前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
排队取号系统可谓到处可见:
餐馆针对不同的桌子,2-3 人桌; 3-5人桌; 6-10人桌;进行取号排队,用户根据自己的需要领取指定桌子的号码,叫号用餐;
银行等公共事业办事大厅,也会根据不同的业务(个人业务、对公业务、现金业务)进行取号,专门窗口专门办理指定的业务;
本例就带大家实现一个排队叫号的小程序的简单做法,因为复杂的功能比如叫号台等功能都已经在后台完成,所以小程序端的编程就变的非常的简单!
启用模块
登录 “第一步” 注册的后台,左侧菜单 —> 工厂设置 —> 模块管理
找到并启用下述模块,然后 F5 刷新一下后台界面,你将可以看到本案例所需的所有功能菜单:
- 排队叫号系统
本案例菜单为 “排队加号” —> “队列维护” + “取号列表” 2个菜单

apifm-wxapi 方法说明
获取所有的队列
WXAPI.queuingTypes(status)
获取所有的叫号队列 status 参数代表(0 正常 1 关闭 2 名额已满),不传该参数则获取所有的队列
比如餐饮里面的: 2人桌、4人桌、大圆桌;这3个队列是独立叫号的,用户根据自己的实际情况到对应的队列里面去取号排队;
还比如银行办事大厅的队列:个人业务、对公业务、现金业务;这3个队列也是独立叫号的;
取号
WXAPI.queuingGet(token, typeId, mobile)
用户需要登录后才能取号,所以请提供正确的 token typeId 为你要取号的队列的id,请根据上面的方法获取 mobile 为取号手机号码,非必填,后续你可以向这个手机号码推送队列进度情况及排队提醒
我的取号情况
WXAPI.queuingMy(token, typeId, status)
typeId 为你要取号的队列的id,如果不传则获取所有队列的取号信息 status 代表(0 排队中 1 受理中 2 已处理 3 已过号)不传该参数则读取所有的取号记录
小程序开发
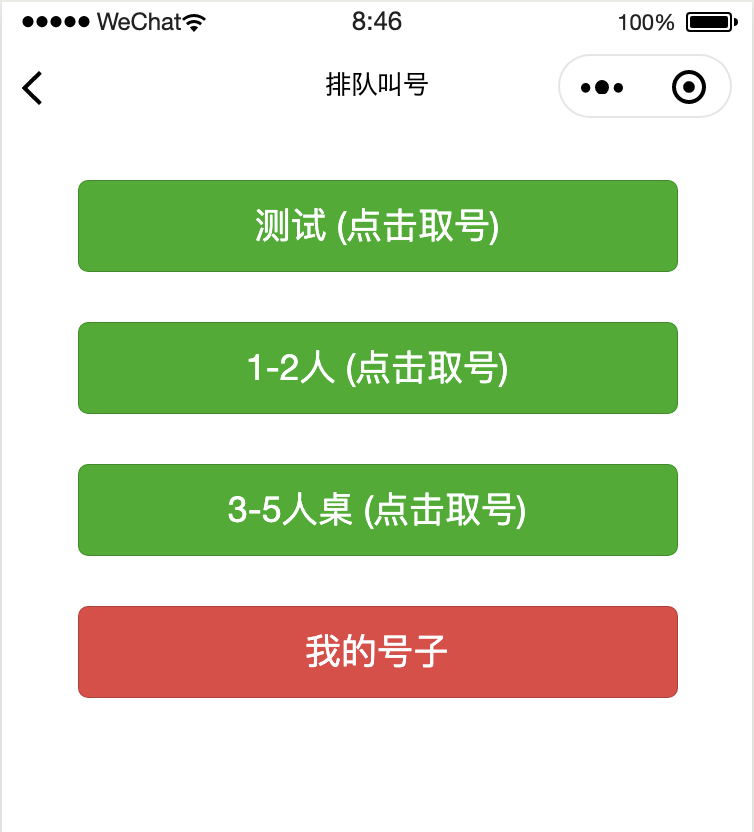
效果截图

小程序代码
wxml文件
<button wx:for="{{ queuingTypes }}" wx:key="id" type="primary" bindtap="queuingGet" data-id="{{ item.id }}">{{ item.name }} (点击取号)</button><button type="warn" bindtap="queuingMy">我的号子</button>
js文件
const WXAPI = require('apifm-wxapi')Page({data: {queuingTypes: undefined},onLoad: function (options) {WXAPI.queuingTypes().then(res => {if (res.code == 0) {this.setData({queuingTypes: res.data})}})},goRegist() {wx.navigateTo({url: '/pages/auth/index'})},queuingGet(e){const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})this.goRegist()return}const typeId = e.currentTarget.dataset.idWXAPI.queuingGet(loginToken.token, typeId).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '取号成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},queuingMy(){const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})this.goRegist()return}WXAPI.queuingMy(loginToken.token).then(res => {console.log(res)wx.showToast({title: '请看控制台输出',icon: 'success'})})}})
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!

