1. 生成 sitemap
借助 vuepress-plugin-sitemap生成站点地图:
1.1 安装
yarn add vuepress-plugin-sitemap -D
1.2 修改 config.js
// .vuepress/config.jsmodule.exports = {plugins: {'sitemap': {hostname: 'https://ts.yayujs.com'},}}
1.3 如果生成失败
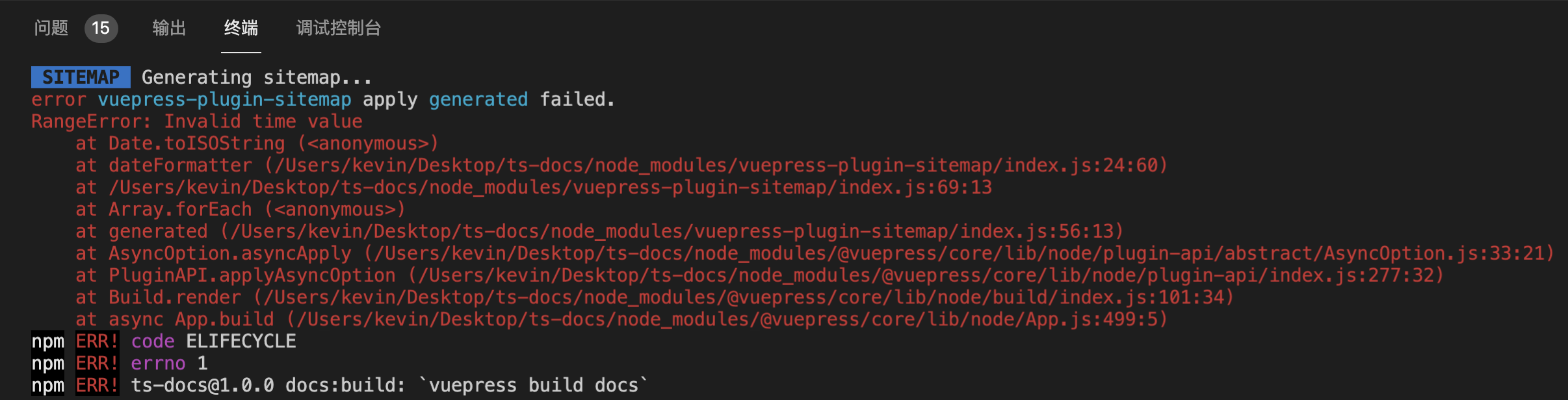
如果 build 的时候,生成失败:
这可能是因为你设置了 lastUpdated 或者使用了 @vuepress/last-updated 插件,当两个一起用的时候,因为时间对象的缘故,产生了报错,我们搜索 vuepress-plugin-sitemap 的 issues,可以找到一个解决方法,我们修改一下 config.js:
// .vuepress/config.jsmodule.exports = {plugins: [['@vuepress/last-updated',{transformer: (timestamp, lang) => {return new Date(timestamp).toLocaleDateString();}}],['sitemap',{hostname: 'https://ts.yayujs.com'}]]}
1.4 build 成功
如果 build 成功,我们则会在 dist 目录里看到一个 sitemap.xml,大致类似于这种结构:
<?xml version="1.0" encoding="utf-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"><url><loc>https://ts.yayujs.com/learn-typescript/</loc><lastmod>2022-01-05T16:00:00.000Z</lastmod><changefreq>daily</changefreq></url><url><loc>https://ts.yayujs.com/learn-typescript/handbook/ConditionalTypes.html</loc><lastmod>2022-01-05T16:00:00.000Z</lastmod><changefreq>daily</changefreq></url></urlset>
1.5 sitemap 地址
我们部署到服务器上,就可以获得一个 sitemap 地址,比如我的就是:
https://ts.yayujs.com/learn-typescript/sitemap.xml
有了这样一个 sitemap 地址,我们可以方便的提交给各个搜索引擎平台,方便根据 sitemap 抓取我们的页面。
2. 百度收录
2.1 添加站点
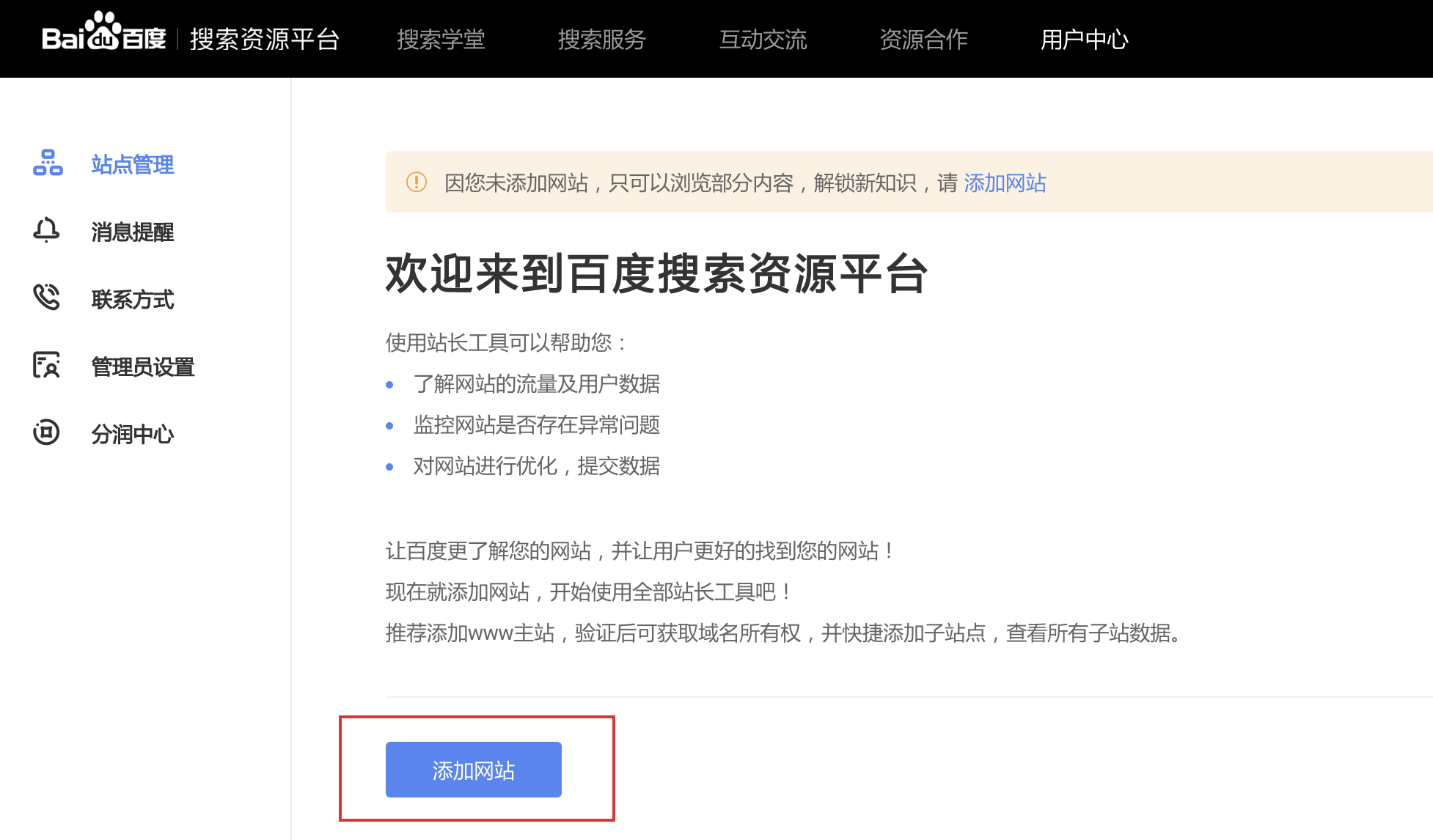
登陆百度搜索资源平台,进入用户中心:
点击「添加站点」,可能需要你完善下账户信息,然后会进入站点信息填写页面,分为三步:
第一步:输入站点
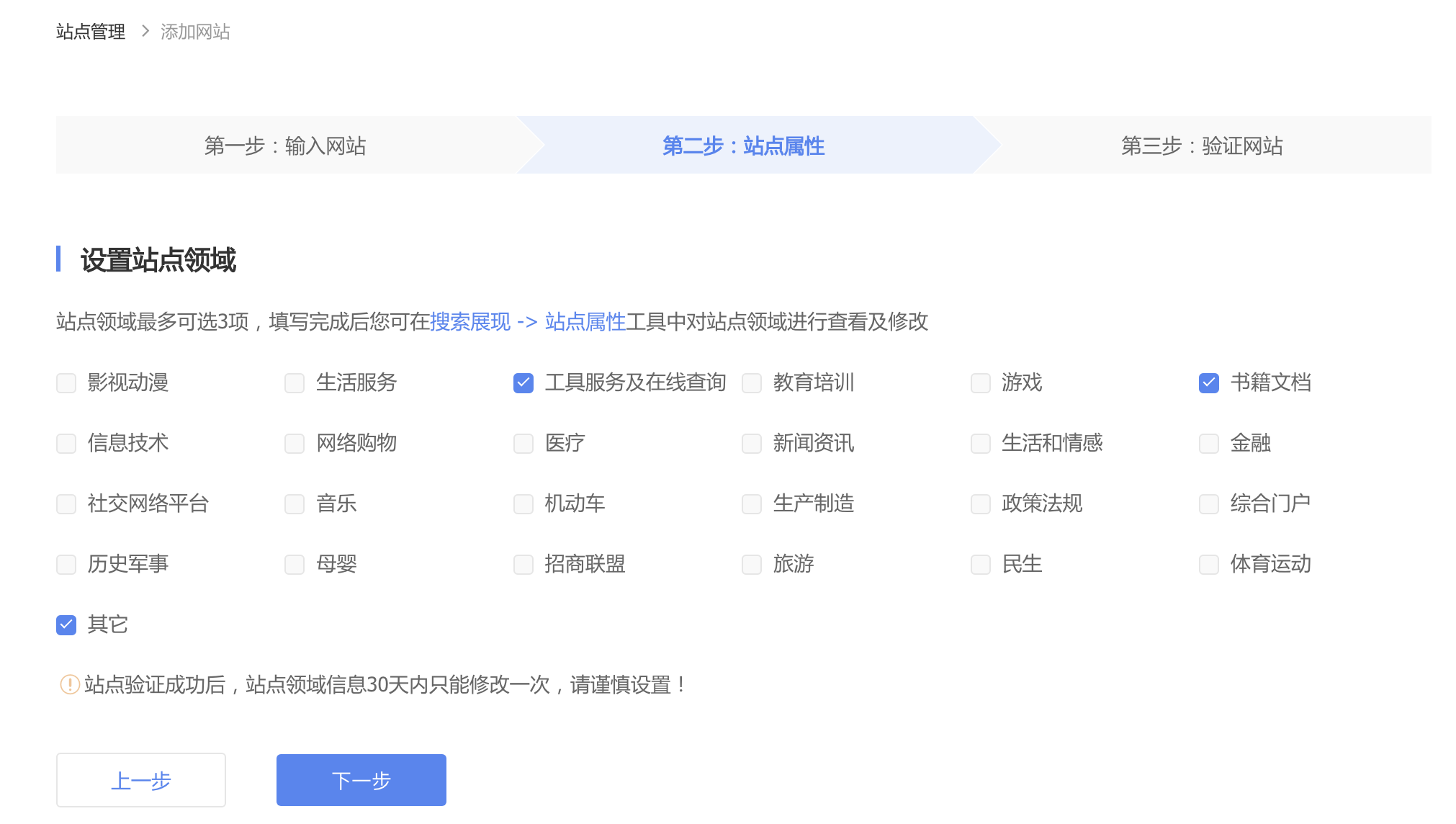
第二步:站点属性
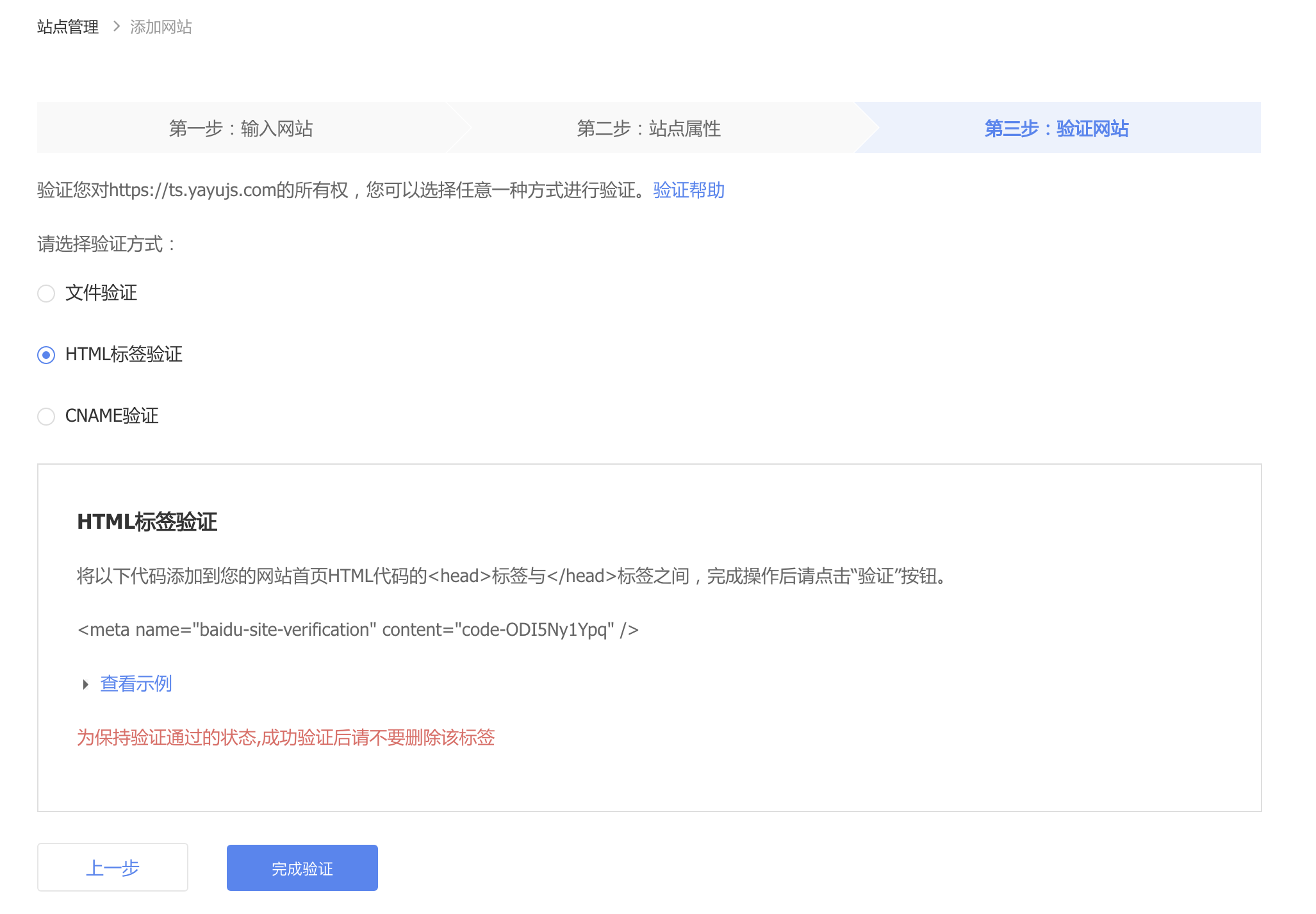
第三步:验证网站
之所以需要验证网站,是为了证明你是该域名的拥有者,验证成功后,可以快捷批量添加子站点,查看所有子站数据,无需再一一验证子站点。
这里我采用的是 HTML 标签验证的方式,根据图中的代码指示,修改 vuepress 的 config.js 文件:
// config.jsmodule.exports = {title: "title",description: 'description',head: [['meta', { name: 'baidu-site-verification', content: '填写自己的 code' }]]}
然后点击「完成验证」,就会出现:
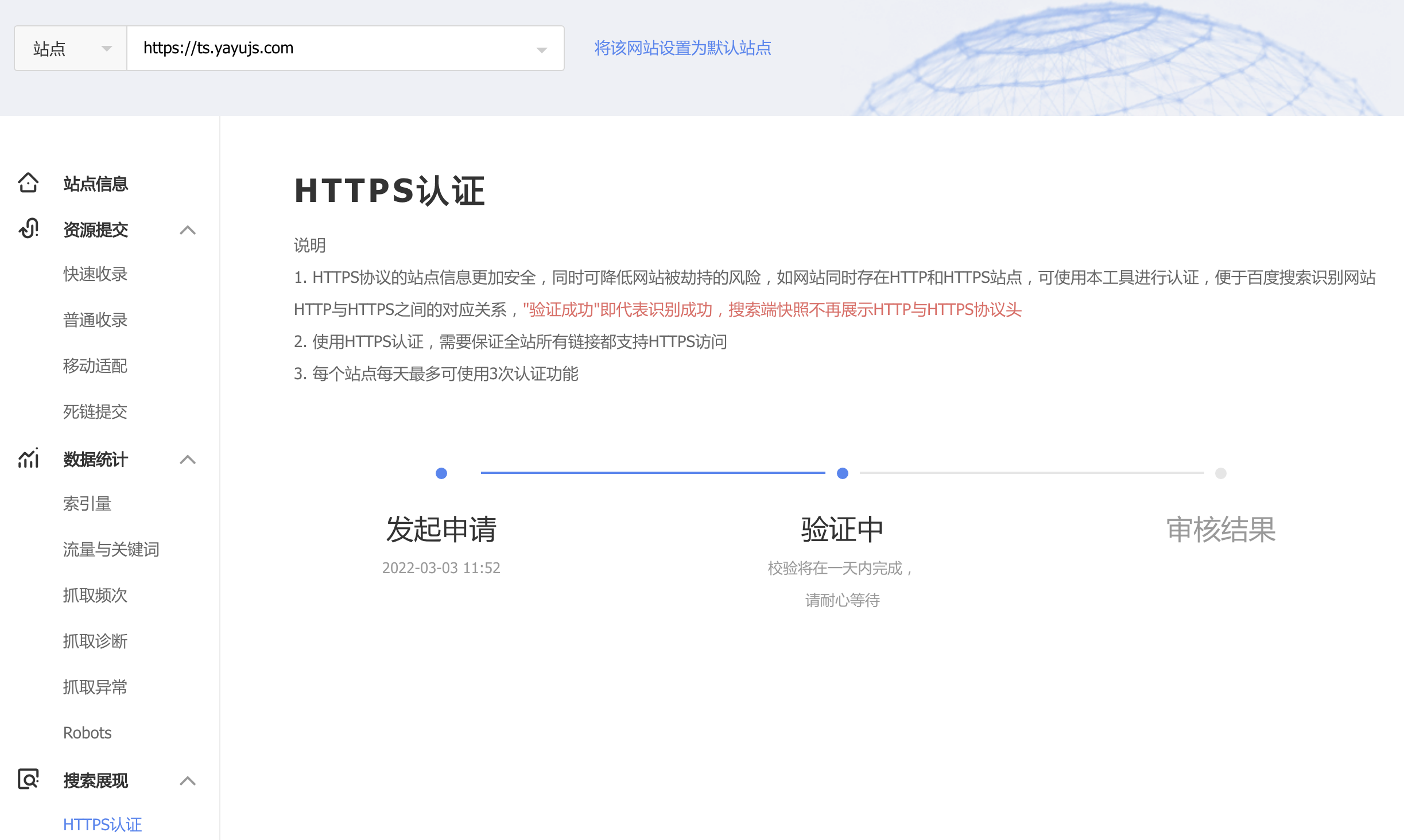
点击「我知道了」,就会跳转到 HTTPS 认证这里:
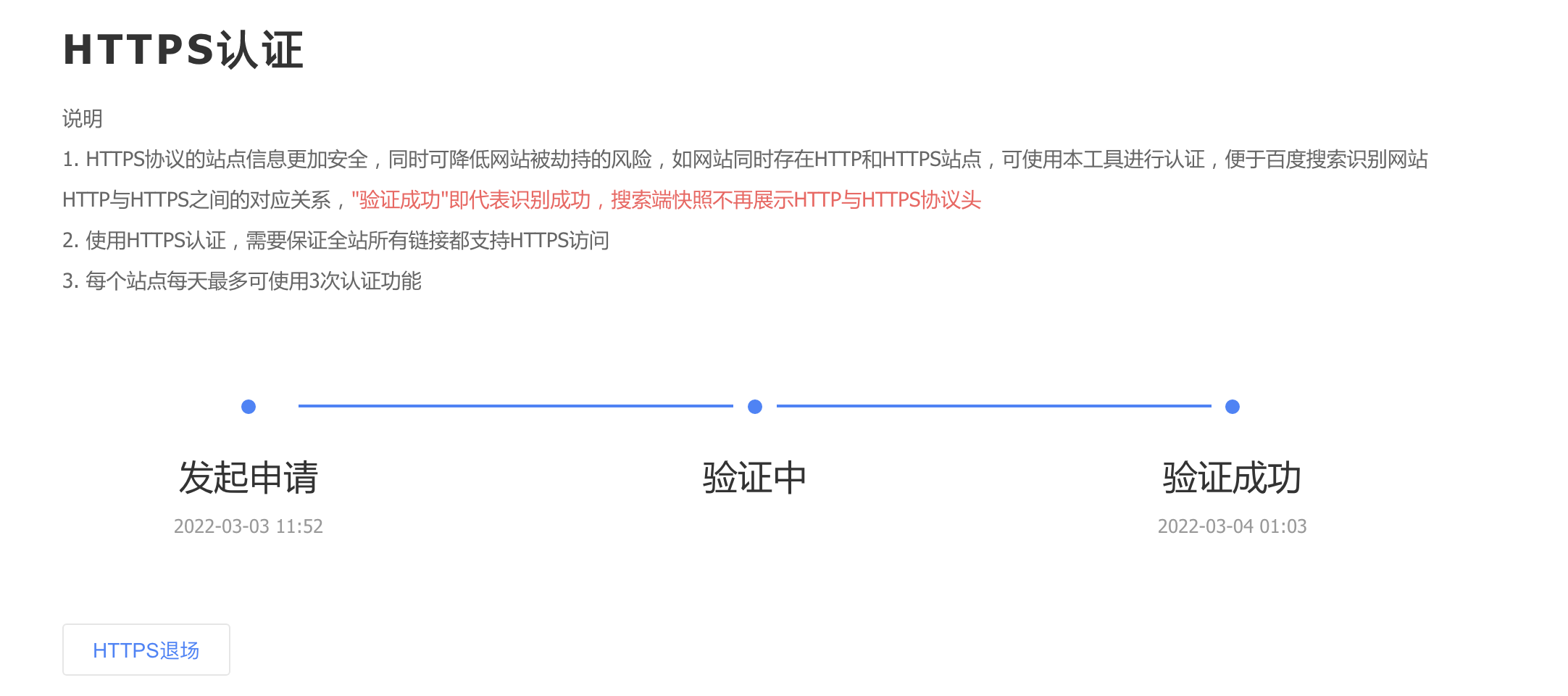
等待一天后,会显示认证成功:
2.2 提交收录
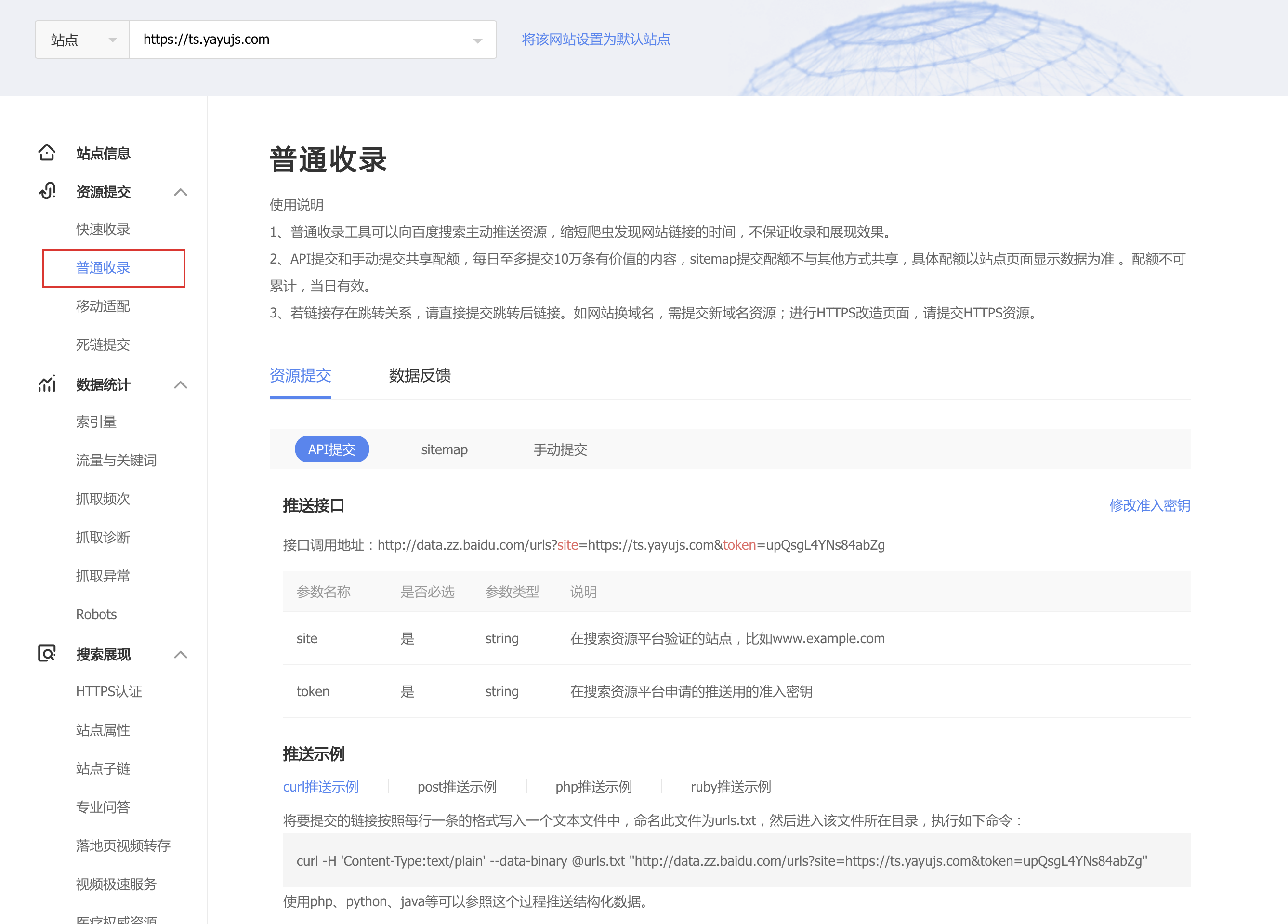
在站点管理页面,点击「普通收录」:
普通收录工具可以向百度搜索主动推送资源,缩短爬虫发现网站链接的时间,不保证收录和展现效果。
这里提供了三种方式收录:API 提交、sitemap、手动提交,那该如何选择呢?参考平台工具使用手册:
API推送:最为快速的提交方式,建议您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
sitemap:您可以定期将网站链接放到Sitemap中,然后将Sitemap提交给百度。百度会周期性的抓取检查您提交的Sitemap,对其中的链接进行处理,但收录速度慢于API推送。
手动提交:如果您不想通过程序提交,那么可以采用此种方式,手动将链接提交给百度。
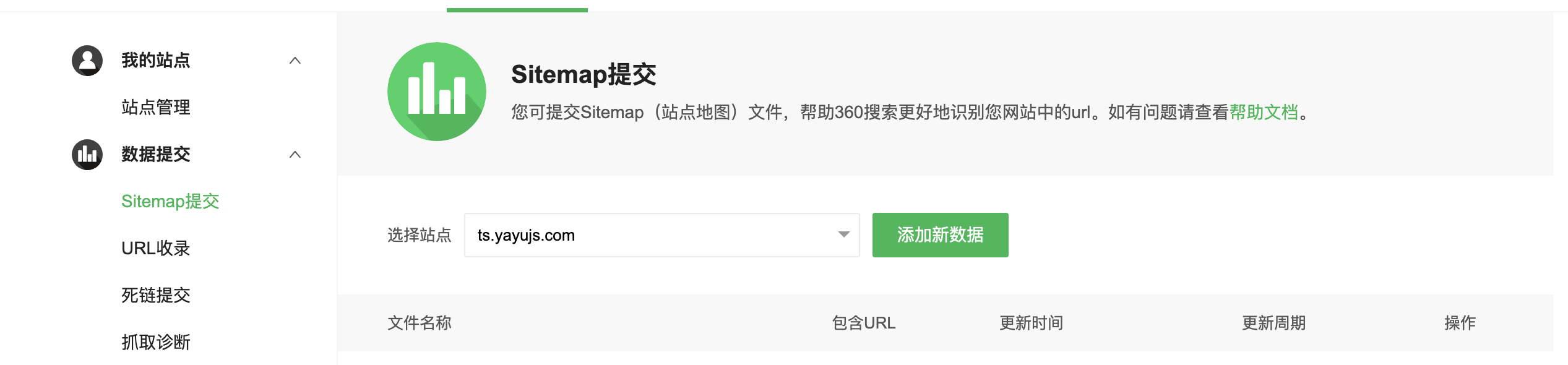
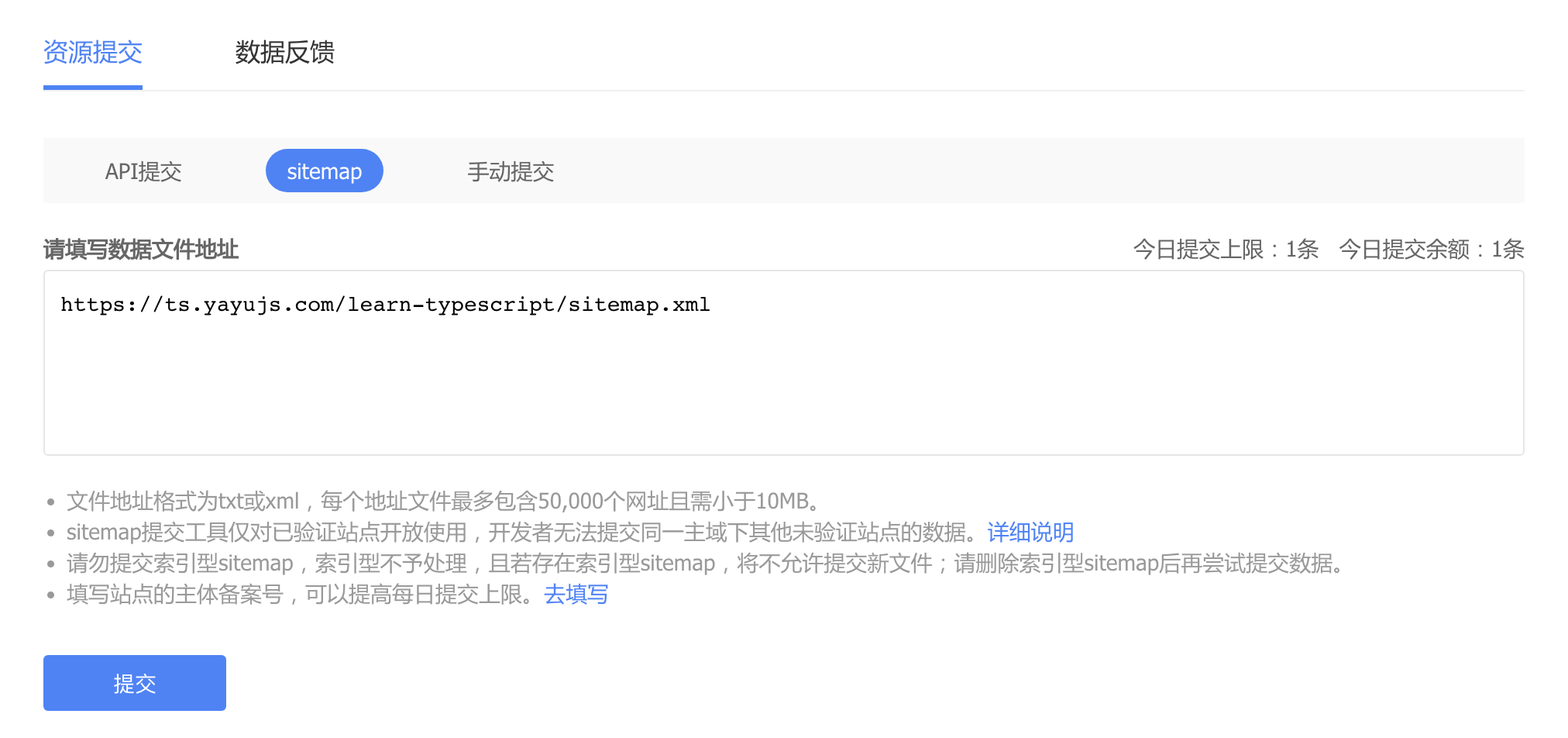
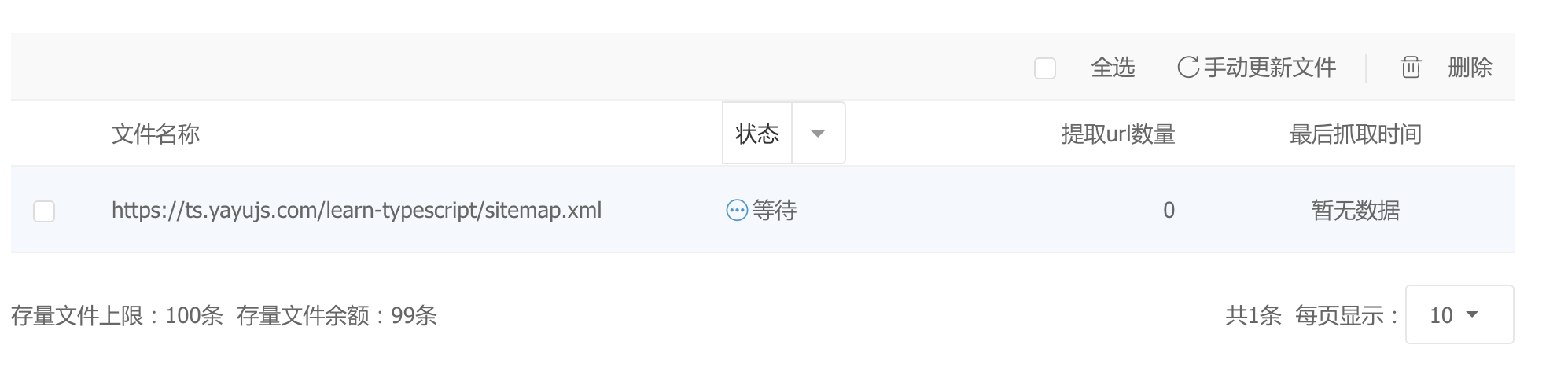
这里我选择的是 sitemap 方式,填写上节获得的 sitemap 地址:
提交后,就会进入等待抓取状态:
3. 谷歌收录
3.1 添加站点
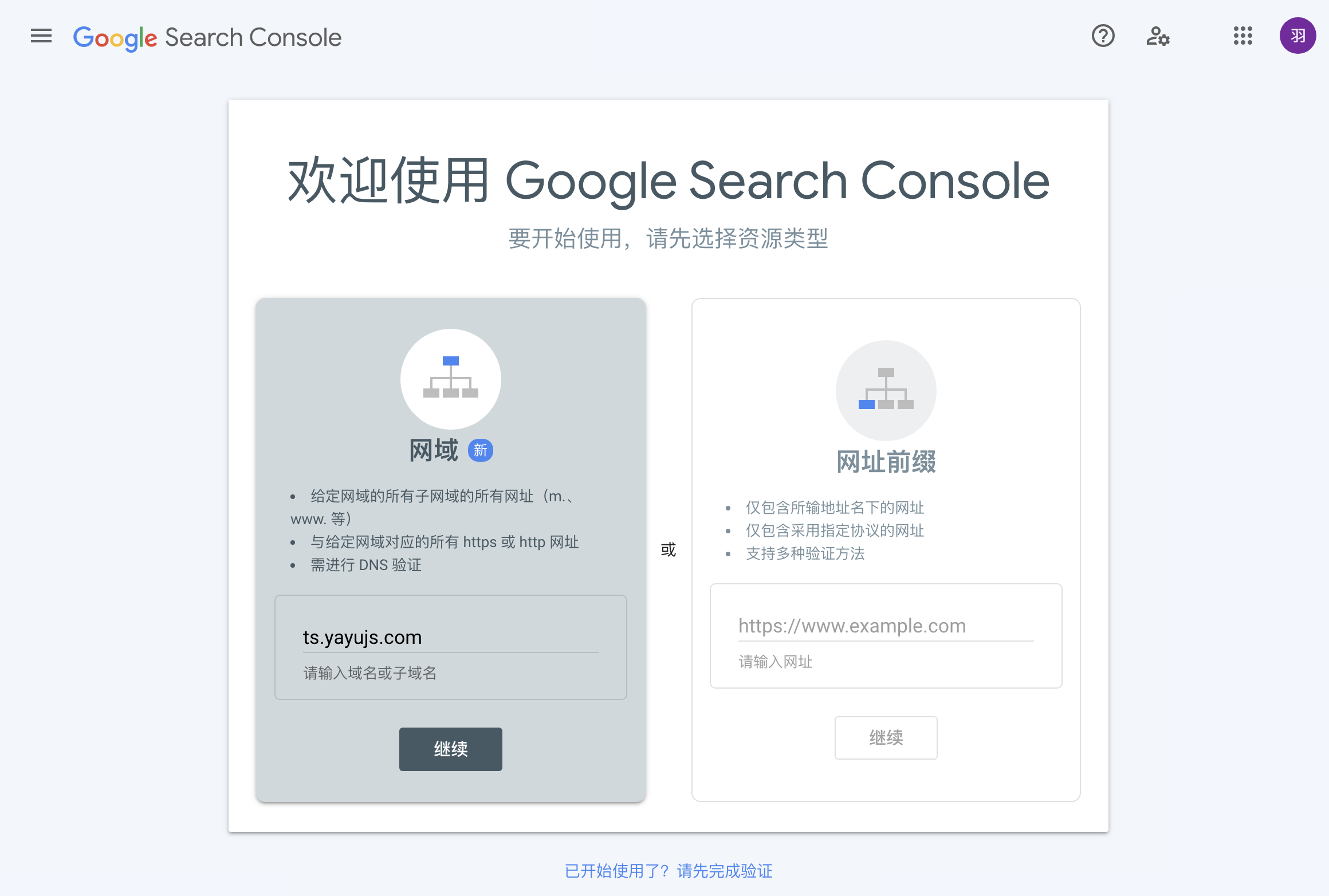
访问 search.google.com,如果你之前没有添加过站点,会直接让你添加站点:
3.2 DNS 验证站点
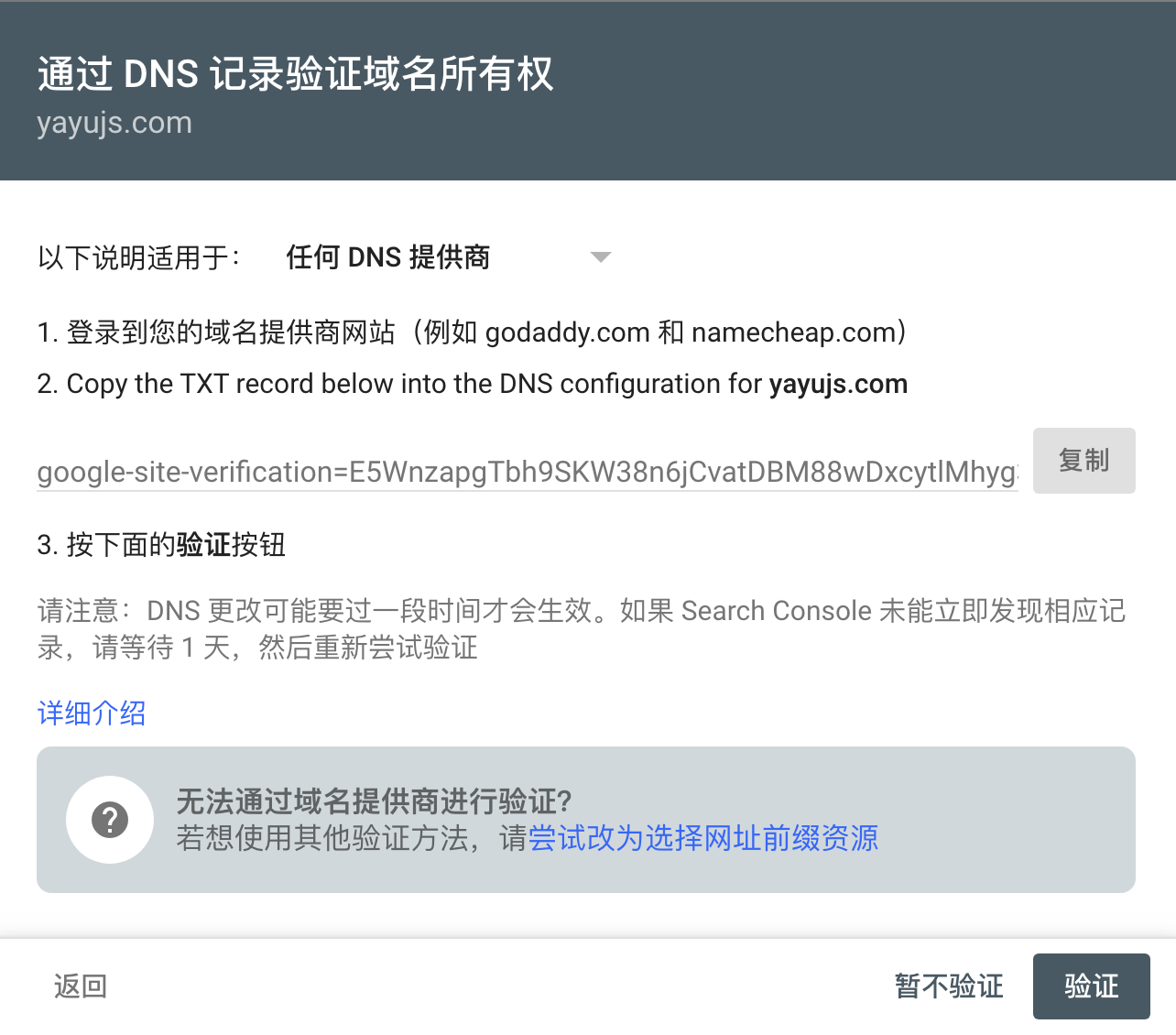
这里我选择的是「网域」,输入域名后,会让你进行 DNS 验证:
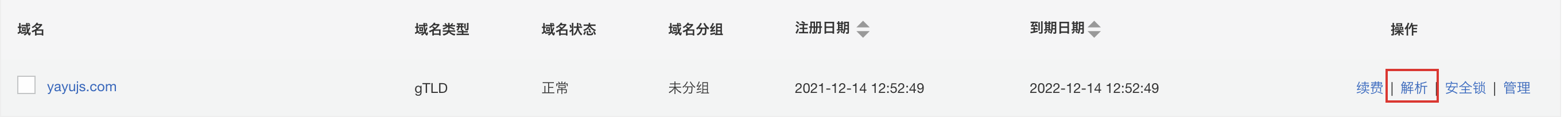
由于我是在万网购买的域名,所以直接访问阿里云域名控制台,然后选择对应的域名点击 「解析」:
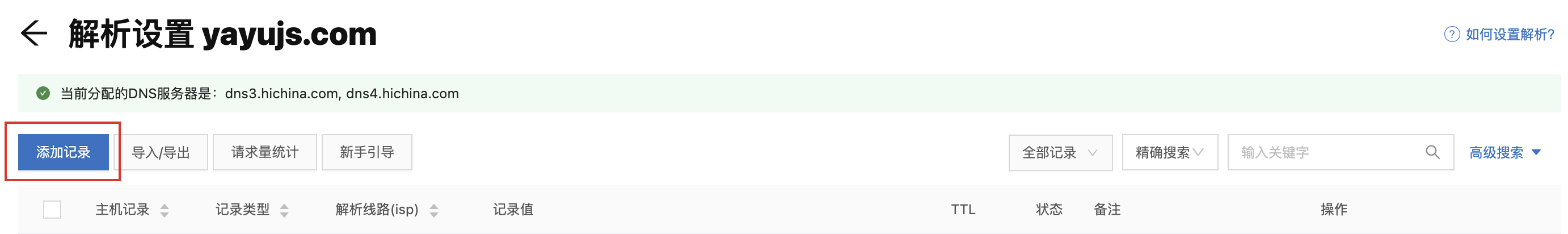
然后点击「添加记录」:
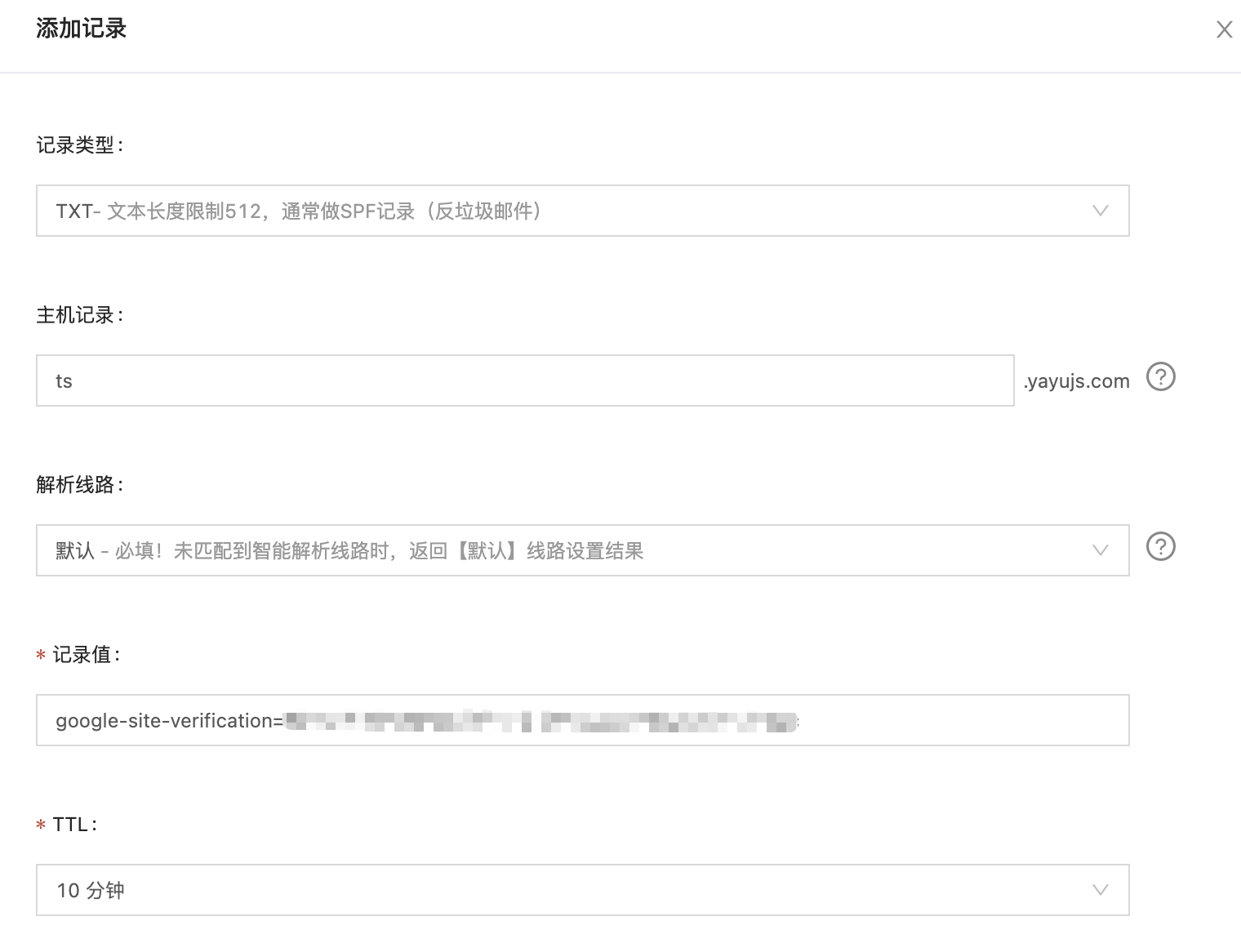
记录类型选择TXT,记录值填写 Google 提供的内容:
添加完后,由于 DNS 解析需要一段时间,最好等个几分钟后再进行验证,验证成功后会进入站点后台:
3.3 提交收录
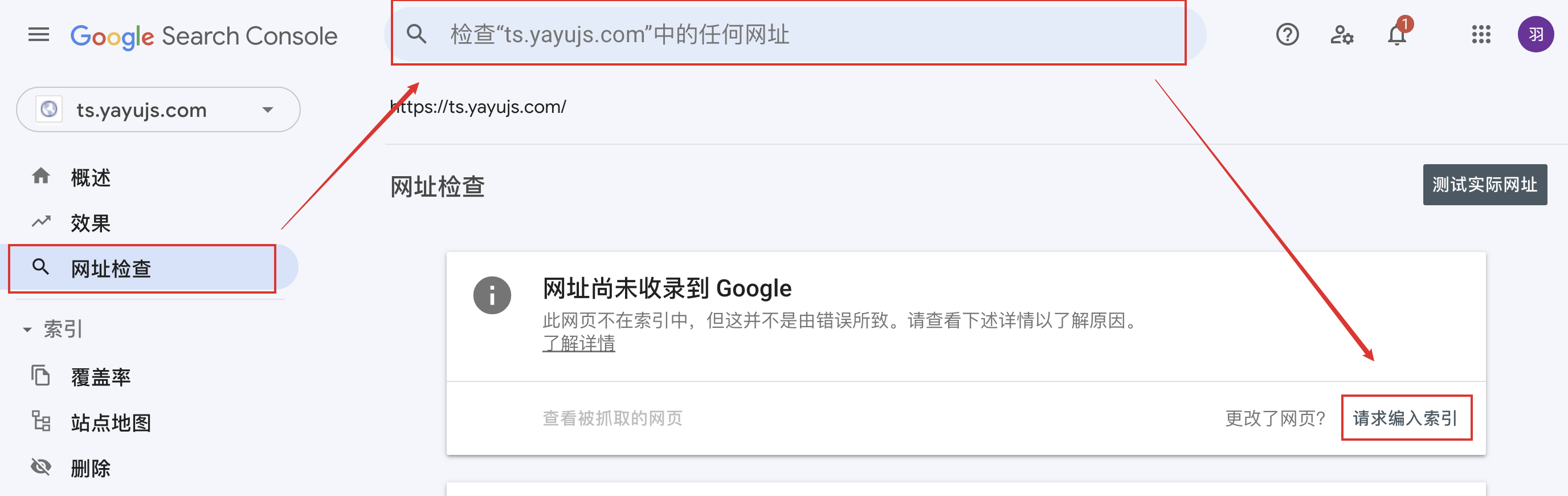
点击左侧导航栏「网站检查」,输入要检查的域名,如果没有收录到 Google 中,点击「请求编入索引」:
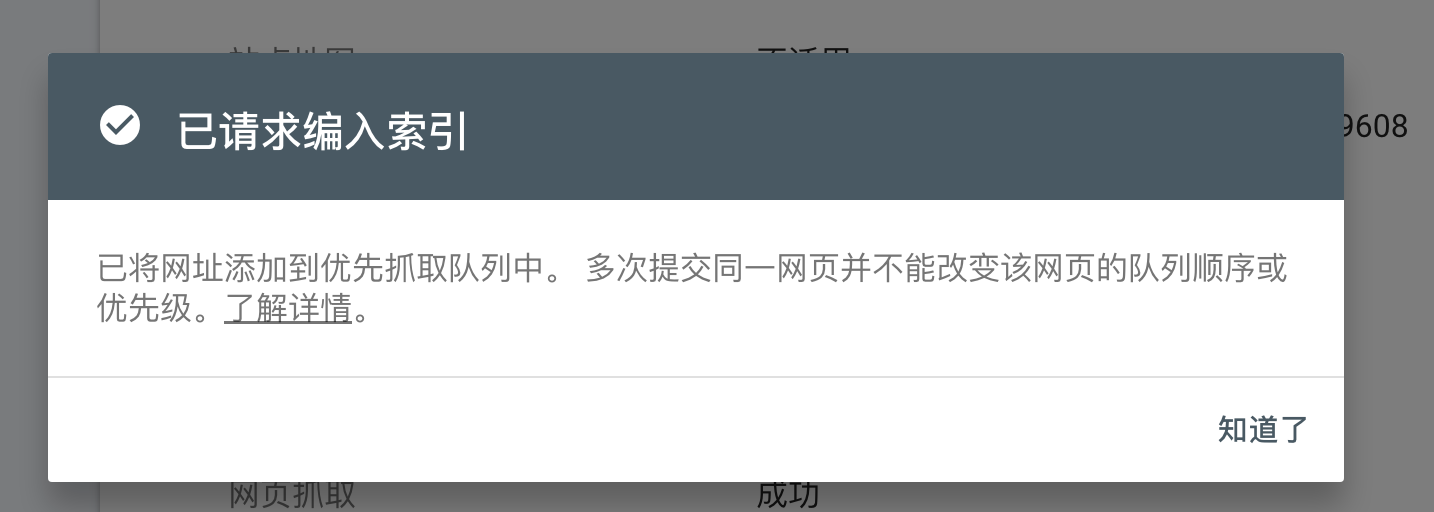
在测试完实际网址可否可编入索引后,就会出现:
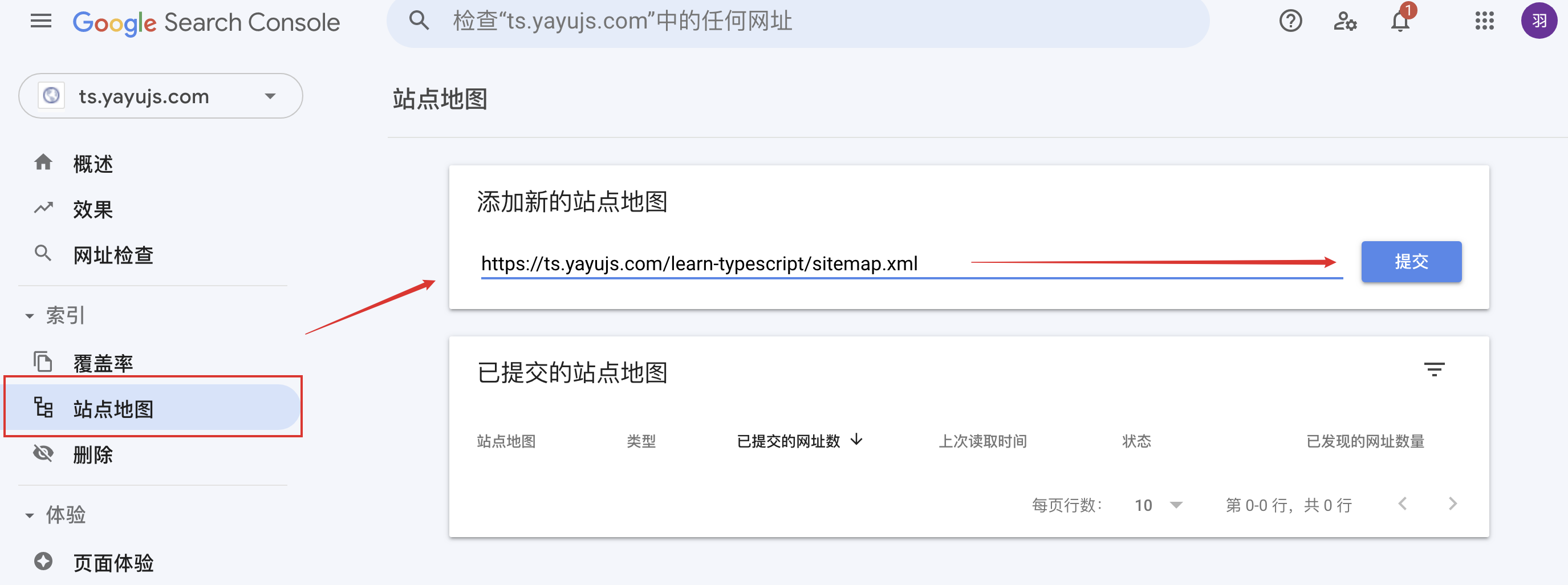
3.4 提交站点地图
3.5 确认收录
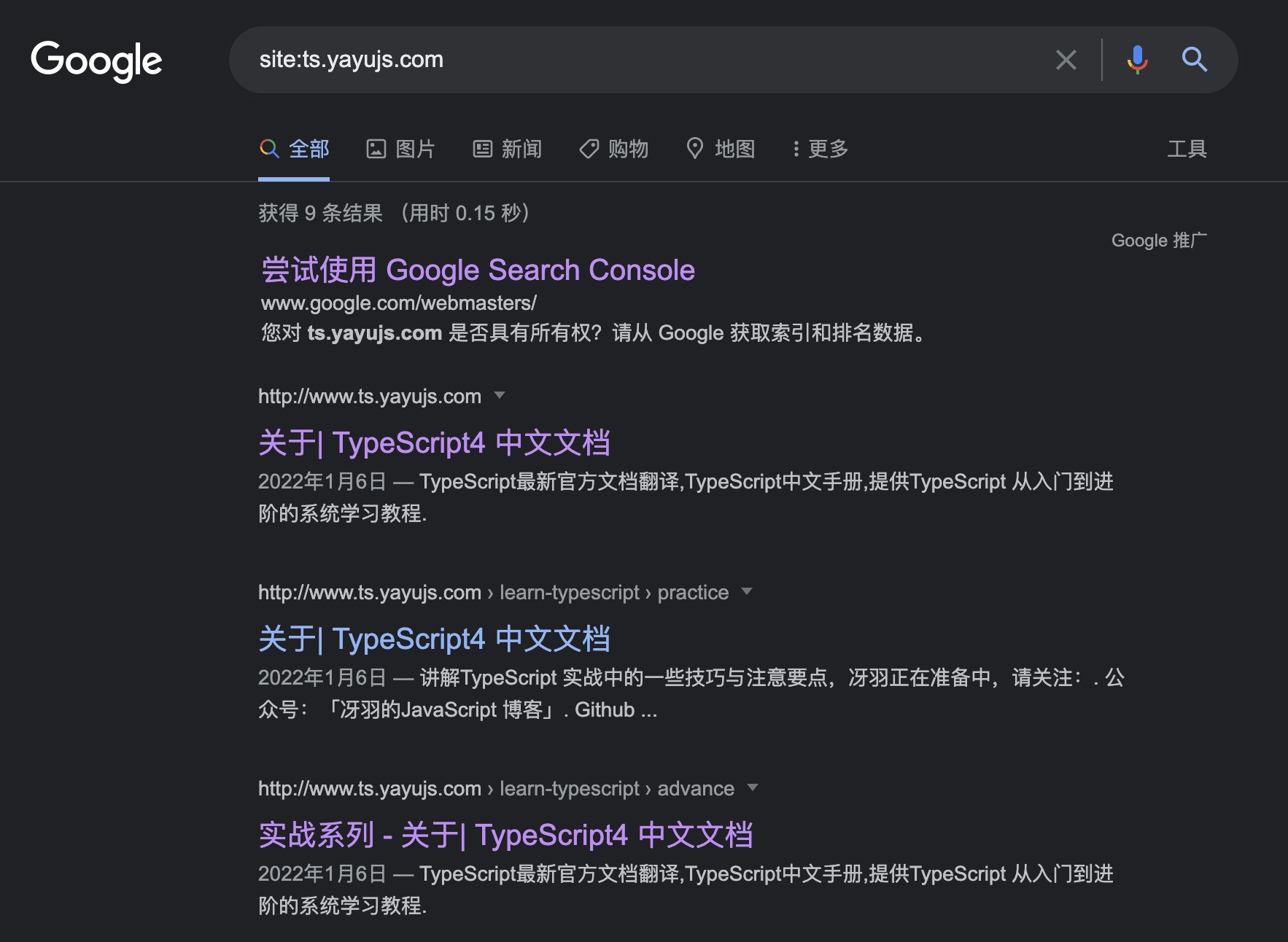
可以在谷歌搜索栏使用 site:域名, 来确认站点是否已被谷歌收录
4. 360 收录
4.1 添加站点
登陆 360 站长平台: