为了让开发人员实现简单的布局,比如一列文本中浮动图像,文字环绕在它周围(像是在报纸上看到的那样)
简单的浮动
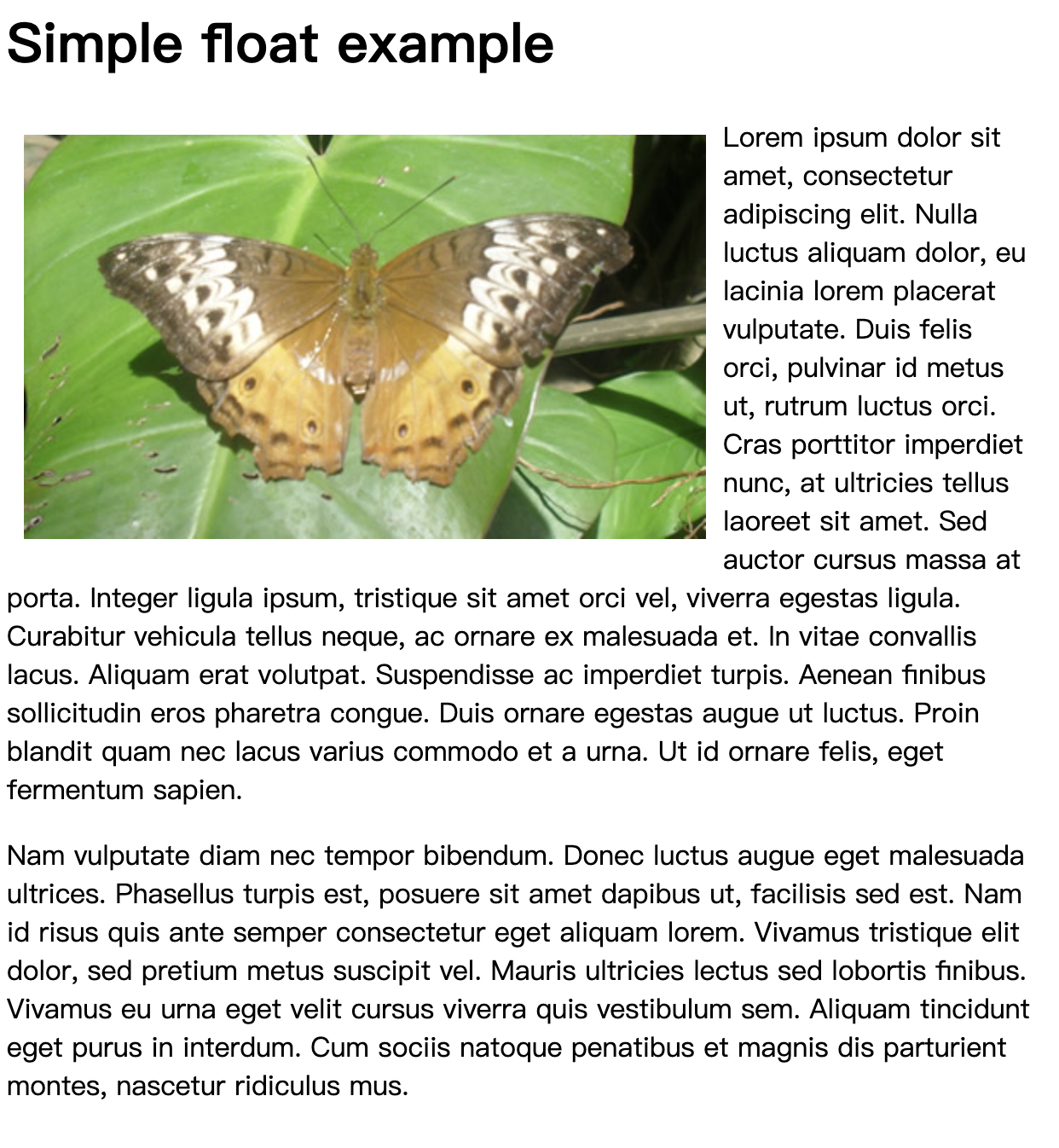
示例-文字环绕
<h1>Simple float example</h1><imgsrc="https://mdn.mozillademos.org/files/13340/butterfly.jpg"alt="A pretty butterfly with red, white, and brown coloring, sitting on a large leaf"/><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctusaliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci,pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc,at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta.Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula.Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitaeconvallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis.Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestasaugue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Utid ornare felis, eget fermentum sapien.</p><p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuadaultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sedest. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamustristique elit dolor, sed pretium metus suscipit vel. Mauris ultricieslectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverraquis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociisnatoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
正常情况下,段落标签和图片标签是按照瀑布流的方式布局的,可以在body中加入以上代码,并在浏览器进行预览
// 设置宽度并居中body {width: 800px;margin: 0 auto;}// 给图片添加浮动img {float: left;}
添加以上样式代码后,可以看到如下图,文字环绕在图片周围,可以尝试将float设置为right看看效果

示例-首字母下沉
<p>This is my very important paragraph. I am a distinguished gentleman ofsuch renown that my paragraph needs to be styled in a manner befitting mymajesty. Bow before my splendour, dear students, and go forth and learnCSS!</p>
// 首字符选择器,并设置浮动p::first-letter {float: left;font-size: 2em;margin-right: 10px;}
多列浮动布局
浮动经常被用于创建多个列的布局,尽管他并不是用来做这个
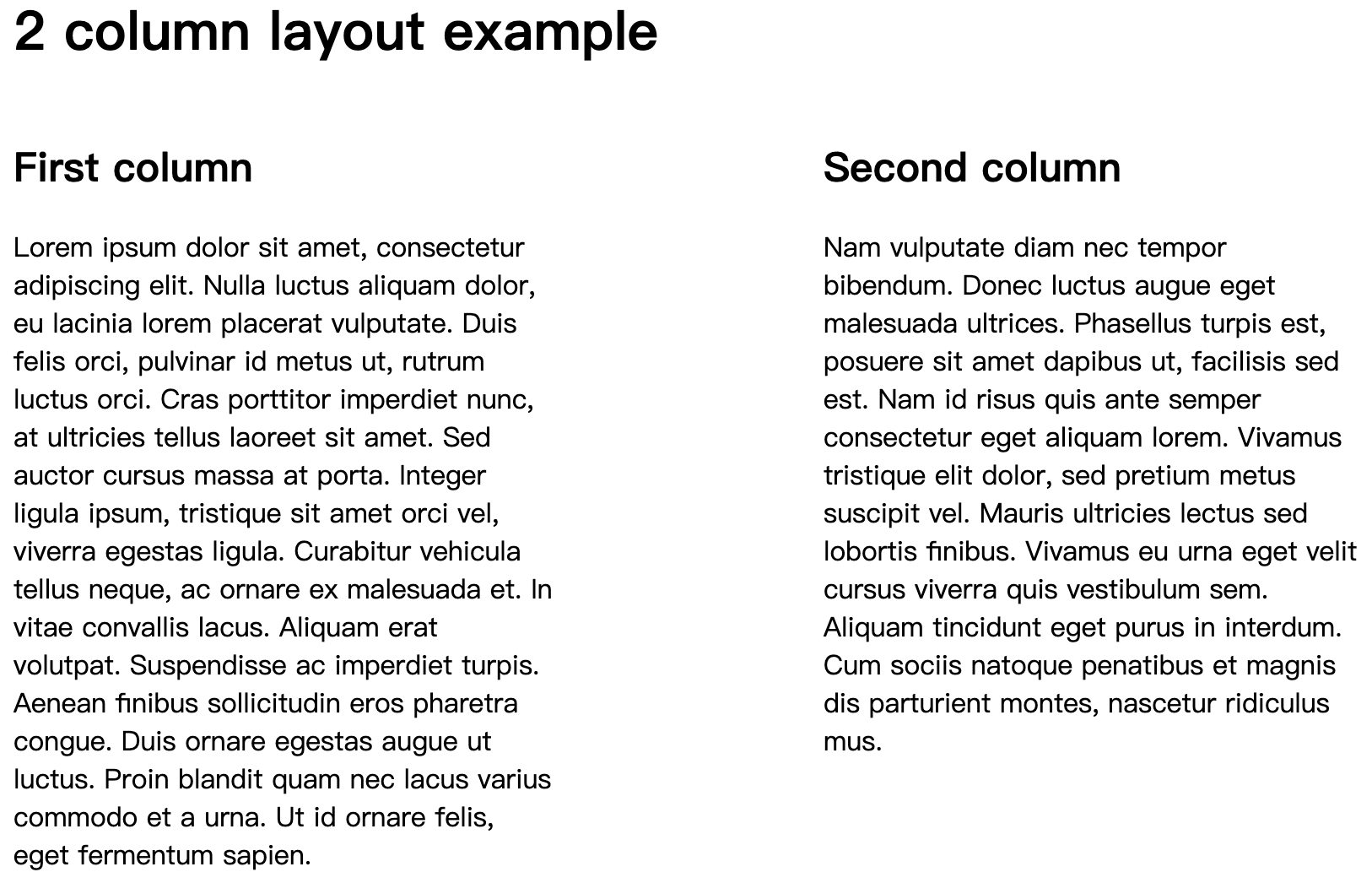
示例-双列布局
<h1>2 column layout example</h1><div><h2>First column</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctusaliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci,pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc,at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta.Integer ligula ipsum, tristique sit amet orci vel, viverra egestasligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. Invitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdietturpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornareegestas augue ut luctus. Proin blandit quam nec lacus varius commodo eta urna. Ut id ornare felis, eget fermentum sapien.</p></div><div><h2>Second column</h2><p>Nam vulputate diam nec tempor bibendum. Donec luctus augue egetmalesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut,facilisis sed est. Nam id risus quis ante semper consectetur egetaliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipitvel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna egetvelit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purusin interdum. Cum sociis natoque penatibus et magnis dis parturientmontes, nascetur ridiculus mus.</p></div>
body {width: 800px;margin: 0 auto;}div:nth-of-type(1) {width: 40%;float: left;}div:nth-of-type(2) {width: 40%;float: right;}
以上代码通过nth-of-type 筛选兄弟元素,并设置浮动属性,运行如下

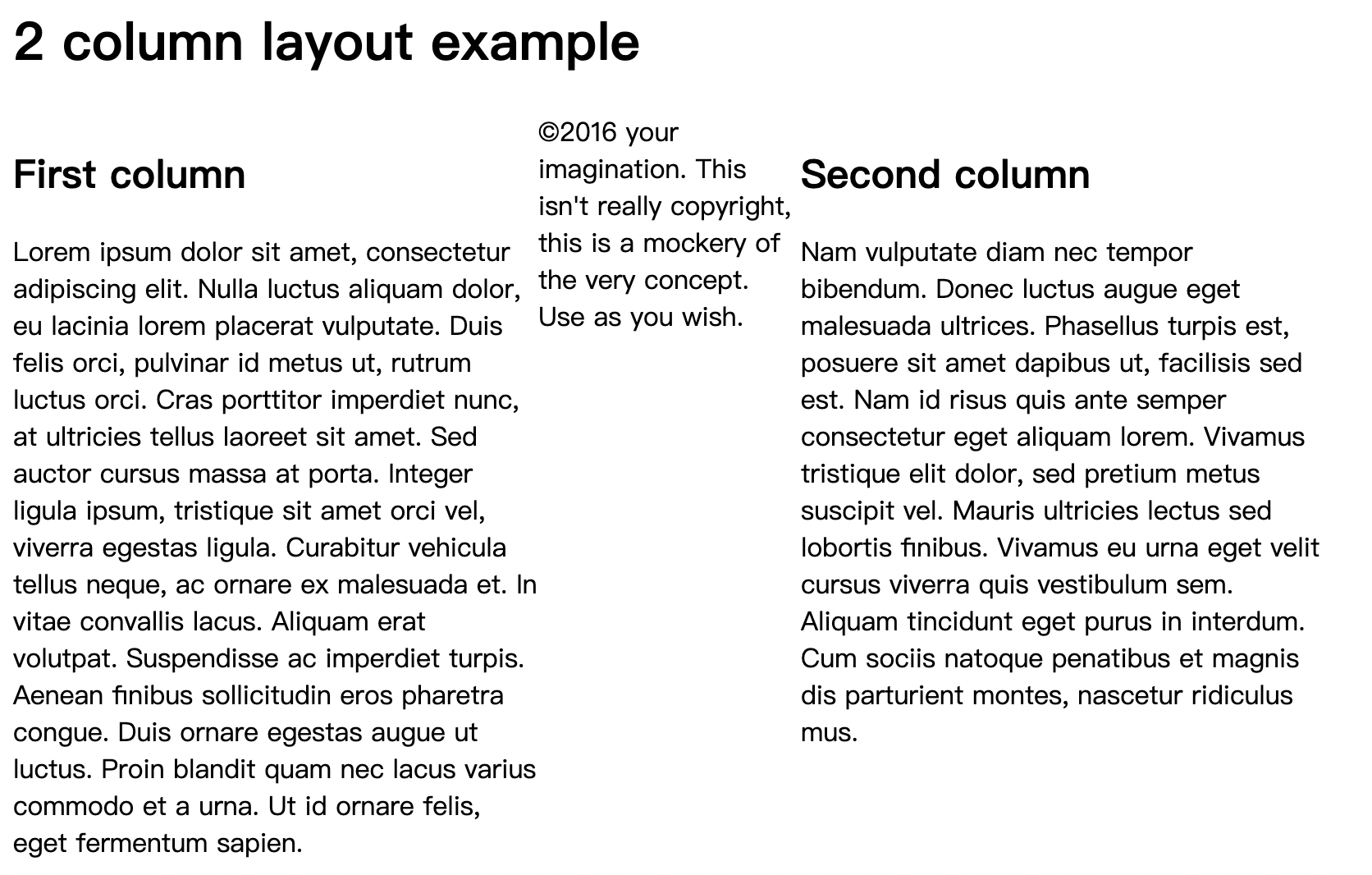
浮动会影响到瀑布流下面的元素,并会环绕浮动标签,让我们再添加一个段落在html代码内
<footer><p>©2016 your imagination. This isn't really copyright, this is a mockery of the very concept. Use as you wish.</p></footer>

打开浏览器查看页面,这显然是很糟糕的,footer并不是像预期的那样显示在文档底部,加入以下代码解决这个问题(停止浮动)
footer {clear:both}
通过添加clear属性消除浮动,参数有both停止左右浮动,left停止左浮动,right停止右浮动