第一章HTMl概述
1.1学习要点:
1.什么是HTML
2.HTML特点
3.HTML历史
4.开发工具集
B 百度
Fis 适配浏览器
T 腾讯
Webqq 不同于qq的地方
A 阿里
淘宝 购物
百度地图
H5水池 全栈开发
H5游戏
时刻学习的能力 技术更新换代很快
薪资15k 20k 30k
为什么要学习html?
设计HTML语言的最初目的,是为了能把存放在一台电脑中的文本或图形联系一起,用于与另一台电脑的发送和接收
HTML是WEB网页标准开发的基础
举例:盖房子,你在盖房子的过程中会因为搬石头很简单很繁重,就不去搬而全用水泥代替吗? 不会 那么html在网页中的扮演角色就是这个。
如何解决常见的问题?
1.寻求问题的根源 比如特效有问题你要先分析那里会出现问题如何去排查问题,问题的出现云因是什么,如果你只是仍一个特效,那只是我帮你写,你永远也学不会。
2.查看参考文档 w3c标准 手册
3.参考实例 老师写的示例详细了解
4.常见问题通过搜索 百度 测试出现的常见问题 百度解决 现阶段问题很简单不需要 百度可以完全解决
5.问题反馈
1.HTML 介绍
HTML是英文HyperText Markup Language的缩写,即超级文本标记语言,是用于描述网页文档的一种标记语言。
HTML最初由蒂姆·本尼斯李(Tim Berners-Lee)于1989年在CERN(Conseil Europeen pour la Recherche Nucleaire)研制出来。考虑到人们使用的计算机差别很大,利用HTML格式将允许人们透明地共享网络上的信息,后来作为图文浏览器Mosaic的网页解释性语言,随着HTML的发展逐渐成了网页语言的标准。超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
HTML通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,告诉浏览器显示其中的内容。它的结构包括”头”部分和”主体”部分,其中”头”部提供关于网页的信息,”主体”部分提供网页的具体内容。
HTML的标准由W3C负责开发和制定,W3C是World Wide Web Consortium
的缩写,即万维网联盟,万维网联盟是Web技术领域最具权威和影响力的国际中立性技术标准机构。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。
2.HTMl的特点
HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:
1、 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2、可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3、 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上.
3.HTMl的历史
HTML自从1989年首次应用于网页编辑后,便迅速崛起成为网络编辑主流语言,目前已经发布的HTML版本如表2-1所示。
版本 发表日期
HTML 2.0 RFC:1995年11月
HTML 3.2 1997年01月14日
HTML 4.0 1997年12月18日
HTML 4.01 1999年12月24日
HTML 5.0 2014年10月28日
表 1-1 HTML历史版本
HTML没有1.0版本是因为当时有很多不同的版本。当时被称为HTML+的后续版的开发工作于1993年开始,最初是被设计成为”HTML的一个超集”。第一个正式规范为了和当时的各种HTML标准区分开来,使用了2.0作为其版本号。
HTML3.0规范是由当时刚成立的W3C于1995年3月提出,提供了很多新的特性,例如表格、文字绕排和复杂数学元素的显示。虽然它是被设计用来兼容2.0版本的,但是实现这个标准的工作在当时过于复杂,在草案于1995年9月过期时,标准开发也因为缺乏浏览器支持而中止了。3.1版从未被正式提出,而下一个被提出的版本是开发代号为Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定浏览器,例如Netscape和Mosaic的元素和属性。HTML对数学公式的支持最后成为另外一个标准MathML。
HTML 4.0同样也加入了很多特定浏览器的元素和属性,但是同时也开始”清理”这个标准,把一些元素和属性标记为过时,建议不再使用它们。HTML的未来和CSS结合会更好。
HTML 5草案的前身名为Web Applications 1.0。于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案发布。
3.HTML 5
标准通用标记语言下的一个应用HTML标准自1999年12月发布的HTML4.01后,后继的HTML5和其它标准被束之高阁,为了推动Web标准化运动的发展,一些公司联合起来,成立了一个叫做 Web Hypertext Application Technology Working Group(Web超文本应用技术工作组 -WHATWG)的组织。WHATWG 致力于 Web 表单和应用程序,而W3C专注于XHTML2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML 工作团队。
HTML 5 的第一份正式草案已于2008年1月22日公布。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
2012年12月17日,万维网联盟正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。根据W3C的发言稿称:”HTML5是开放的Web网络平台的奠基石。”
2013年5月6日, HTML 5.1正式草案公布。该规范定义了第五次重大版本,第一次要修订万维网的核心语言:超文本标记语言(HTML)。在这个版本中,新功能不断推出,以帮助Web应用程序的作者,努力提高新元素互操作性。
本次草案的发布,从2012年12月27日至今,进行了多达近百项的修改,包括HTML和XHTML的标签,相关的API、Canvas等,同时HTML5的图像img标签及svg也进行了改进,性能得到进一步提升。
支持Html5的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等;国内的遨游浏览器(Maxthon),以及基于IE或Chromium(Chrome的工程版或称实验版)所推出的360浏览器、搜狗浏览器、QQ浏览器、猎豹浏览器等国产浏览器同样具备支持HTML5的能力。
4.开发工具集
1.硬件: 也就是你的电脑
双核。2G内存
2.软件:
Windows max linux 都可以开发
3.浏览器:
火狐 IE 谷歌 Opera
4.编辑器
Sublime编辑器
1.2 HTML文档结构与书写规范
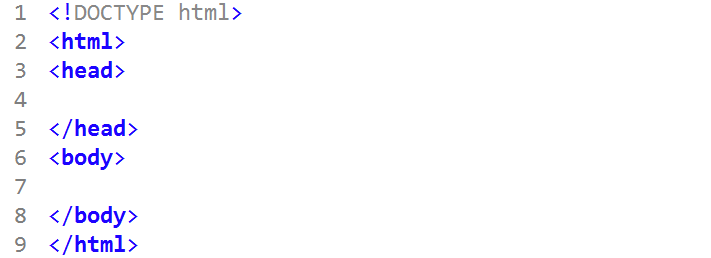
1.HTML文档分为文档头和文档体两部分。文档头包括网页语言、关键字和字符集的定义等;文档体中的内容就是要显示的各种文档信息。其中,在最外层,表示这对标记间的内容是HTML文档。HTML结构如下。
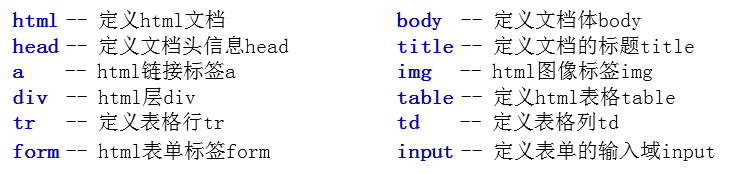
2.标记
标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML最重要的组成部分。HTML标记虽然大小写无关,推荐使用小写。标记在使用时必须用尖括号”<>”括起来,例如、、等。一些以开头无斜杠的标记开始,有斜杠的标记结束,这种标记称为双标记,如<标签名>….</标签名>。还有一些只需单独使用就能完整表达意思,如<标签名/>这种标记称谓单标记。
标记还可以嵌套使用,即标记中还可以包含标记,如:表格中包含表格、行、单元格等。
3.属性
HTML 标签可以拥有属性,属性提供了有关 HTML 元素的更多的信息。属性总是以名称/值对的形式出现,比如:name=”value”、”id=”1”,一个标记可以定义多个”属性/值”对,对与对之间通过空格分隔,可以以任何顺序出现。属性名不区分大小写,但不能在一个标记中定义同名的属性。
标记中的属性值需用半角的双引号或者半角的单引括起来,也可以不使用引号,但属性值中只能包含大写字符、小写字符、数字、连字符、圆点句号、下划线以及冒号。
例如下列代码都是正确的,且具有相同的功能。但W3C提倡在定义属性值时使用引号,这样可以使代码更加规范,也可以顺利地与未来的新标准衔接。
3.HTML文件的书写规范
文档类型声明及编码: 统一为html声明类型<!DOCTYPE html>;编码统一为;
非特殊情况下样式文件必须外链至…之间;非特殊情况下JavaScript文件必须外链至页面底部;引入样式文件或JavaScript文件时, 须略去默认类型声明, 写法如下:
所有编码均遵循xhtml标准,标签 & 属性 & 属性命名 必须由小写字母及下划线数字组成, 且所有标签必须闭合,包括 br (
),hr(
)等; 属性值必须用双引号包括;
充分利用无兼容性问题的html自身标签, 比如span, em, strong, optgroup, label,等等;
需要为html元素添加自定义属性的时候, 首先要考虑下有没有默认的已有的合适标签去设置。
能以背景形式呈现的图片, 尽量写入css样式中;
特殊符号使用: 尽可能使用代码替代:<(<)、>(>)、空格( )等等;

1.3 创建HTML文件
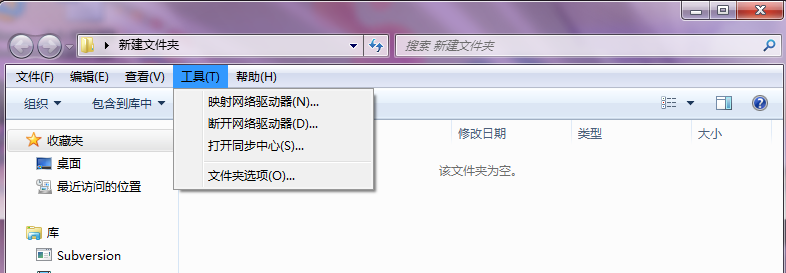
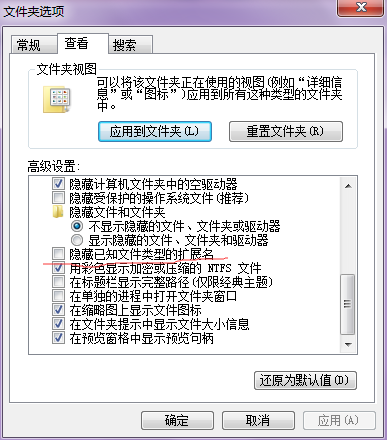
首先打开文件夹->工具->文件夹选项

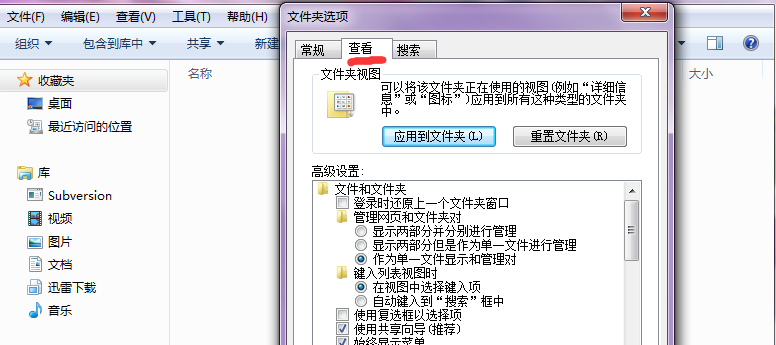
文件夹选项->查看栏

查看->隐藏已知文件类型的扩展名

将对勾去除点击确定(win7系统为例子)
1.用记事本创建HTML文件
由于HTML的文件保存的是纯文本,因此任何文本编辑器都可以编辑HTML文件。下面用记事本创建一个HTML文件。首先鼠标右键单击找到新建→文本文档,创建记事本。
首先鼠标右键单击找到新建→文本文档,打开记事本,在记事本内输入示例1-1中的代码,完成后将文件另保存为demo.html,注意以html做后缀。
示例 1-1
<!DOCTYPE html>
名人名言:书是人类进步的阶梯。
双击demo.html,便可以在浏览器中查看示例1-1文件的效果。也可以打开IE浏览器,单机浏览器窗口的菜单命令[文件]/[打开],在弹出的对话框中选择demo.html文件即可,效果如图1-1所示。

图 1-1 文档demo.html在IE浏览器中的效果
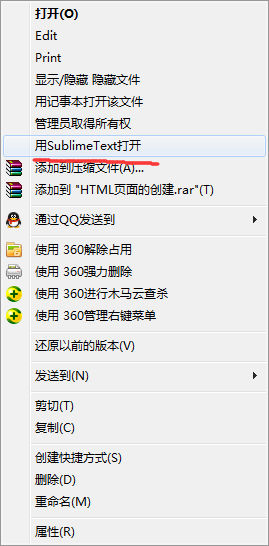
创建好的HTML文件右击通过sublime编辑器打开 在编辑器中打开文件开始编写代码

这节主要介绍了两种主要创建HTML的方式。在编写HTML文件时,一定要按照规范书写,以免代码书写错误,也便于以后查看和修改。
1.1.4 HTML页面标签
1.传统HTML页面标记
标题文字标记
在HTML文档中,标题比较重要。标题是通过
-
分别对标记从大进小进行定义的。
定义最大的标题,
定义最小的标题。
图1-1分别用
-
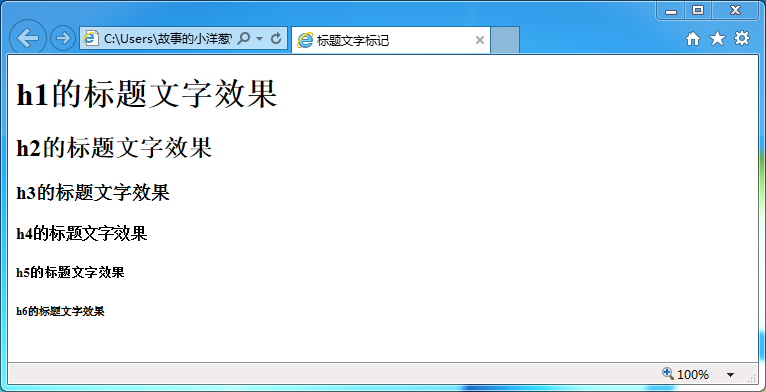
标记定义标题,在浏览器中显示的效果如图1-2。
图 1-1
<!DOCTYPE html>
h1的标题文字效果
h2的标题文字效果
h3的标题文字效果
h4的标题文字效果
h5的标题文字效果
h6的标题文字效果

图 1-2 标记标题在IE浏览器中的效果
文字样式标记
设置字体样式的基本标签是,主要是设置文字的字体、字号、颜色等属性。HTML5已经不支持标记,可以用CSS来代替。
标记语法格式如下。
下面的代码定义了楷体、4号、红色字体。
代码
特殊文字样式标记
HTML的一些元素可以定义字体信息,如粗体、斜体等。这些元素实现的效果都是可以叠加的。
l 斜体标记…,浏览器将包含其中的文本以斜体字或者倾斜字体显示。
l 强调斜体标记…,浏览器把其中的文本表示为强调的内容。
l 加粗标记…,浏览器将包含其中的文本加粗显示。
l 强调加粗…,浏览器把其中的文本用于强调文本,但它强调的程度更强一些。
l 下划线标记…,浏览器将包含其中的文本添加下划线。
l 删除线标记
l 水平分隔线标记
,标签在 HTML 页面中创建一条水平线。
l 下标标记…,标记对中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的
l 引用标记,表示它所包含的文本对某个参考文献的引用。
段落标记
不论是普通文档,还是在网页文字中,合理地使用段落会使文字显示更加美观,表达的内容也更为清晰。
l 段落标记标记
…
,在标记对中的内容会显示在一个段落里。利用此标记可以对网页中的文字进行段落的结构定义,但不能进行段落格式的定义。l 换行标记
,文档中插入一个简单的换行符,标记后的内容会换至下一行编辑。
示例 1-3 运用HTML标记及属性修饰页面,实现一个文字为主的网页。
示例 1-1
<!DOCTYPE html>
中国的介绍
1、中国的起源是什么时候?
中国是世界四大文明古国之一,有着悠久的历史,距今约5000年前,以中原
地区为中心开始出现聚落组织进而成国家和朝代,后历经多次演变和朝代更迭。20世纪初辛亥革命后,
君主政体退出历史舞台,共和政体建立。1949年中华人民共和国成立后,在中国大陆建立了人民代表大
会制度的政体。
2、中国的文化是怎样的?
中国文化博大精深,绚烂多彩,是东亚文化圈的主体,在世界文化体系内占
有重要地位,而且还有有多彩的民俗文化,传统艺术形式有诗词、戏曲、书法和国画等,而春节、元宵、
清明、端午、中秋、重阳等是中国重要的传统节日。
版权所有©大连市旅游局
示例 1-3 在浏览器中的显示效果如图 1-4 所示。

图 1-4 文字在IE浏览器中的效果

