1.题目
86. 分隔链表
难度中等485收藏分享切换为英文接收动态反馈
给你一个链表的头节点 head 和一个特定值_ _x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前。
你应当 保留 两个分区中每个节点的初始相对位置。
示例 1:
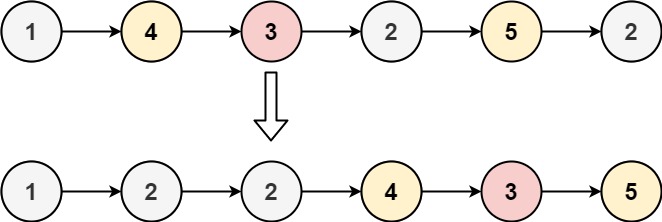
输入:head = [1,4,3,2,5,2], x = 3 输出:[1,2,2,4,3,5]
示例 2:
输入:head = [2,1], x = 2 输出:[1,2]
提示:
- 链表中节点的数目在范围 [0, 200] 内
- -100 <= Node.val <= 100
- -200 <= x <= 200
2.题解
方法1:
解题思路
用两个数组来存储值,再生成一个新链表。
代码
/*** Definition for singly-linked list.* function ListNode(val, next) {* this.val = (val===undefined ? 0 : val)* this.next = (next===undefined ? null : next)* }*//*** @param {ListNode} head* @param {number} x* @return {ListNode}*/var partition = function(head, x) {let dum = new ListNode(-1);dum.next = head;let p = dum.next;let arr = [];let arr2 = [];while(p) {if(p && p.val < x) {arr.push(p.val);} else {arr2.push(p.val);}p = p.next;}const totalArr = arr.concat(arr2).slice(0);let p2 = dum.next;for(let i = 0; i < totalArr.length; i++) {p2.val = totalArr[i];p2 = p2.next;}return dum.next;};
方法2
题解思路
大小指针,两次遍历,注意调节最后的指针指向。
/*** Definition for singly-linked list.* function ListNode(val, next) {* this.val = (val===undefined ? 0 : val)* this.next = (next===undefined ? null : next)* }*//*** @param {ListNode} head* @param {number} x* @return {ListNode}*/var partition = function(head, x) {let dum = new ListNode(-1);dum.next = head;let p = dum.next;let small = new ListNode(0);const big = new ListNode(0);let smallPoint = small;let bigPoint = big;while(p) {if(p && p.val < x) {smallPoint.next = p;smallPoint = smallPoint.next;// arr.push(p.val);} else {bigPoint.next = p;bigPoint = bigPoint.next;// arr2.push(p.val);}p = p.next;}bigPoint.next = null;smallPoint.next = big.next;return small.next;};

