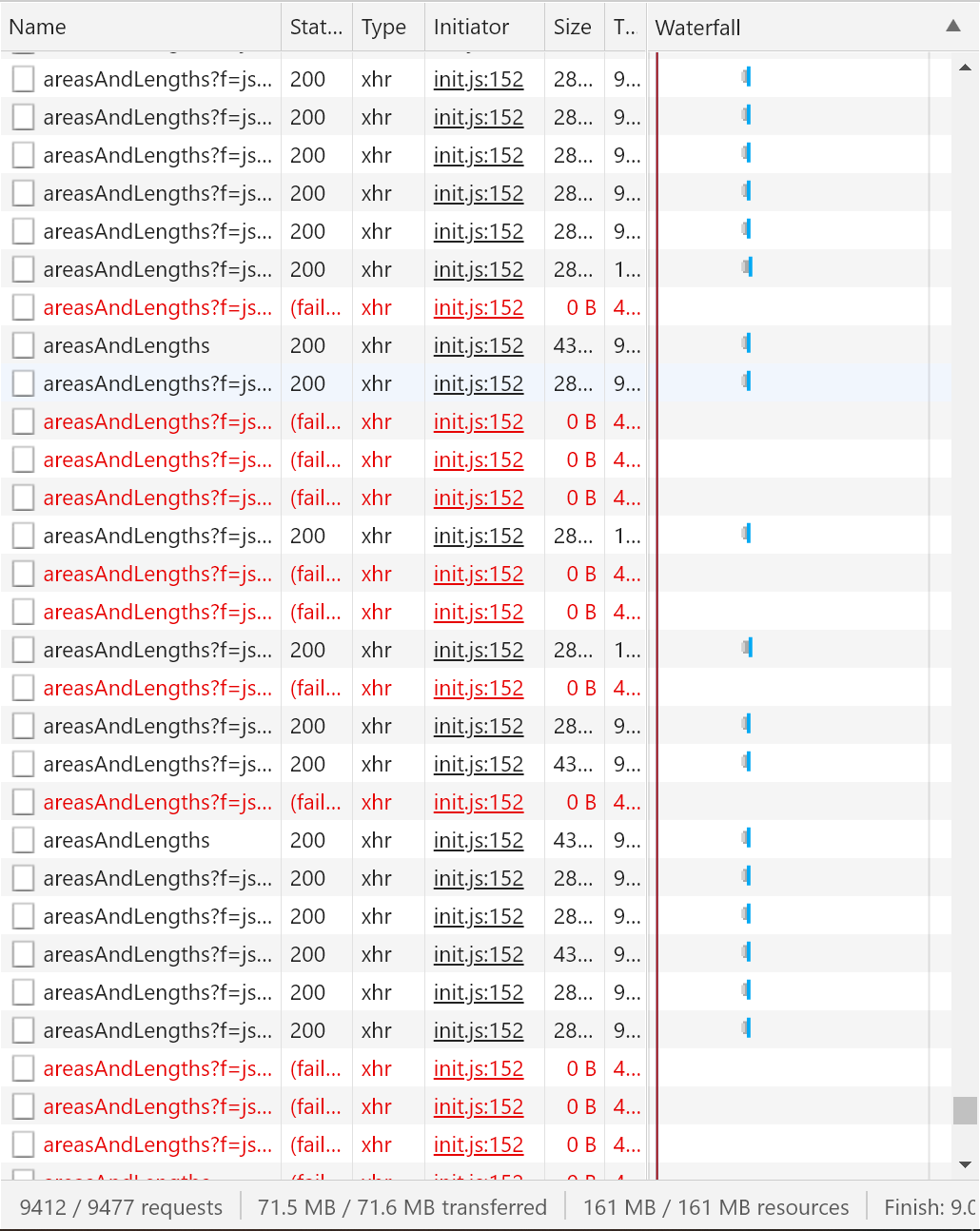
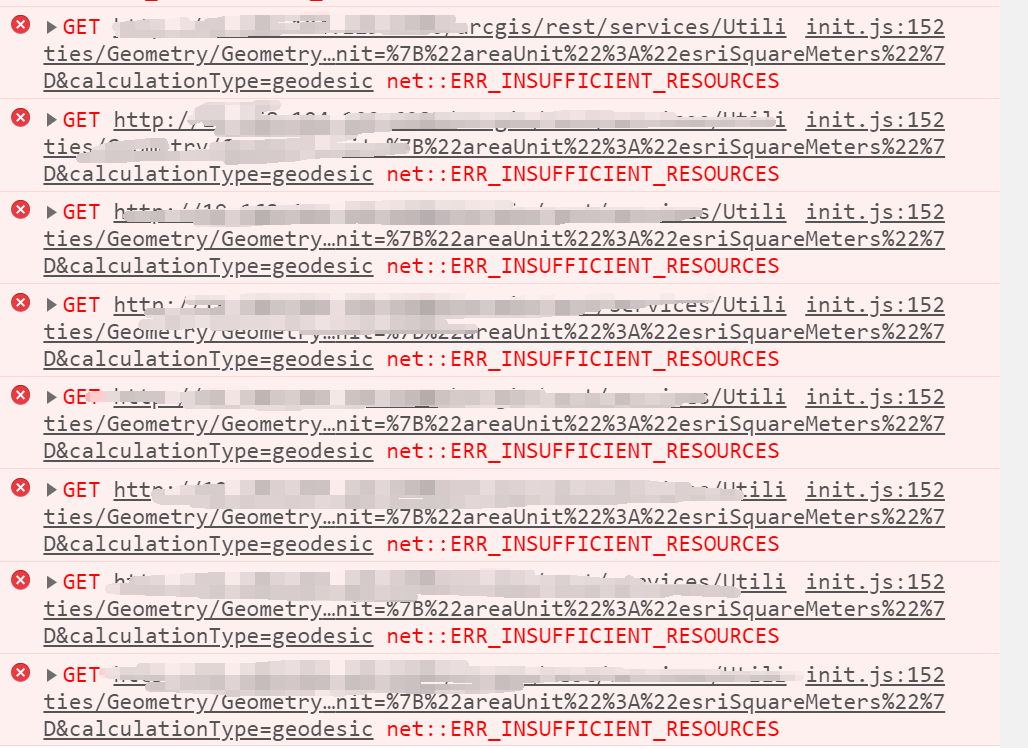
当我向浏览器发起大量请求的时候,发现浏览器(Chrome)开始报错,报错截图如下:

根据网上的说法:Chrome无法在短时间内处理大量请求。
https://github.com/GoogleChrome/workbox/issues/2528
https://github.com/GoogleChromeLabs/sw-precache/issues/118
https://community.atlassian.com/t5/Jira-questions/Im-getting-Failed-to-load-resource-net-ERR-INSUFFICIENT/qaq-p/1153027

