webpack是什么
前端项目打包工具 可以将任何的资源(js css png html jpg sass less等等)进行打包处理
sass / less文件不能直接被浏览器解析
我们要借助工具,把sass/less编译成css之后,再去运行
在js中用import引入东西的时候,浏览器会报错。因为import 是es6语法,浏览器不支持。
我们又需要工具,把他们进行编译
所以在实际开发的时候,我们可能需要很多很多工具,那样的话后期需要分别对这些小工具进行维护,就很麻烦。
所以就提出了一个构建工具的概念。构件工具就是 找一个大工具,然后把这些小工具都放到这个大工具里边,那么我只用关心这个大工具如何使用就好了, 大工具就是构建工具
入口文件
chunk 代码块 依赖关系属性图 输出的东西叫bundle
在webpack中,前端的所有资源文件(img/js/css/less)都会作为模块处理。
它根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundles)
五个核心概念
entry
指定webpack以哪个文件为入口起点开始打包,分析构建内部依赖图
output
output指定webpack打包后的资源bundles输出到哪里去,以及如何命名
loader
webpack只能处理js和json文件,对于那些非js文件(img/css/less),要通过loader来处理
loader让webpack能够去处理那些非JavaScript文件,功能有点类似于翻译官,将webpack不能理解的东西翻译成webpack能理解的东西
plugins
插件可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
mode
- develop 能让代码本地调试运行的环境,配置较为简单
- production 能让代码优化上线运行的环境,配置较为复杂, 因为考虑的东西比较多
使用步骤
1、创建一个文件夹
2、在文件夹下初始化npm
npm init -y
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
3、安装webpack和webpack-cli
npm i webpack webpack-cli --save-dev
这一步结束后,会生成node_modules包,package.json文件
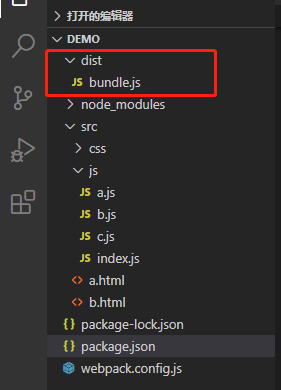
4、新建两个文件夹 src和dist
- src 存放项目源代码的
- dist 项目打包之后输出的文件放到dist里边
5、然后就在里边写自己的文件
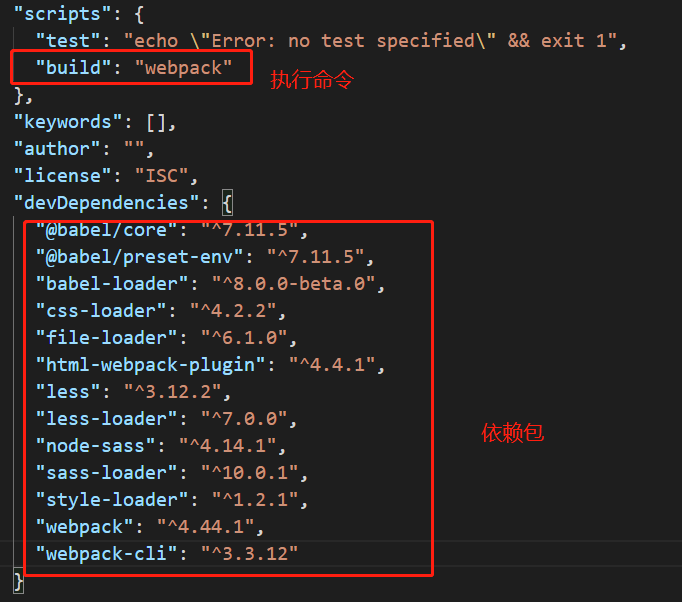
6、写完之后,配置package.json
- 打包图片要配
file-loader - 打包css要配 [‘style-loader’,’css-loader’] //顺序不能乱,js是从右向左解析的
- 打包scss要配 [‘style-loader’,’css-loader’,’sass-loader’]
- 打包less要配 [‘style-loader’,’css-loader’,’less-loader’]
- 打包js要配 [‘babel-loader’]
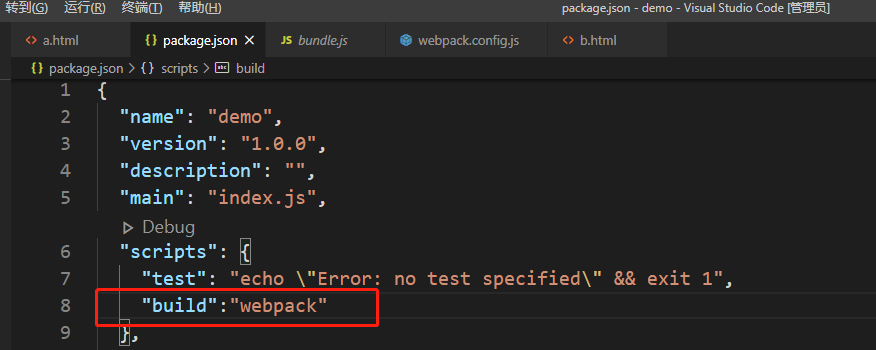
7、在package.json文件中配上这个
// start 后边放的就是可以被替换的执行语句<br /> // 原本要执行 node index.js <br /> // 通过"start": node index.js<br /> // 以后在执行的时候 直接输入 npm start 即可<br />
8、在demo文件的根目录下新建一个webpack.config.js文件,在里边写这些东西
__dirname表示当前路径的绝对路径 这一部分东西是官网上拿过来的
const path = require('path');module.exports={mode:'development', //代表当前环境为开发环境, 还有一个生产环境 productionentry:'./src/js/index.js', //入口文件,我现在要打包的文件就是index.js文件output:{ //打包后生成的文件filename:'bundle.js',path:path.resolve(__dirname,'dist')//将打包后生成的bundle.js文件,存放在当前目录同级的dist文件}}
9、可以开始打包了
需要在package.json里边配这个 然后在命令行中输入
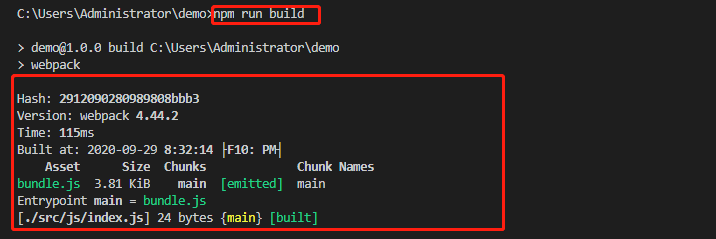
npm run build即可开始打包

打包完成后命令行会提示:
这就打包好了
然后在文件目录中可以看到一个新生成的bundle.js