原创 风生 酷家乐用户体验设计 2022-05-13 15:57
阅读本文需12分钟
本文重在讲述设计师遇到一个重构类大型项目时,如何以设计视角进行全方位角度思考和推进以及发现和解决问题(重点阐述结论),希望这一套方法可以给大家带来启发。文中将围绕群核科技美间设计工具为例进行展开分析, 该版本已于2021年06月底上线。
前言
众所周知,酷家乐是一款专业高效的3D云设计软件,而美间作为一款创意内容云设计2D工具,在群核科技收购后,面临着如何融入群核科技产品体系的难题,一方面是业务能力的打通,另一方面是2D底层引擎的打通,解决这两大难题,才能使美间工具本身更好的融入产品体系和自身的持续发展,而这就需要重新以工具架构层的视角出发进行重构。而在重业务和底层架构的工具型产品中,框架的升级代表着产品架构发生根本上的变化。那设计师如何在这种业务复杂度极重的条件下,进行产品设计框架重构,从设计的角度输出专业的策略呢?
写在前面 -美间1.0工具现状与背景
现阶段的美间1.0是一个针对软装设计师做方案排版的设计工具,本质上是一个集中 单业务场景 的工具。
工具整体的交互框架在设计层面不具备支撑多业务的通用性,对于高阶的2D需求扩展性上无法得到满足。
美间1.0的工具能力:主要聚焦在位图对象的简易化编辑和排版上。
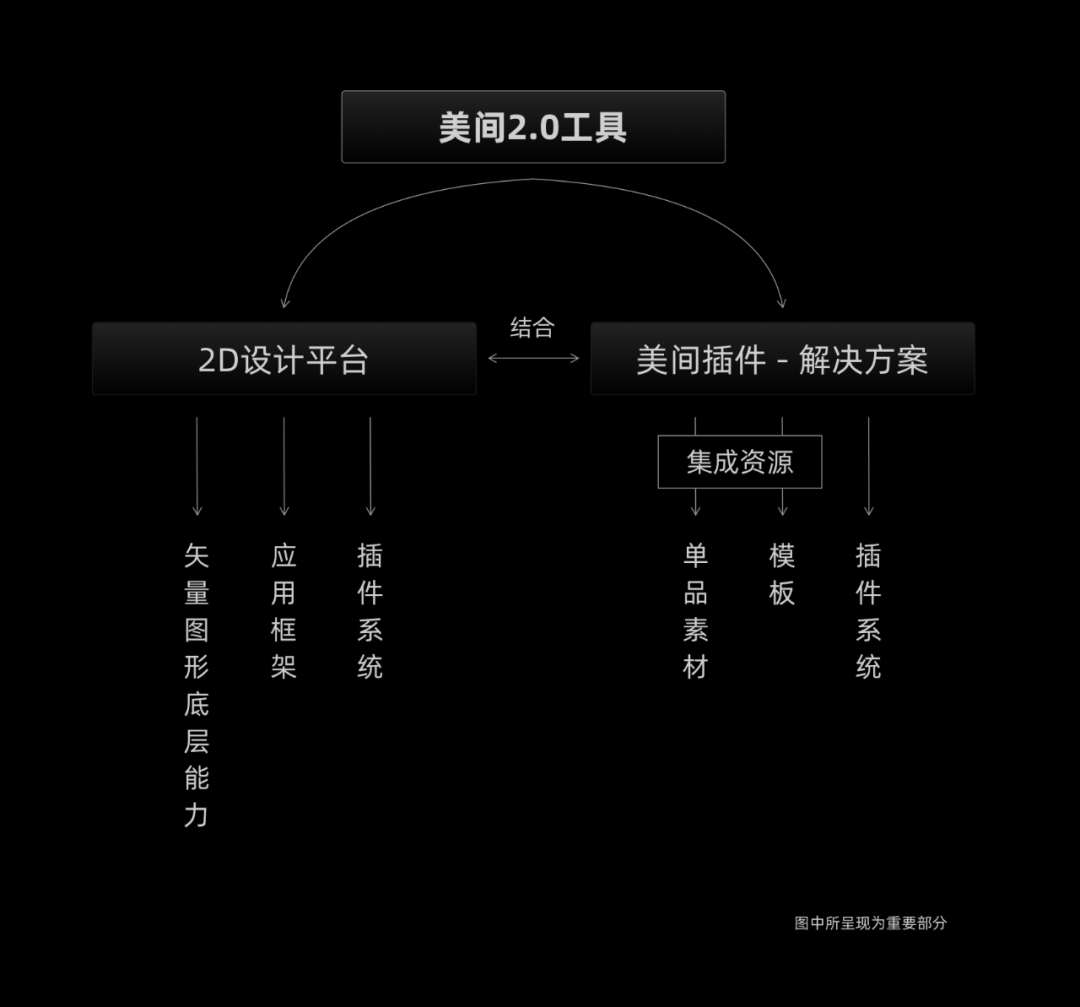
重塑美间2.0工具框架的定位
在1.0的基础上,经过美间整个项目团队不断的构思和方向聚焦,最终明确了以下定位和价值点。
定位:基于 素材拼搭 的 高阶提案设计工具
价值:为泛家居行业设计师快速完成2维设计提案。
- 1.0到2.0的升级匹配到框架上的进阶重点可分为两部分:
———1.0 “资源面板-左侧栏” 进阶为2.0 “素材插件体系”;目的:多业务的融合
———1.0 “标量图形编辑“ 进阶为2.0 ”矢量图形编辑”;目的:提供更高阶的2D需求,2D能力增强。
工具框架升级能解决什么问题?
工具升级的定位和价值在团队中比较明确后,设计的重心就在于提炼工具框架升级对于当下/未来有多大必要和意义。我把它概括为以下4点。
- 明确界定平台和业务两者独立开发的边界,未来避坑。
- 平台工具与插件系统组合构成的工具形态,让“设计能力”和“业务场景”解耦,更注重各自的自身成长。
- 满足未来“1通用平台+N应用”的2D领域建设目标。
- 创造更多的商业策略,更敏捷快速的响应商业需求。
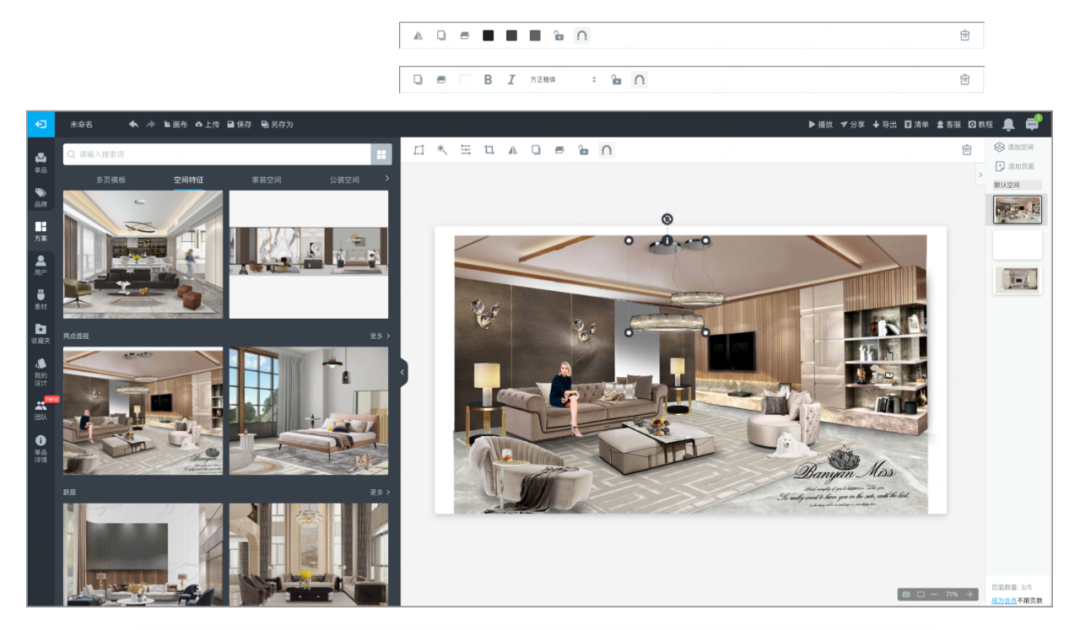
美间1.0工具的现状合理性分析
先看图

1.0的框架分解后,从区块布局的角度来看,最需要关注的改造点在于:对象功能区、画板管理区。(其余部分1.0框架布局的思路与2D平面设计工具ppt场景基本通用,需要尝试在定义好的区块内视觉样式上做突破)
能力扩展
- 1.0目前对画布视图区的对象编辑行为,都是通过“对象功能”区来承载,对于纯标量图形(偏简单对象)的编辑是可以满足的。
- 2.0能力扩展至“矢量图形编辑”时,对象的编辑会升级的更为复杂,目前 功能集成 的方式会使矢量对象的 属性编辑路径深,功能项过多,显然是不具备体验友好性和能力扩展性标准的。
因此2.0 对象功能区 需要被重新定义和改造
对象编辑能力归类
- 2D的设计场景中,对象一般会有2个维度的编辑能力。
1、对象通用操作;含:翻转、复制、图层、锁定、删除等。
2、对象属性编辑;含:XY、WH、Rotation等。
目前1.0的做法是糅杂在一起,2.0中需要合理的区分和归类。
画板管理
- 前提:以用户的实践经验来看,在多页设计的场景中是非常刚需且高频功能,并需要独立的面板来管理顺序、选中状态等规则。
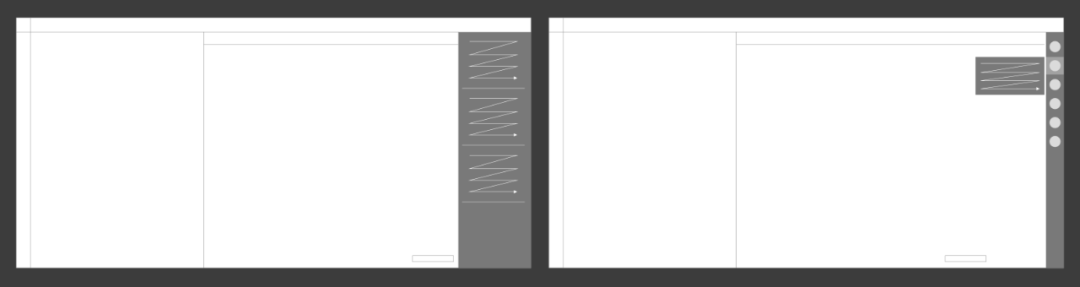
- “画板管理”面板的布局是一个有争议的点。目前有2个思路:1、贴近整体窗口的左侧区域布局,利用导航切换的方式实现展示。2、贴近整体窗口的右侧区域布局,利用标签栏切换的方式实现展示。
了解到在美间的用户场景中会需要”素材面板“和”画板管理面板“同时在视图出现的需求。(做效果对比) - “属性面板”和“画板管理面板”出现规则互斥,与“素材面板”和“画板管理面板”出现规则互斥。前者能满足用户需求,且属性管理和面板管理是2个不同维度的场景,不会出现频繁互相切换的行为。再过渡到2.0版本时也更容易被用户接受。
从布局的合理性来看,贴近整体窗口的右侧区域较为合理
确定设计流程
美间2.0工具的组成区块

注:【通用规范】框架布局需考虑栅格、响应式的设计标准。【设计风格】可以在组件层面定义新的主题包,变量规则。
对可优化程度为:中、强的部分一一进行分析对比,选择最优解决方案。
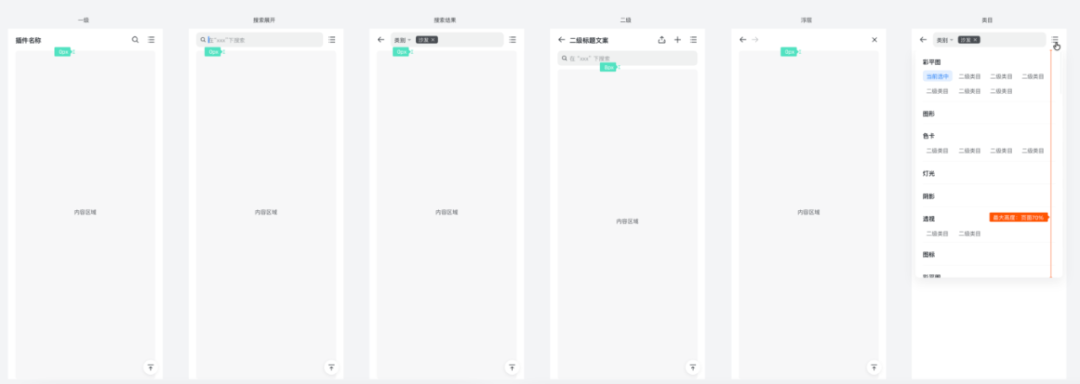
库插件面板
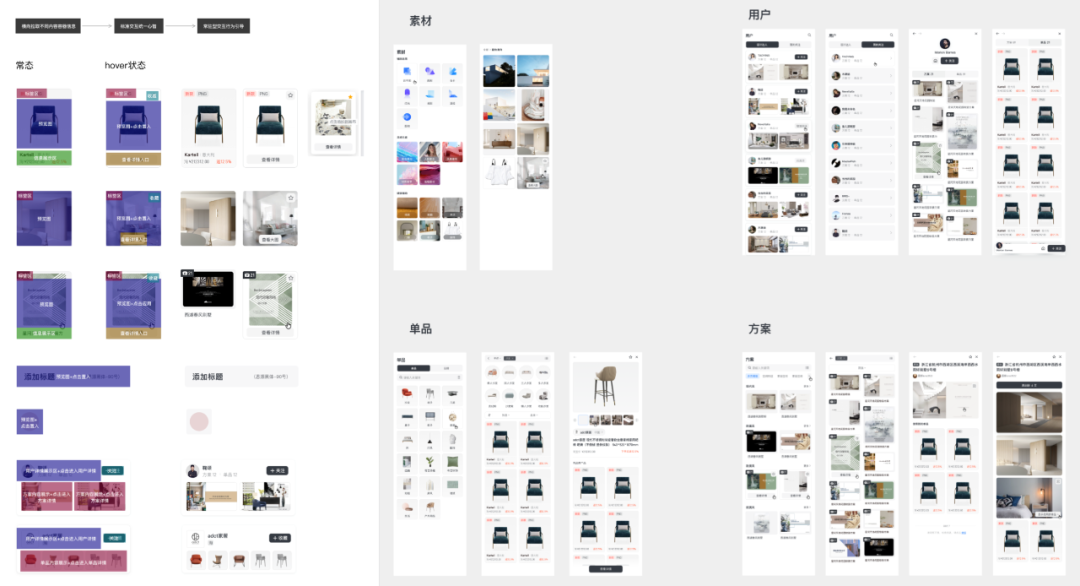
此部分的内容构成可优化程度很强,因为整体的承载框架需要重构,具备更多可能性,设计侧需要重新梳理并抽象插件类型,找到通用合理的设计解决方案。
各个维度提前布局,全盘促成插件的模板化建设,赋能插件业务未来的批量化生产。
示例:
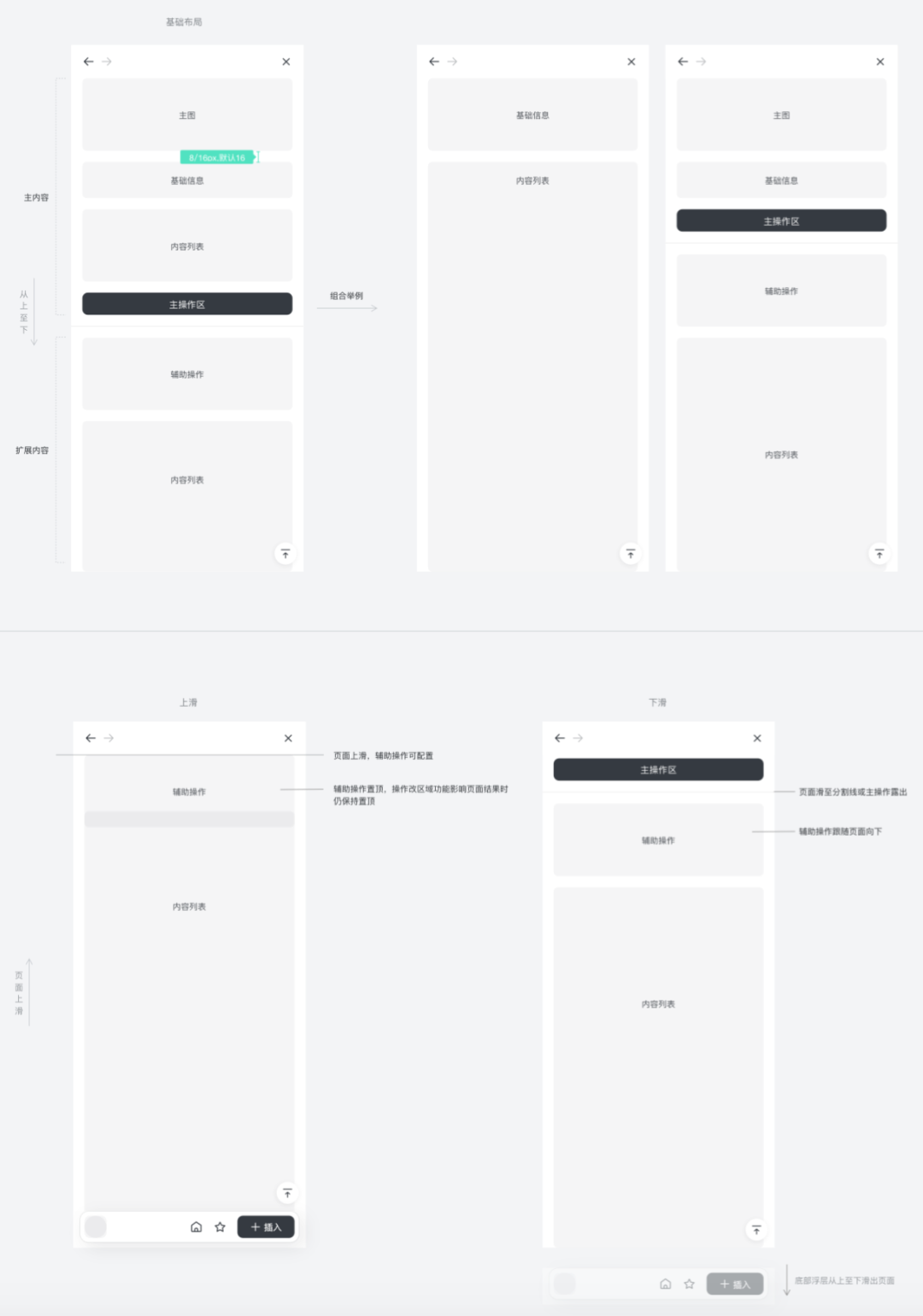
「插件框架」
「Detail页」
「内容容器」
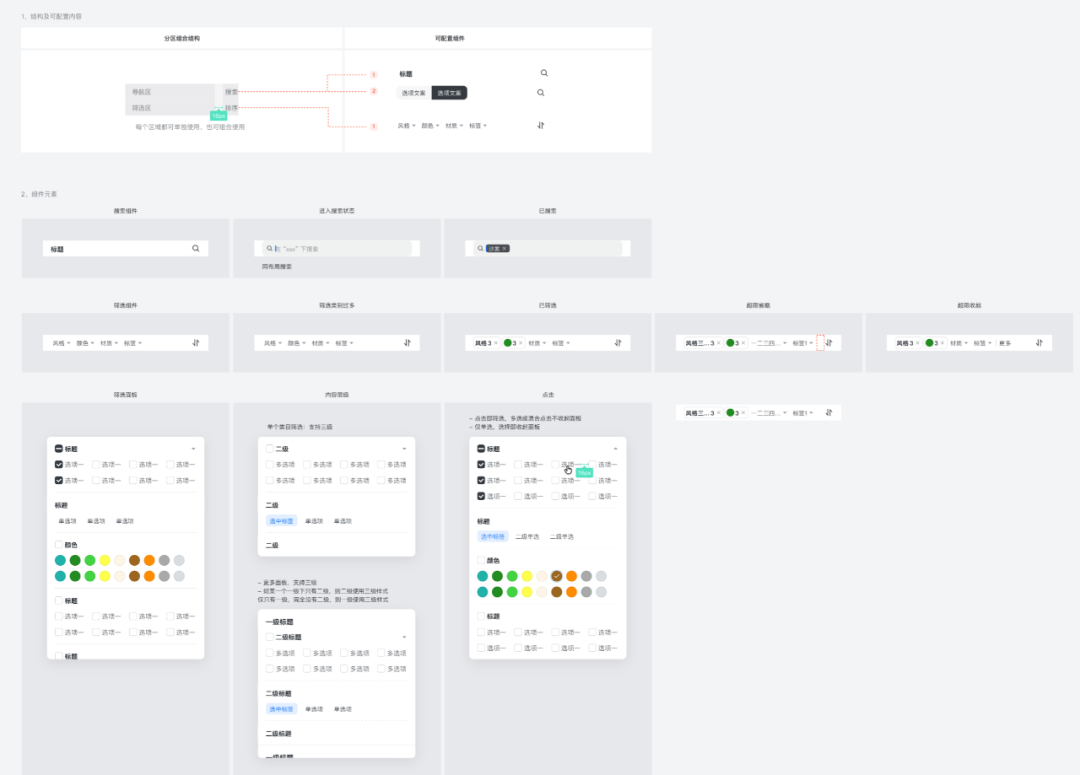
「筛选搜索」
对象通用操作功能区

这里重点看布局位置,其中内容构成与视觉表现的关联度大。
从用户使用合理性的角度出发
轻量减少信息干扰 -> 符合用户操作习惯 -> 快速找到目标内容。
视图区范围之外:较为常规和通用的做法,满足用户使用合理性,可采用。- 视图区范围内的头部固定区域:满足用户使用合理性,可尝试性采用。
- 视图区范围内跟随对象选中的浮层区域:2D操作场景较为细致和精准,频繁出现窗口会产生视图信息干扰,不采用。(与右键菜单项不冲突)
- 视图区范围内右侧竖状的固定区域:满足用户使用合理性,可尝试性采用。
对象属性编辑区
布局位置基本确定整体在窗口的右侧,内容构成可以分为2个方向。
- 常规呈现方式:全平铺区分属性维度按优先级罗列。
- 简化版呈现方式:属性归纳收起,hover展开。

从用户体验的角度出发
- 灵活高效 (合理排布优先级、合理归类,展现方式快速切换)
- 用户场景分层针对性设计。(简化版主要是为了满足不需要属性编辑的场景中,简化干扰信息呈现,扩大视图展示范围)
2个方向未来可以共存,解决屏幕小视图区的展示问题。
画板管理区
布局位置,贴近整体窗口的右侧区域较为合理,与对象属性的编辑区通过标签栏实现切换。(原因过于复杂,此处省略)
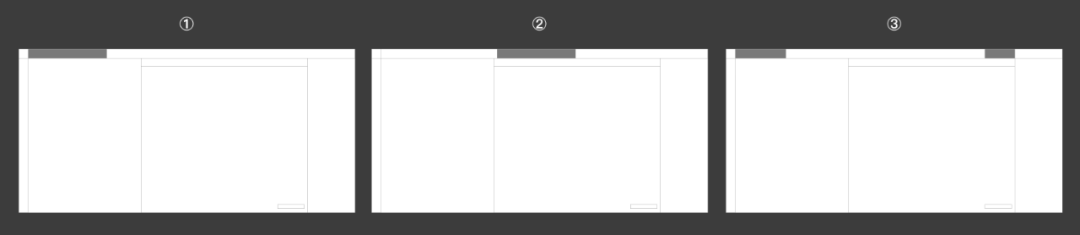
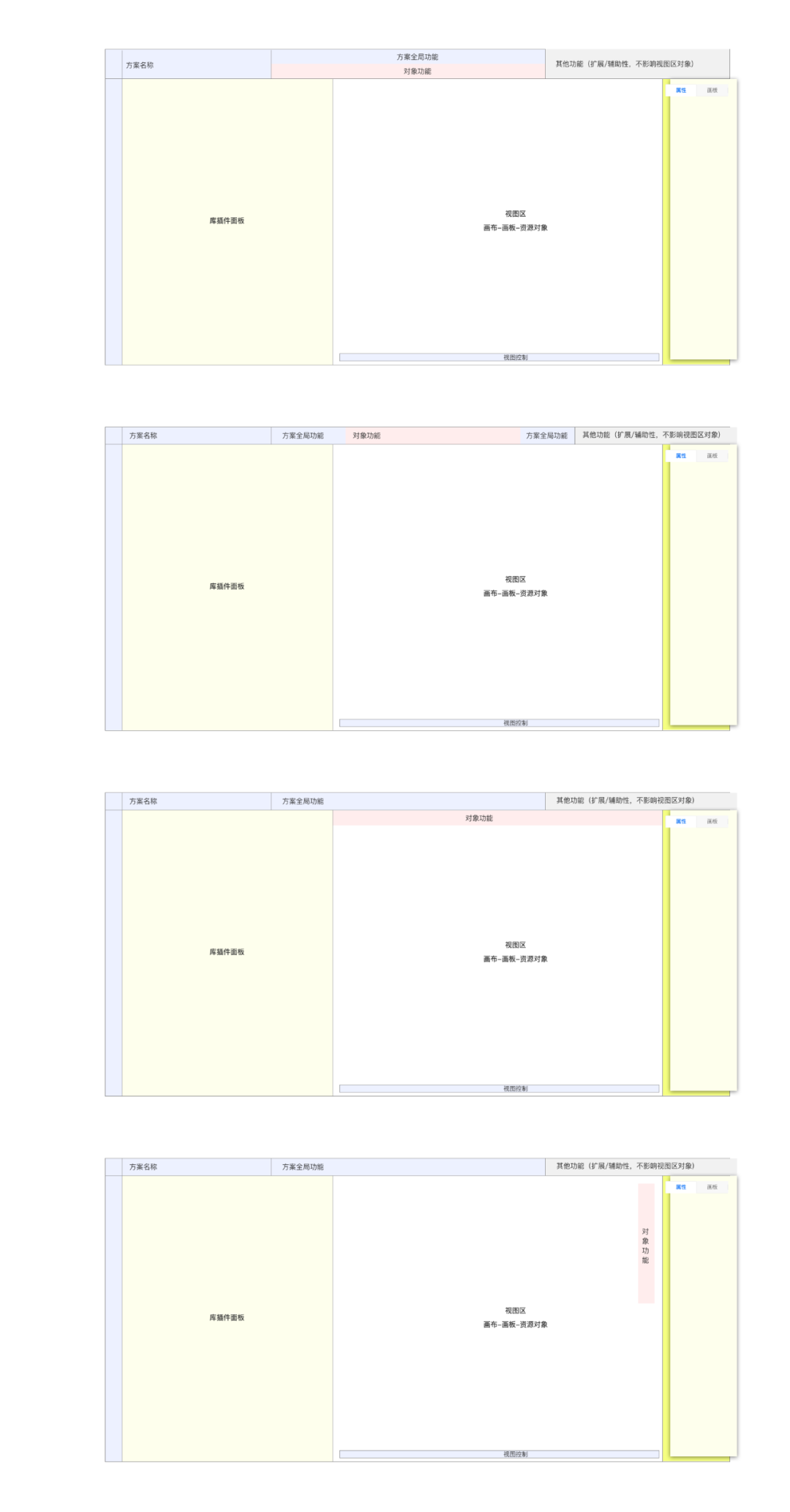
方案全局功能区

前提:”方案全局功能区“ 布局位置的整体层级要在 ”对象通用操作功能区“ 之上,且要保证极致的利用空间,和两者具有一定的搭配协调性。
三个方案都合理可以采用。
框架总原则
1、信息复杂度:在规则层限制面板区的纵深层级,降低工具复杂度感受。
2、交互动线:画板间的联动关系,符合用户的惯性认知。
3、用户心智:在视觉表现上和交互过渡营造流畅感受,培养用户简单化认知。
整体方案
上述设计可能性在界定合理性后可以延伸出多种不同的框架方案。
布局的选取可重点取决于设计风格的表现
写在最后:同一个需求设计的交互形式和可能性有很多,通过设计师自身对业务独有的理解,推导乃至创造出更符合业务、用户、场景的体系化设计方案,把握精准友好的交互,往往是体现一个设计师专业度的最直接表现。