启用插件
- 如果你是免费会员户,有点小遗憾,暂时无法使用api工厂的插件功能;
- 如果你是专业版会员,那么登录后台,左侧菜单 “工厂设置” —> “插件管理” ,找到 “微信小程序服务商” 插件,在线购买开通即可;
- 如果你是增值版会员,那么无需做任何操作,你可以免费使用所有的插件功能;
启用模块
左侧菜单 “工厂设置” —> “模块管理” ,找到 “微信服务商” 模块,启用模块后刷新页面,你将可以在左侧菜单中看到服务商相关的菜单
注册成为微信服务商
首先,请前往上面的网址,注册开通微信开放平台用户,并完成微信认证(认证时需要支付给微信 300元 的认证费用)
您可以已经有服务号、订阅号、小程序的账号,请注意,开放平台的账号是需要重新注册开通的,和这几个公众号账号没有什么关系,所以微信认证也是独立认证的。
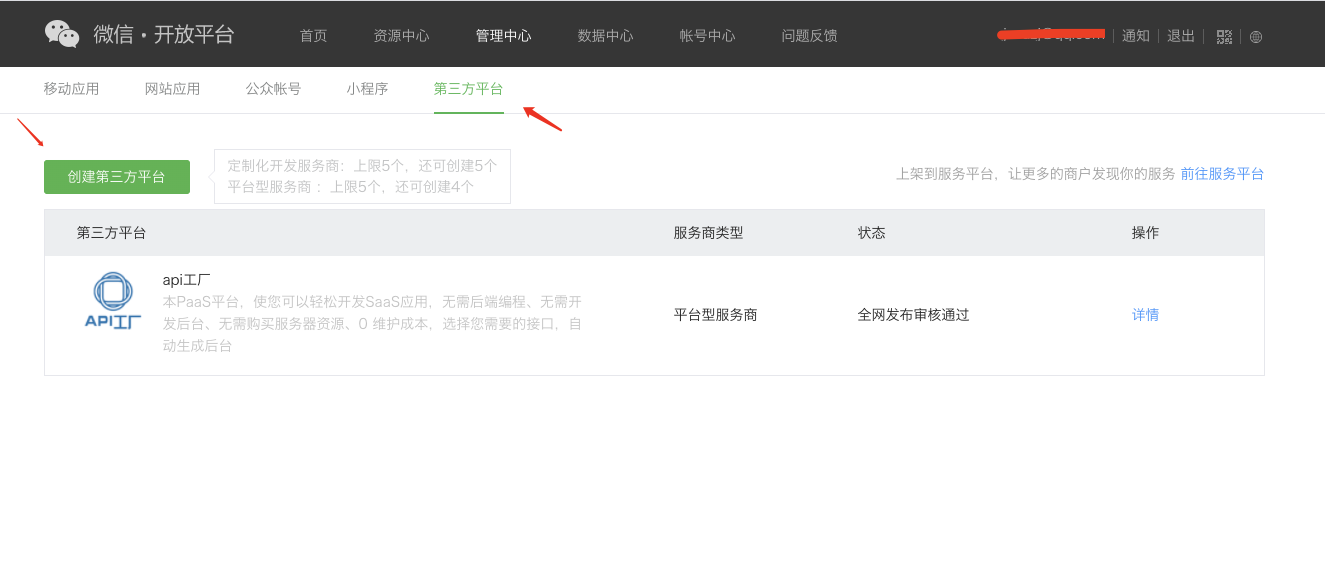
认证通过以后,你就可以去创建第三方平台应用了:
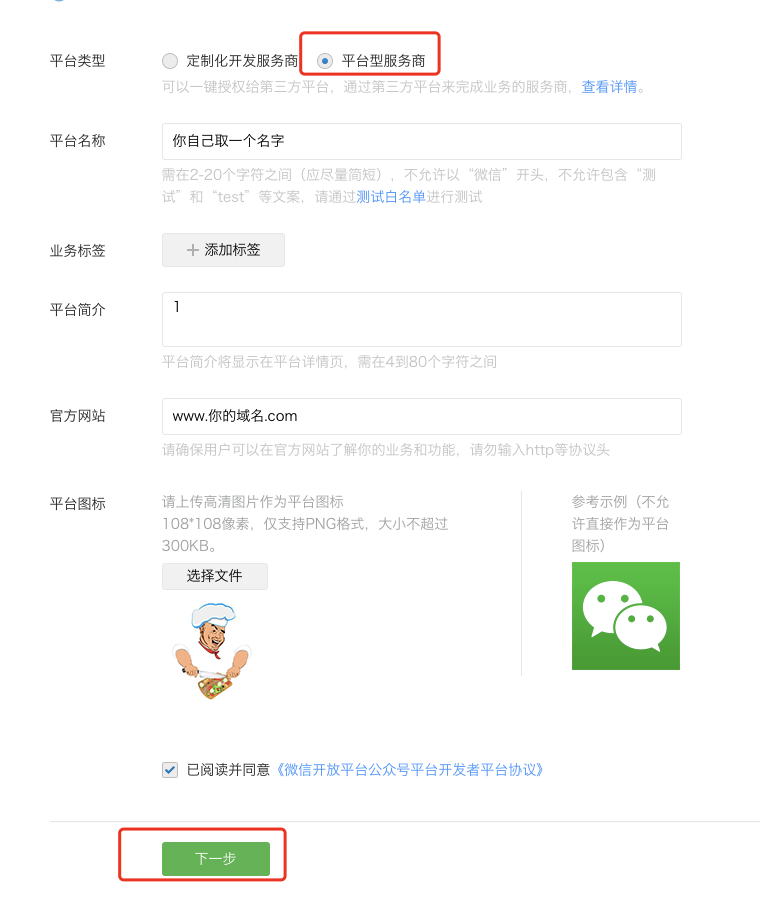
创建第三方平台应用


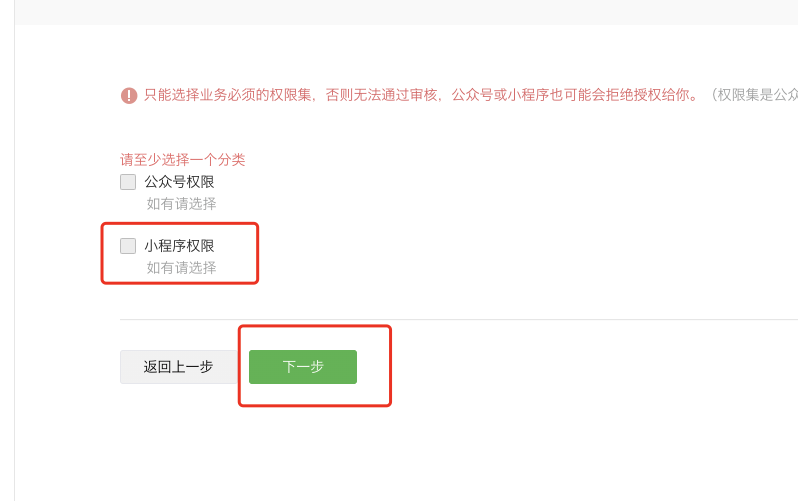
选择你需要的权限集就行,并不是全部选中为好,应为不同的权限集,审核标准不一致,选的太多,会增加你的应用审核通过的难度。
不能开启的权限
客服消息管理权限

开启这个权限以后,小程序将无法使用微信自带的客服体系,必须通过事件推送才能实现客服功能
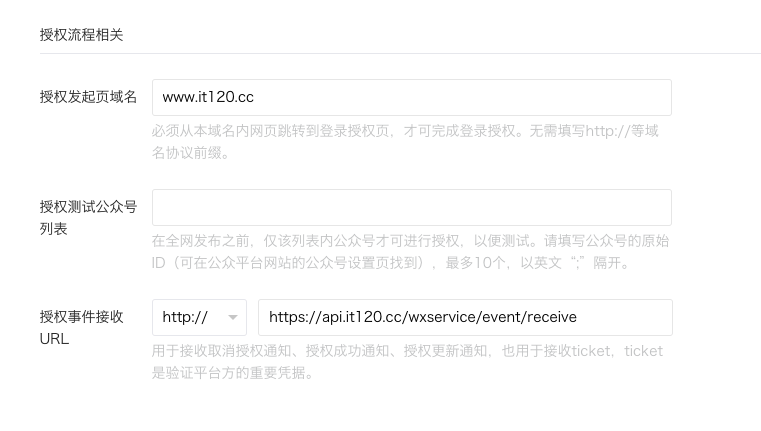
授权流程相关

授权发起页域名: www.it120.cc
授权事件接收url: https://api.it120.cc/wxservice/event/receive
测试公众号列表,建议你自己添加一个,具体上页面上的提示
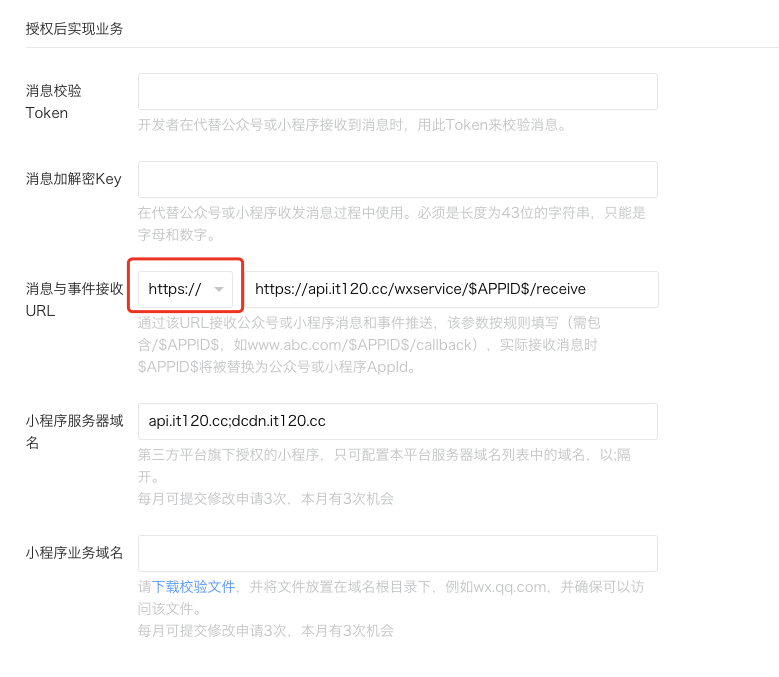
授权后实现业务

消息校验 Token 、消息加解密Key,你自己设定就行,相当于密钥的作用,你随便设置后,要记住,后面会用到;
消息与事件接收URL: https://api.it120.cc/wxservice/$APPID$/receive
小程序服务器域名: api.it120.cc;dcdn.it120.cc 如果你有其他的域名,也一并加上,具体看他的提示说明
如果你有自己的业务域名,需要在小程序上展示的,需要在“小程序业务域名”输入框加上
IP白名单
106.14.43.122;106.15.66.205;139.196.253.167;101.132.111.34;121.36.243.129;47.103.1.124;139.196.174.85 ;
提交审核
以上步骤都确认无误后,即可提交审核,耐心等待审核结果即可。
开发小程序模版
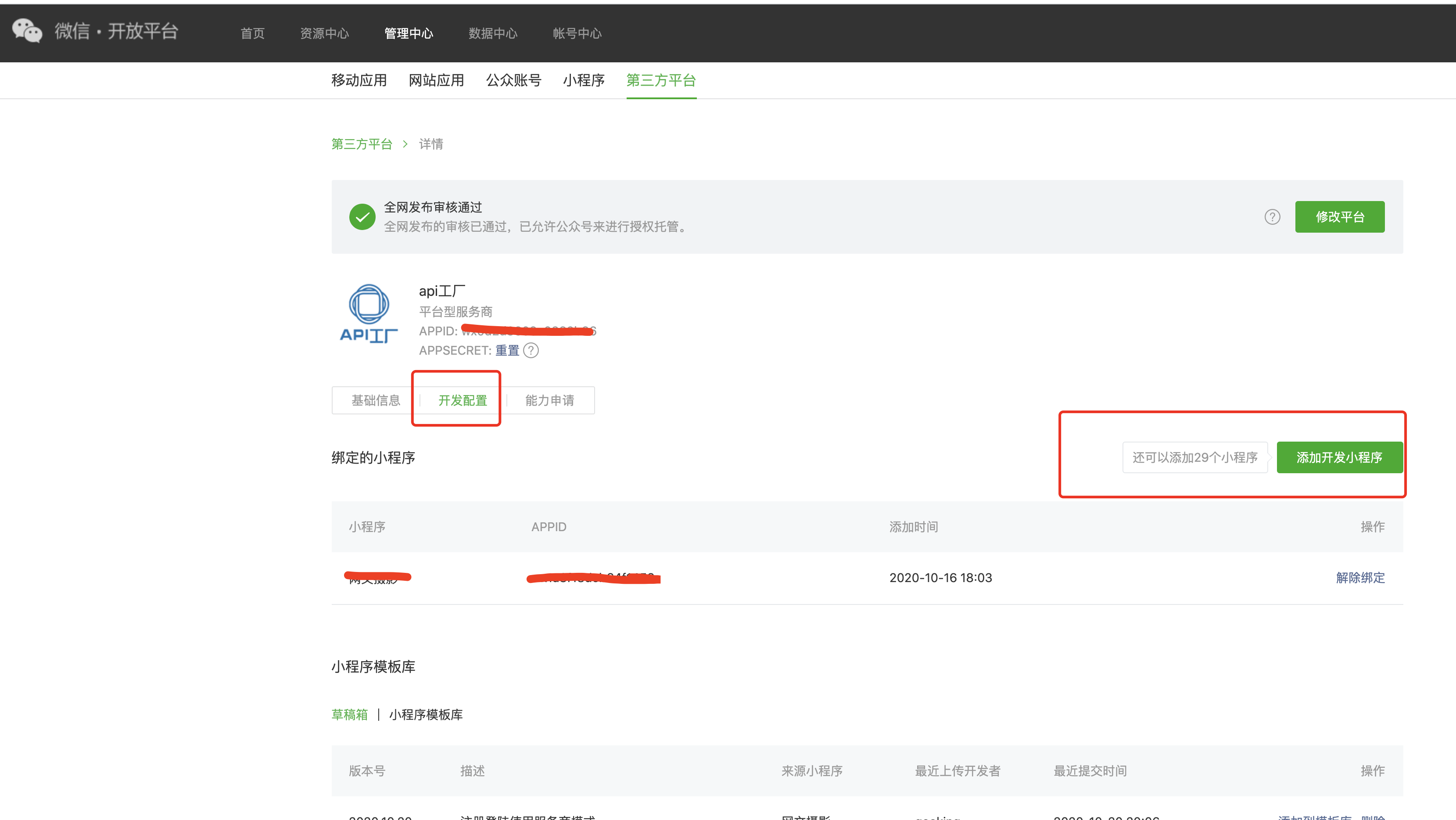
开发小程序模版之前,你需要先绑定开发者小程序的账号,如下图:
绑定某一个小程序账号为该第三方平台的开发小程序以后,这个小程序账号就会非常特殊,这个小程序账号在开发者工具上面通过“上传”按钮,上传的代码,将自动会变成第三方平台的小程序模版
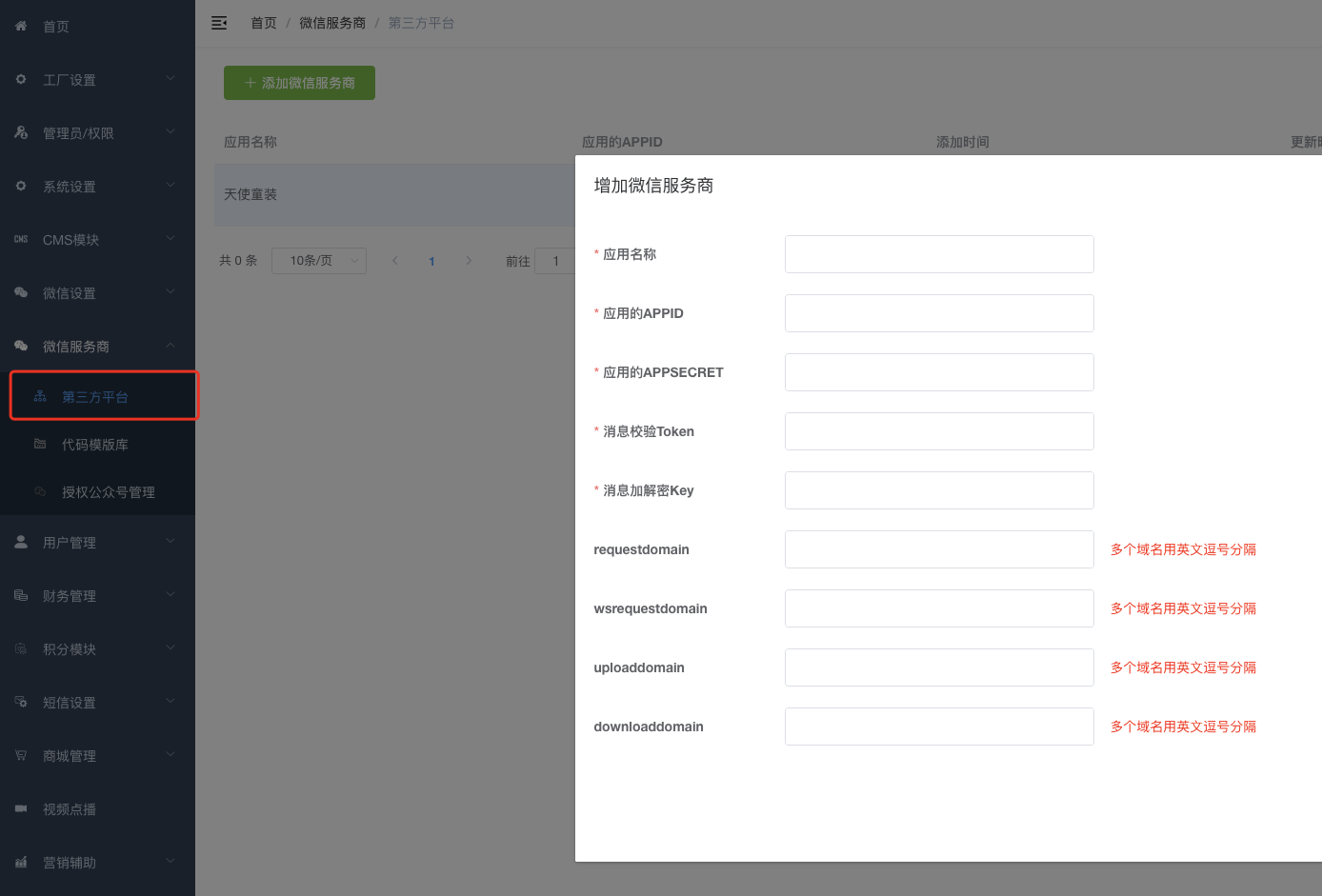
配置服务商信息

应用名称: 请填写上面步骤中你设置的第三方平台的名称;
应用的APPID 和 Secret 填写你上一步创建的第三方平台的 appID 和 secret信息;
token 和 key,也是填上一步你自己设置的那个密钥信息;
下面的4个输入框,分别对应的小程序开发中需要用到的4个域名信息,这里就不做过多说明
使用概述
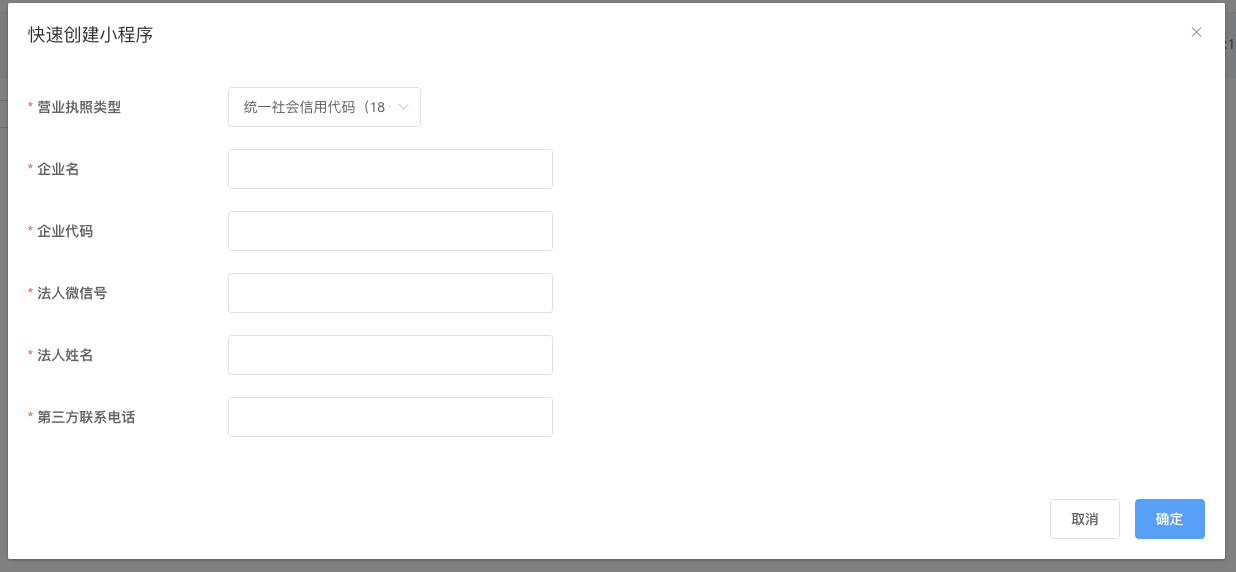
快速创建小程序

请查阅官方的详细说明及用途,快速创建出来的小程序,可以免300元的认证费,直接是已认证的小程序!
快速创建的小程序如何登录使用?
可先前往“小程序助手”小程序设置登录邮箱和密码,设置完成后即可前往微信公众平台登录使用,具体可参考指引:https://kf.qq.com/touch/sappfaq/200617VbQzaa200617aq67ru.html
绑定并授权现有小程序

输入现有的小程序的 APPID ,授权当前服务商代为部署并配置、上线小程序。
小程序模版库管理
首先你需要登陆微信开放平台后台(第一步时候创建第三方平台应用的后台),进入你已审核通过的第三方平台,绑定开发小程序,绑定以后,该小程序在开发工具上“上传代码”,将自动上传到你服务商对应的代码模版库:

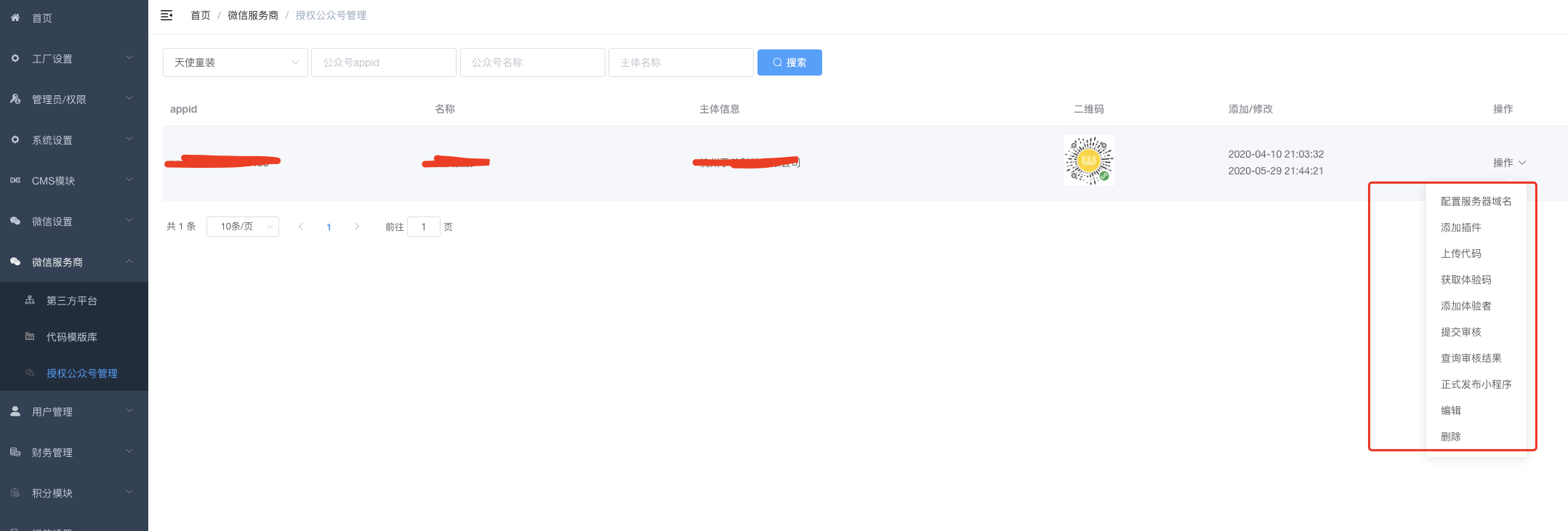
已授权小程序管理

设置模版如何设置变量
服务商都是使用同一套小程序代码,给不同的用户发布小程序,那么不同的用户肯定存在不同的参数设置,比如要给不同的用户指定不同的专属域名,下面以开源小程序模版“天使童装”为例讲解如何设置变量:
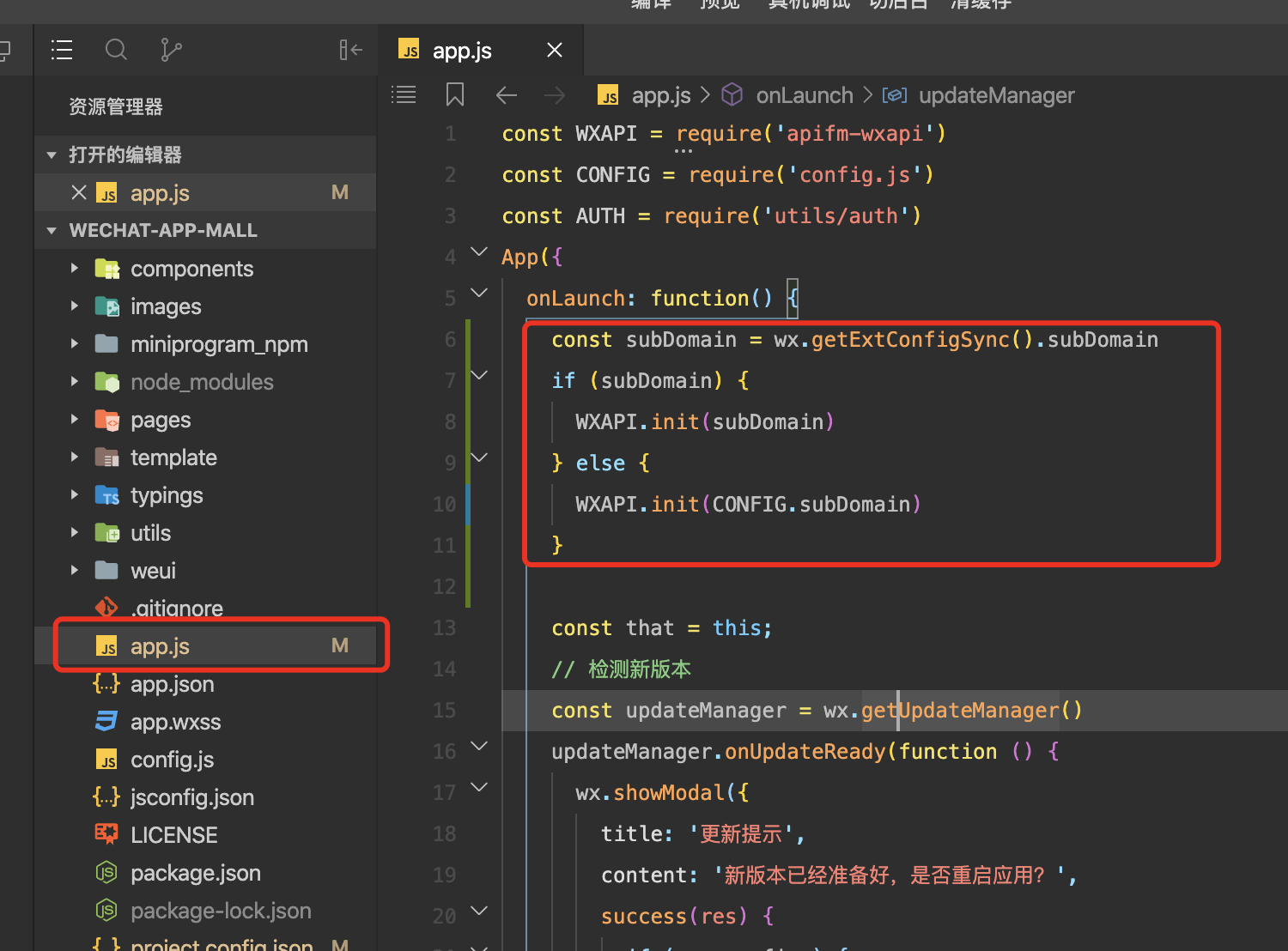
wx.getExtConfigSync()
这个方法可以读取服务商帮助用户上传代码时候额外指定的配置变量。
所以小程序代码中,读取专属域名的地方,优先从这里读取即可:

改成上面代码以后,小程序默认从服务商配置中读取专属域名,读不到以后才从 “config.js” 文件中读取专属域名。
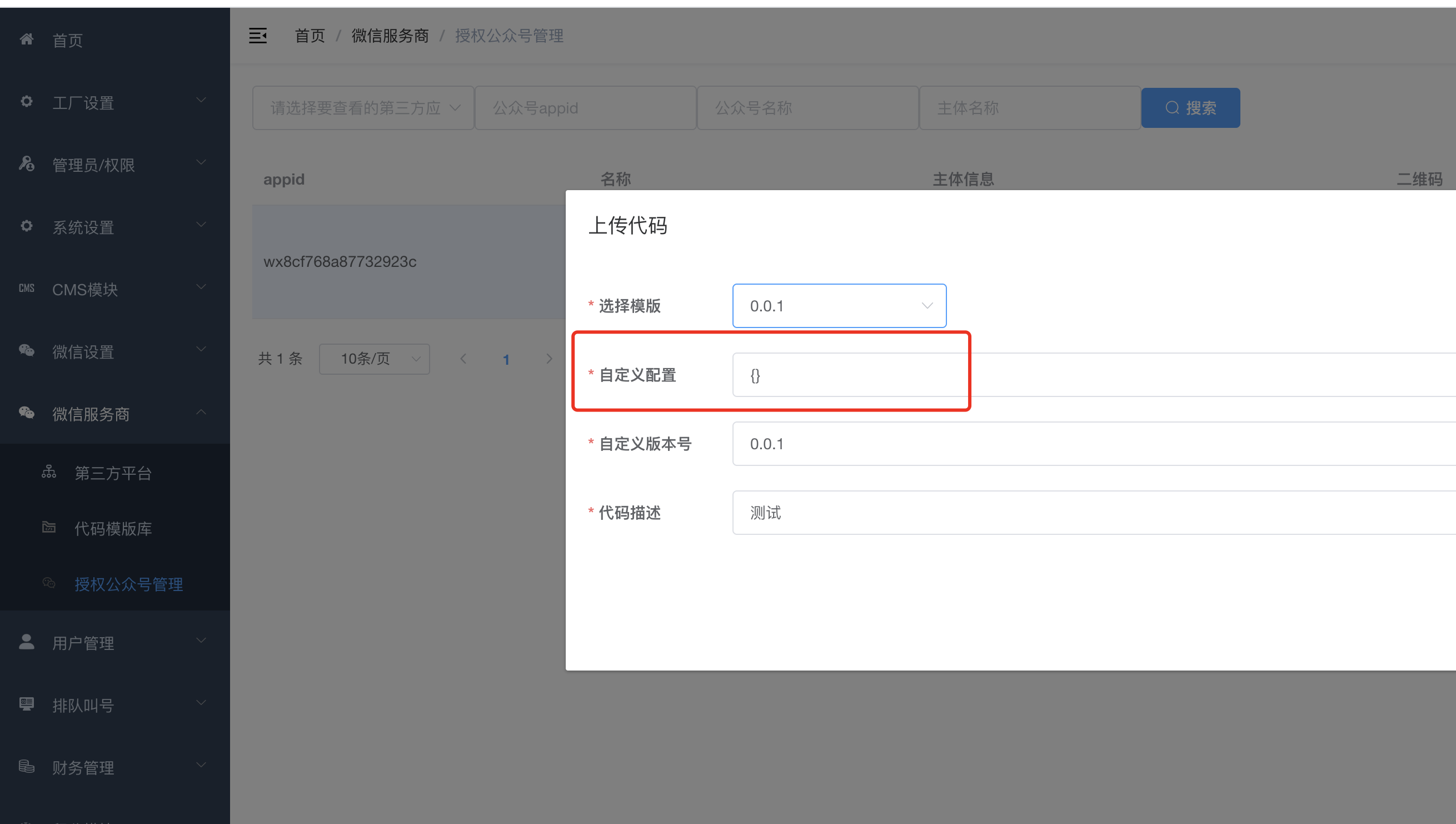
那么,接下来,如何给用户选择小程序模版时候设置变量呢?

这里填写如下信息即可:
{"extAppid": "wx1a8f18deb64f1458","ext": {"subDomain": "tz"}}
- extAppid 填写客户的小程序的appID
- subDomain 填写这个用户的专属域名
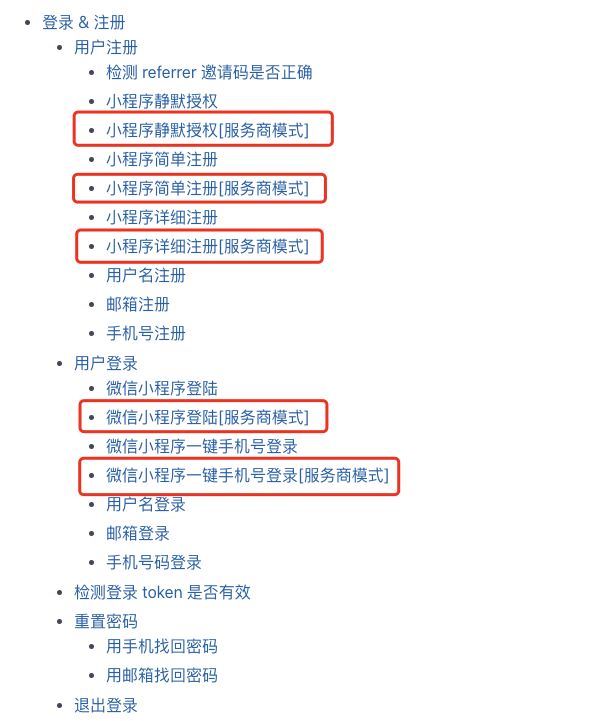
接口调整
服务商模式的小程序开发,因为无法直接获取到小程序的 appSecret,所以没有办法按照传统的方式去实现一些接口的调用,比如说: 小程序登陆,小程序注册
《apifm-wxapi小程序SDK》
https://github.com/gooking/apifm-wxapi
https://gitee.com/javazj/apifm-wxapi
已经提供了服务商模式下专属使用的一些接口。
当然如果你不习惯使用 sdk,那么也可以自行根据《前端api接口文档》中接口的参数说明调用对应的接口来实现