第二章HTMl列表
1.2学习要点:
1.列表介绍
2.列表有哪几种
3.a链接介绍
4.a链接的使用
5.HTML书写规范化
在HTML文件中,除了使用标记对文字进行修饰以外,HTML还可以提供列表,可以对网页文字进行更好的布局和定义。列表项目以项目符号开始,这样有利于将不同的内容分类呈现,将项目有序或无序地罗列显示,并体现出重点。
HTML有三种列表形式:排序列表(Ordered List);不排序列表(Unordered List);定义列表(Definition List)。
1.2.1 有序列表
所谓有序列表,就是有顺序的列表,即列表前面带个123或abc什么的。英文单词为“Ordered List”,标签为
- …
- 列表内容
- 列表内容
- 列表内容
…
默认情况下,有序列表的列表项目目前显示1、2、3等符号,从数字1开始计算。可以使用type属性修改有序列表序号样式,也可以定义strat属性设置序号起始值。type属性的具体取值及说明如表2-1 所示。
| 属性值 | 说 明 |
|---|---|
| 1 | 数字1、2 … |
| a | 小写字母a、b… |
| A | 大写字母A、B… |
| i | 小写罗马数字i、ii、iii… |
| I | 大写罗马数字I、II、III… |
表 2-1 有序列表type属性及说明
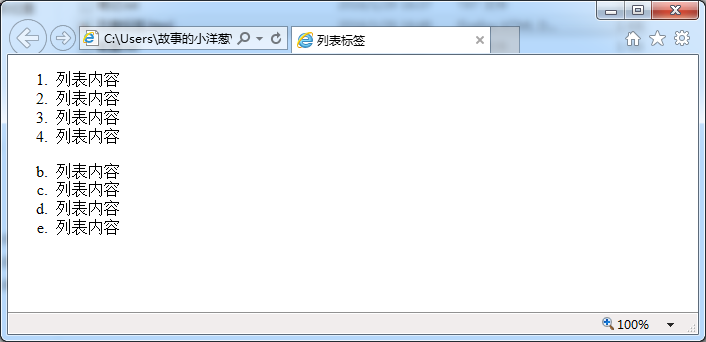
实例2-2 中定义了2组有序列表,第一组有序列表定了3个列表项,采用默认的列表样式;第二组有序列表定义了3个列表项,type属性值设为3个列表项,type属性值设置为“a”,start属性值设置为“3”,在浏览器中显示的效果如图2-3 所示。
示例 2-2
<!DOCTYPE html>
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容

图 2-3 有序列表浏览器中的效果
1.2.2 无序列表
所创建定义无序列表需使用无序列表标记符
- 列表内容
- 列表内容
- 列表内容
…
默认情况下,无序列表的列表项目目前显示黑心实心圆点。可以使用type属性修改无序列表序号样式,也可以定义strat属性设置序号起始值。type属性的具体取值及说明如表2-4 所示。
| 属性值 | 说 明 |
|---|---|
| disc | 实心圆点(默认) |
| circle | 空心圆圈 |
| Square | 方形 |
表 2-4 无序列表type属性及说明
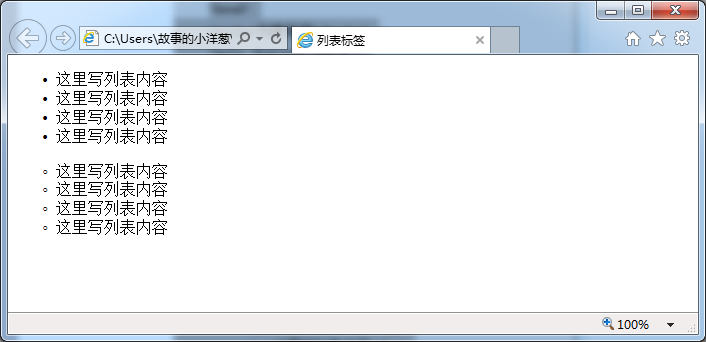
示例2-5 中定义了2组无序列表,第一组有序列表定了3个列表项,采用默认的列表样式;第二组有序列表定义了3个列表项,type属性值设为3个列表项,type属性值设置为“circle”,在浏览器中显示的效果如图2-6 所示。
示例 2-5
<!DOCTYPE html>
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容
- 这里写列表内容

图 2-6 无序列表浏览器中的效果
1.2.3 自定义列表
自定义列表不是一个项目的序列,它是一系列项目和它们的解释。自定义列表以
- 标记开始,自定义列表项目以
- 开始,自定义列表的解释以
- 开始。自定义列表的语法格式如下。
- 我是自定义列表的dd,我有什么效果呢?
- 我是自定义列表的dt,我有什么效果呢?
- 我是自定义列表的dt,我有什么效果呢?
- 我是自定义列表的dt,我有什么效果呢?
- 标记定义了组成列表项的名称部分,此标记只能在
- 用于解释说明
- 标记所定义的项目,此标记只能用在
- 用户名
- 8-15个字符,需以字母开头
- 密码
- 6-11个字符,区分大小写
- 标记中使用。
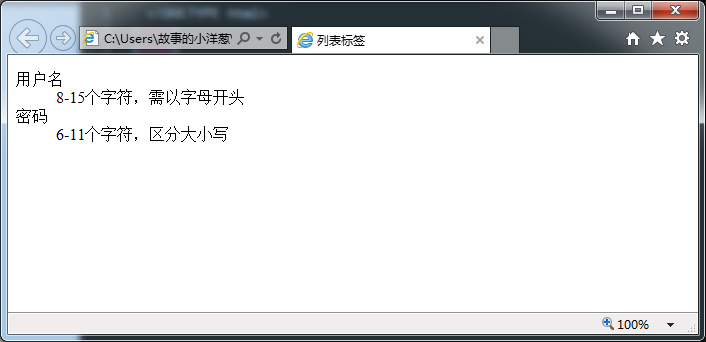
- 标记中使用。示例2-7 定义了自定义列表,效果如图2-8 所示。
示例 2-7
<!DOCTYPE html>

图 2-8 自定义浏览器中的效果
1.3 HTML 超链接
所谓的超链接是指从一个网页指向一个目标的 连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。
1.3.1 超链接标记
在HTML文件中,超链接通常使用标记来定义,具体链接对象通过标记中herf属性来设置。通常,可以将当前文件称为链接源,herf的属性值是目标文件。定义超链接的语法格式如下。
链接标题
链接标题可以是文字、图像或其他网页元素。
l href属性定义了链接标题所指向的目标文件的URL的地址。
l target属性指定用于打开链接的目标窗口,默认方式是原窗口,其属性值如表3-1所示。
| 属性值 | 说 明 |
|---|---|
| parent | 当前窗口的上级窗口(一般在框架中使用) |
| blank | 在新窗口中打开 |
| self | 在同一窗口中打开,和默认值一样 |
| top | 在浏览器的整个窗口中打开 |
表 3-1 超链接属性target的值及说明
下面的代码为文字“打开百度”定义了超链接。网页在浏览器中加载后,用鼠标单击文字标题“打开百度”,就可以在当前窗口打开百度网站的页面。
打开百度
在HTML文件中,超链接通常使用标记来定义,具体链接对象通过标记中herf属性来设置。通常,可以将当前文件称为链接源,herf的属性值是目标文件。定义超链接的语法格式如下。
1.3.2 超链接类型
按照链接路径的不同,网页中超链接一般分为3种类型: 内部链接,外部链接和书签链接。内部链接指的是一个网站内部文件之间的链接;外部链接是指网站内的文件链接到站点外的文件;书签链接是在一个文档内部的链接,适用于文档比较长的情况。
1、内部链接
将超链接标记中的href属性的URL值设置为相对路径,就可以在HTML文件中定义内部超链接。
2、外部链接
外部链接指网页中的链接标题可以链接到网站外部的文件,需要定义外部链接时,在超链接标记中,将它的href属性设置为绝对路径即可。
3、书签链接
如果有的网页内容特别多,需要不断翻页才能看到想要的内容,这时,可以在页面中定义一些书签链接。这里的书签相当于方便浏览者查看的目录,单机书签即可跳转到相应的内容。
在使用书签链接之前,首先要建立称为“锚记”的链接目标地址,格式如下。
在超级链接部分,指明用户定义的锚点名称,即可链接到指定的位置。
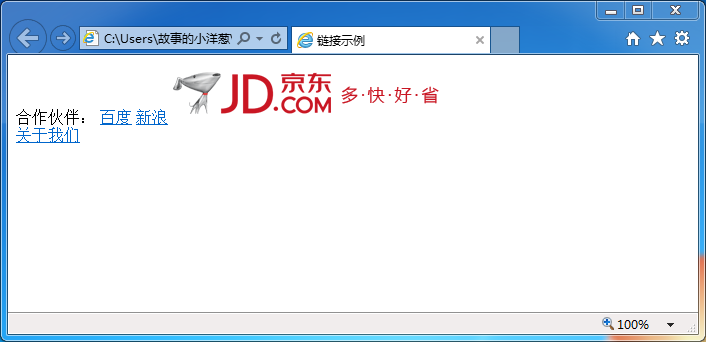
示例3-2中包含了内部链接和外部链接,分别添加了外部链接,单击链接标题或链接源图像时,浏览器会跳转到目标站点的网页上。而关于我们是内部链接,链接地址是站点内所在文件夹下面的文件。显示结果如图3-3所示。
示例 3-2
<!DOCTYPE html>
合作伙伴:
百度
新浪
关于我们

图 3-3 链接示例
1.3.3 超链接路径
HTML文件中提供了3种路径——绝对路径、相对路径、根路径。
1. 绝对路径
绝对路径指文件的完整路径,包括文件传输的协议HTTP、FTP等,一般用于网站的外部链接,例如:http://www.baidu.com 和 ftp://ftp.xuegod.edu.cn。
2. 相对路径
相对路径是指相对于当前文件的路径,它包含了从当前文件指向目的文件的路径,适用于网站的内部链接。只要是在站点文件夹内,即使不属于同一个文件目录下,相对路径建立的链接也适用。
表3-4所示为相对路径的使用方法。
| 相对位置 | 输入方式 | 举 例 |
|---|---|---|
| 同一目录 | 直接输入要链接的文档名 | index.html |
| 链接上一目录 | 先输入“../”,再输入目录名 | ../images/pic1.jpg |
| 链接下一目录 | 先输入目录名,后加入“/” | videos/v1.mov |
表 3-4 相对路径的使用方法
3. 根路径
根路径的设置以“/”开头,后面紧跟文件路径,例如:/download/index.html。根路径的设置也适用于内部链接的建立,一般情况下不使用根路径。
HTML规范化
不规范的写法
这是一个标题
这是一个段落 abcd
index.html
标准写法
1.html元素必须小写
执行成功但是代码书写不规范 正确写法
2.html元素必须正确嵌套
3.html元素始终关闭
执行成功但是代码书写不规范 正确写法
4.html文档必须有一个根元素
例如 body head html都要有 执行成功但是代码书写不规范
属性元素语法规则
html属性必须使用小写
html属性值必须用引号包裹
html属性省略也是禁止的

