一、Ajax初体验
Ajax简介
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
- 使用Ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
jQuery Ajax
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,我们能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时能够把这些外部数据直接载入网页的被选元素中。
jQuery.ajax(...)部分参数:url:请求地址type:请求方式,GET、POST(1.9.0之后用method)headers:请求头data:要发送的数据contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")async:是否异步timeout:设置请求超时时间(毫秒)beforeSend:发送请求前执行的函数(全局)complete:完成之后执行的回调函数(全局)success:成功之后执行的回调函数(全局)error:失败之后执行的回调函数(全局)accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型dataType:将服务器端返回的数据转换成指定类型"xml": 将服务器端返回的内容转换成xml格式"text": 将服务器端返回的内容转换成普通文本格式"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式"json": 将服务器端返回的内容转换成相应的JavaScript对象"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
初体验
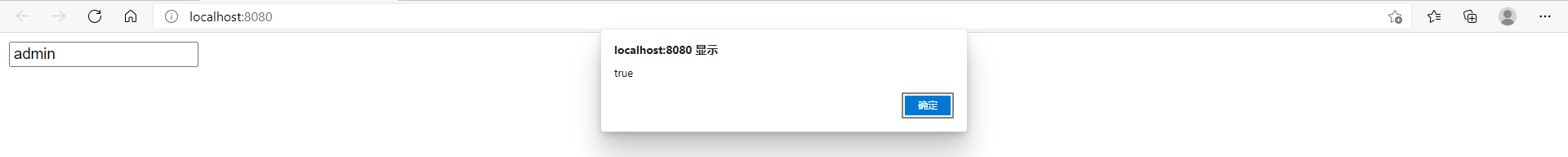
@Controller public class AjaxController { @RequestMapping("/ajax_test") public void ajax_test(String name, HttpServletResponse response) throws IOException { if("admin".equals(name)) response.getWriter().print("true"); else response.getWriter().print("false"); } }<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Ajax初体验</title> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script> function f_onblur() { $.post({ url: "${pageContext.request.contextPath}/ajax_test", data: {"name": $("#txt_name").val()}, success: function (data, status) { alert(data) alert(status) } }) } </script> </head> <body> <input id="txt_name" type="text" onblur="f_onblur()"> </body> </html>二、Ajax异步加载数据
实体类编写
public class User { private String name; private int age; private String gender; public User() {} public User(String name, int age, String gender) { this.name = name; this.age = age; this.gender = gender; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } @Override public String toString() { return "User{" + "name='" + name + '\'' + ", age=" + age + ", gender='" + gender + '\'' + '}'; } }Controller类编写
@RestController public class AjaxController { @RequestMapping("/ajax_test2") public List<User> ajax_test2() { List<User> user_list = new ArrayList<User>(); user_list.add(new User("李杰亮", 22, "男")); user_list.add(new User("何光伦", 23, "女")); user_list.add(new User("焦锦彪", 22, "男")); return user_list; //由于@RestController注解,将list转成json格式返回 } }前端页面编写
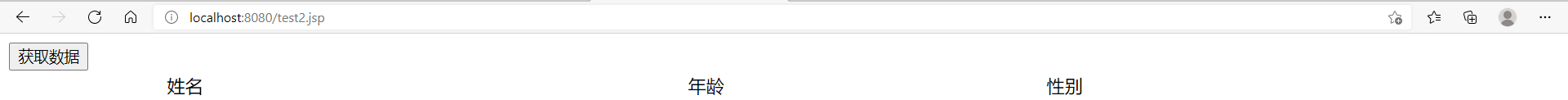
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Ajax异步加载数据</title> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script type="text/javascript"> $(function () { $("#btn").click(function () { $.get("${pageContext.request.contextPath}/ajax_test2", function (data) { var html = "" for(var i = 0; i < data.length; i++) { html += "<tr>" + "<td>" + data[i].name + "</td>" + "<td>" + data[i].age + "</td>" + "<td>" + data[i].gender + "</td>" + "</tr>" } $("#content").html(html) }) }) }) </script> </head> <body> <input type="button" id="btn" value="获取数据"> <table width="80%" align="center"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tbody id="content"></tbody> </table> </body> </html>测试
发现问题并解决
HttpMessageNotWritableException: No converter found for return value of type xxx在pom.xml文件中引入jackson依赖
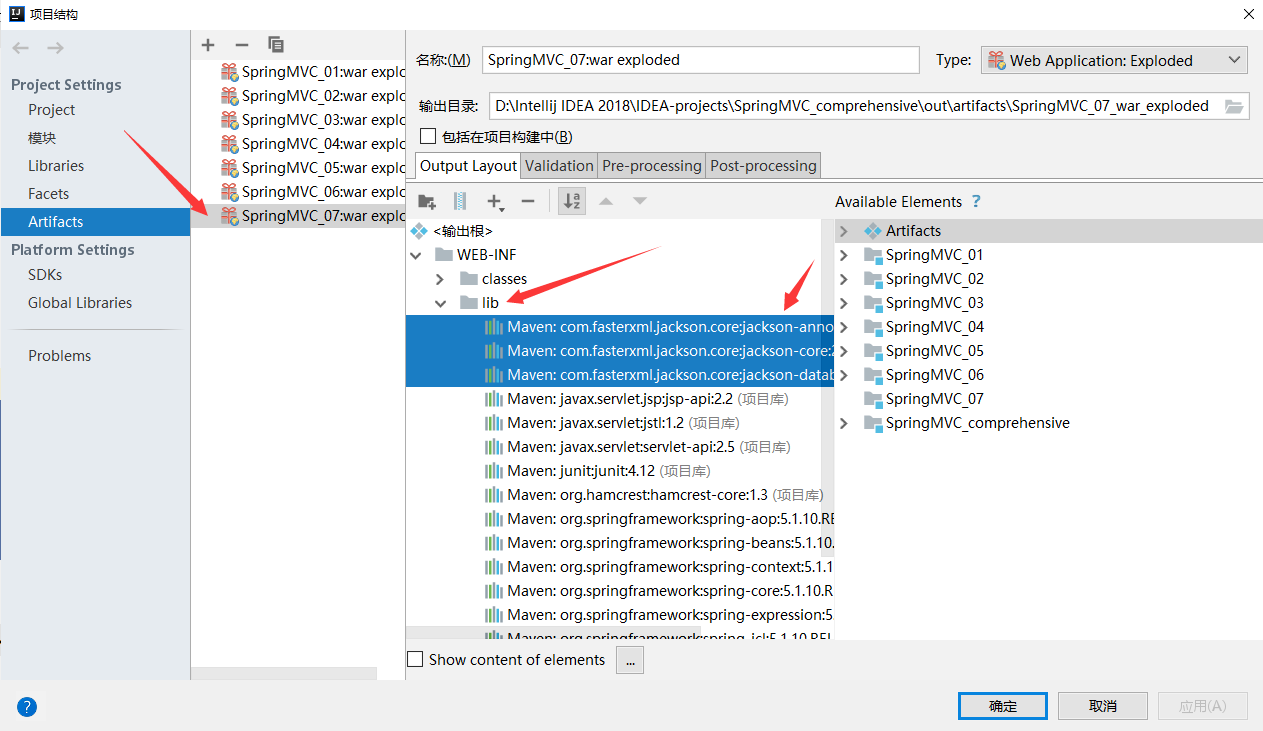
- IDEA中“配置项目结构”选项中,为lib目录添加jar包
<!--导入jackson依赖--> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.8</version> </dependency>
三、Ajax验证用户名
Controller类编写
@RestController public class AjaxController { @RequestMapping("/ajax_test3") public String ajax_test3(String name, String pwd) { String msg = ""; if(name != null) { if("admin".equals(name)) msg = "用户名正确"; else msg = "用户名错误"; } if(pwd != null) { if("123456".equals(pwd)) msg = "密码正确"; else msg = "密码错误"; } return msg; } }前端页面编写
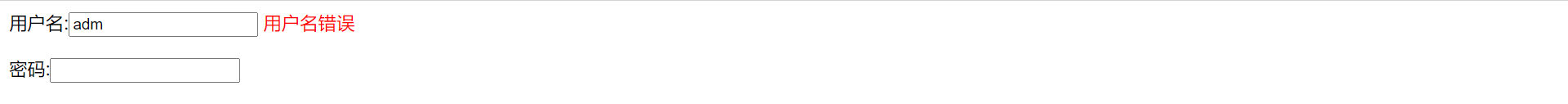
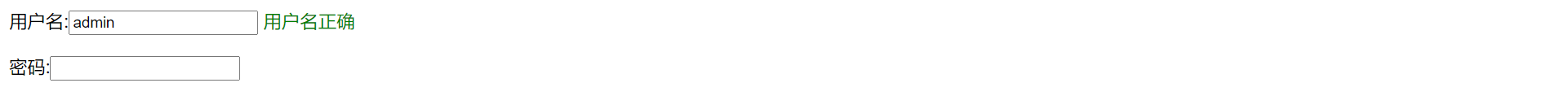
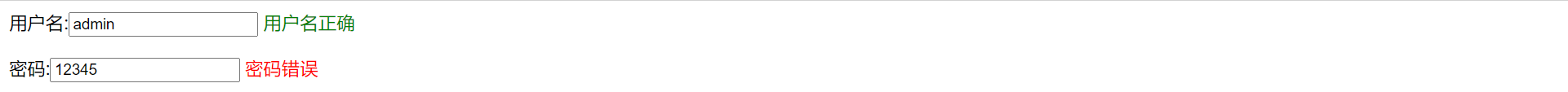
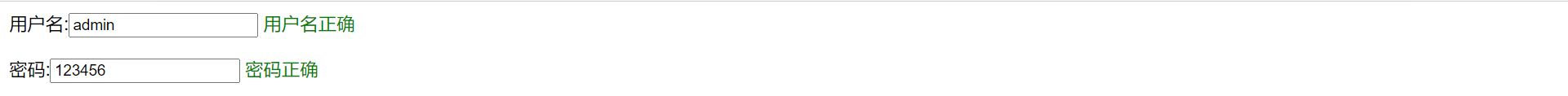
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登陆页面</title> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script type="text/javascript"> function blur_name() { $.post({ url: "${pageContext.request.contextPath}/ajax_test3", data: { "name": $("#name").val() }, success: function (info) { if(info === "用户名正确") $("#nameInfo").css("color", "green") else $("#nameInfo").css("color", "red") $("#nameInfo").html(info) } }) } function blur_pwd() { $.post({ url: "${pageContext.request.contextPath}/ajax_test3", data: { "pwd": $("#pwd").val() }, success: function (info) { if(info === "密码正确") $("#pwdInfo").css("color", "green") else $("#pwdInfo").css("color", "red") $("#pwdInfo").html(info) } }) } </script> </head> <body> <p> 用户名:<input type="text" id="name" onblur="blur_name()"> <span id="nameInfo"></span> </p> <p> 密码:<input type="text" id="pwd" onblur="blur_pwd()"> <span id="pwdInfo"></span> </p> </body> </html>发现问题并解决
乱码问题的解决方式之一:<mvc:annotation-driven> <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <constructor-arg value="UTF-8"/> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="objectMapper"> <bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean"> <property name="failOnEmptyBeans" value="false"/> </bean> </property> </bean> </mvc:message-converters> </mvc:annotation-driven>测试