chrome最小字体大小 12px
在所有现代浏览器中,其默认的字体大小就是 16px 。
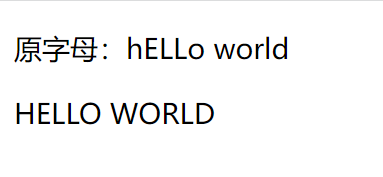
text-transform
- none:默认
- capitalize:文本中的每个单词以大写字母开头

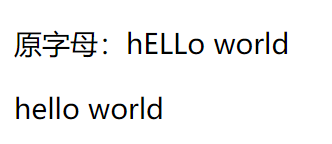
- lowercase:无大写字母,仅有小写字母

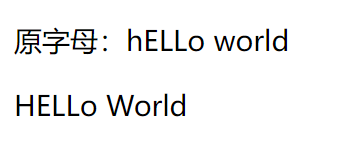
- uppercase:无小写字母,仅有大写字母

- inherit:从父元素继承 text-transform 属性的值。
文本换行
CSS 提供的一些和文本换行相关的属性:
- overflow-wrap
- word-break
- white-space
- line-break
-
overflow-wrap
overflow-wrap 用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否运训这样的单词中断换行。其属性值有以下三种:
normal
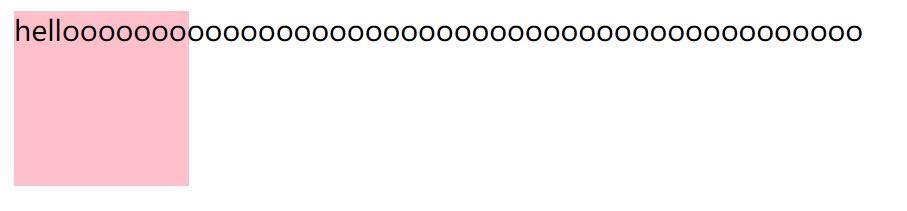
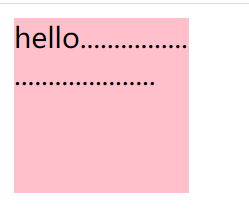
- anywhere
-
normal
使浏览器使用系统的默认换行行为。因此,对于英语和其他相关书写系统,换行符将出现在空格和连字符处。

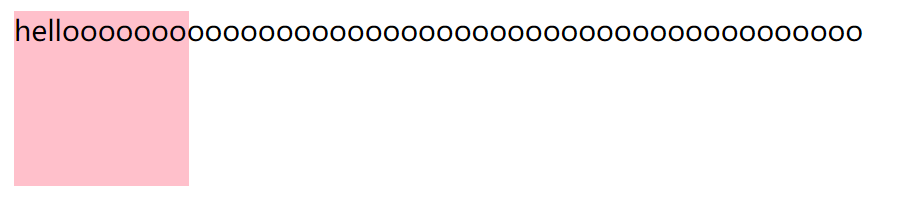
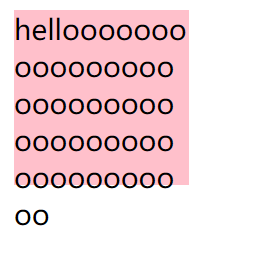
anywhere
使用值 anywhere 将在字符串之间的任意点来进行中断,仅当在其行上显示单词会导致溢出时,浏览器才会中断该单词。如果单词放在其行上时仍然溢出,它将在发生溢出的点处中断该单词。

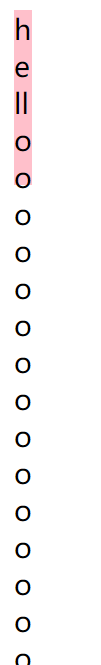
该属性会影响其所在元素的 min-content 属性大小计算。当 width 设置为 min-content 时很容易看出来
注意,这种行为只有为文本所在容器的宽度设置为 min-content 时才会发挥作用,如果宽度设置为固定的值,那么 anywhere 和 break-word 的表现是一致的。
使用这个属性的时候要注意兼容性问题。break-word
break-word 属性表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。

word-break
word-break 属性用于指定怎样在单词内进行断行。我们可以使用该属性在内容发生溢出的确切位置拆分单词并将其换行到下一行。它的属性值有:
normal
- break-all
- keep-all
-
normal
break-all
当属性值为 break-all 时,对于 non-CJK(CJK指中文/日文/韩文)的文本,可在任意字符间断行。

使用 break-all 将在英语和其他相关语言系统中发生溢出的确切位置在两个字符之间断开一个单词。但是,它不会对中文、日文和韩文文本应用相同的行为。因为 CJK 书写系统有自己的应用断点规则。keep-all
如果使用 keep-all ,即使内容溢出,浏览器也不会将分词应用于 CJK 文本。

white-space
white-space 属性是用来设置如何处理元素中的空白。其属性如下:
normal
- nowrap
- pre
- pre-wrap
- pre-line
nowrap
防止文本自动换行。
pre
文本之间的空白会被浏览器保留。其行为方式类似 HTML 中的