Ant Design 将色彩体系解读成两个层面:系统级色彩体系和产品级色彩体系。
系统级色彩体系主要定义了蚂蚁中台设计中的基础色板、中性色板和数据可视化色板。 产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色。
用色态度
色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。在不破坏操作效率,影响信息的清晰传达的这些原则之上,理性的选择颜色是关键(态度是克制的)。当然在配图插画以及展示性页面中可以适当打破这一思路。
色彩模式
百科 https://baike.baidu.com/item/%E9%A2%9C%E8%89%B2%E6%A8%A1%E5%BC%8F/7361869
▪ RGB颜色模式
▪ CMYK模式
▪ HSB颜色模式
▪ Lab颜色模式
▪ 位图模式
▪ 灰度模式
▪ 索引颜色模式
▪ 双色调模式
▪ 多通道模式
建议采用 HSB 色彩模型进行设计,该模型便于设计师在调整色彩时对于颜色有明确的心理预期,同时也方便团队间的沟通。色泽(Hue)、饱和度(Saturation)和亮度(Brightness)【色相、饱和度、明度】
色彩语义
象征意义
色板
官方色板,个人专属色板
https://ant.design/docs/spec/colors-cn
sketch 插件 https://kitchen.alipay.com/
小任务:要对设计中经常用到的色彩建立认知,建立自己的色板
系统级色彩体系
基础色板:共计 120 个颜色,包含 12 个主色以及衍生色
中性色板
gray-1#ffffff gray-2#fafafa gray-3#f5f5f5 gray-4#f0f0f0 gray-5#d9d9d9 gray-6#bfbfbf gray-7#8c8c8c gray-8#595959 gray-9#434343 gray-10#262626 gray-11#1f1f1f gray-12#141414 gray-13#000000
【一定要看】数据可视化色板 https://antv.vision/zh/docs/specification/principles/visual
墨者学院 AntV 色板色值表 https://www.yuque.com/mo-college/vis-design/pht9ko
色板生成工具-【自行收集】
产品级色彩体系
品牌色
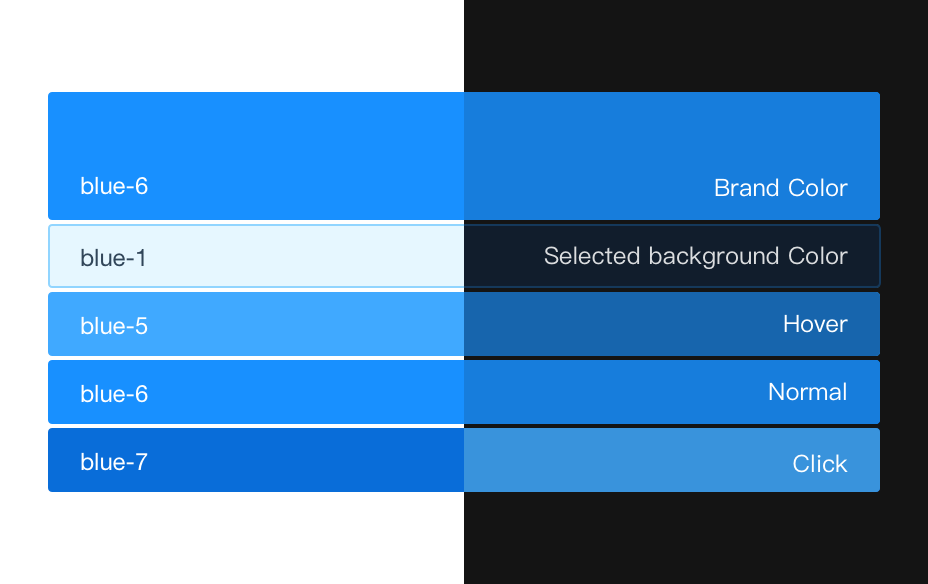
品牌色是体现产品特性和传播理念最直观的视觉元素之一。在基础色板中选择主色(从浅至深的第六个颜色)。 Ant Design 的品牌色取自基础色板的蓝色,Hex 值为 #1890FF,应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景。
brand color selected background color hover normal click
功能色
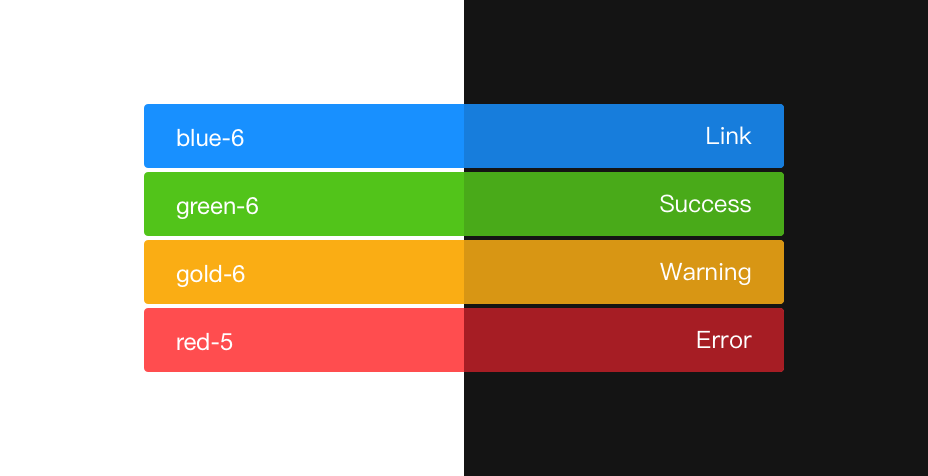
功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。需要遵守用户对色彩的基本认知。
link success warning error
中性色
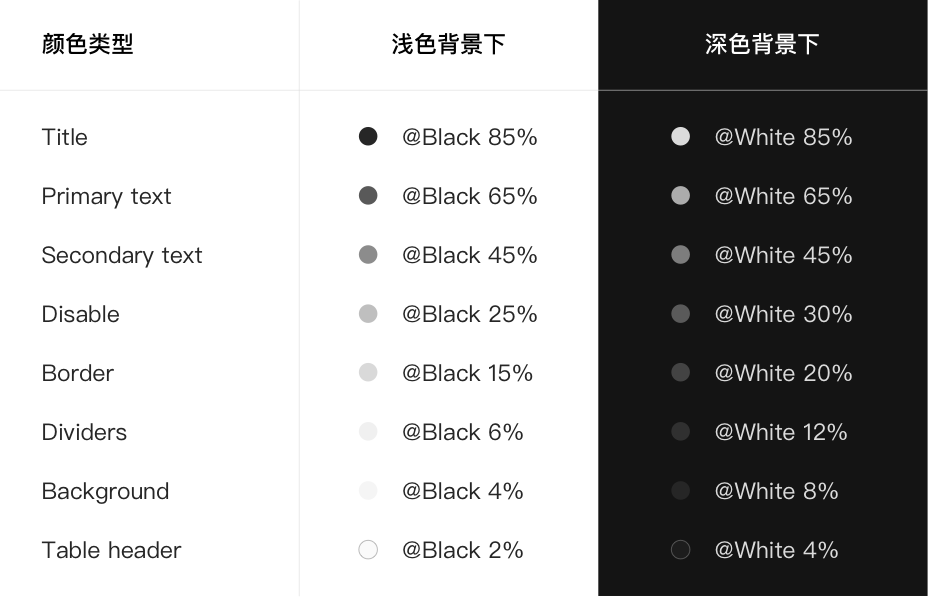
中性色被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。产品中性色的定义需要考虑深色背景以及浅色背景的差异,同时结合 WCAG 2.0 标准。Ant Design 的中性色在落地的时候是按照透明度的方式实现的。
title primar text secondary text disable border 边框 dividers 分割线 background table header
色彩构成

色相盘上没有黑白灰,黑白灰属于无色系,没有原色则是白色,原色完全混合则是黑色,灰色则是黑色和白色之间的过渡。
• 色彩构成:色相,纯度,明度
色相
是指色彩的相貌,是区分色彩的主要依据。
纯度
是指色彩的鲜浊程度。纯度的变化可通过三原色互混产生,也可以通过加白、加黑、加灰产生,还可以补色相混产生。凡有纯度的色彩必有相应的色相感。色相感越明确、纯净,其色彩纯度越纯,反之,则越灰。纯度较低,色彩相对也较柔和;纯度很高的色彩应慎用。
明度
是指色彩的明暗程度,也称深浅度,是表现色彩层次感的基础。
在无彩色系中,白色明度最高,黑色明度最低,在黑白之间存在一系列灰色,靠近白的部分称为明灰色,靠近黑的部分称为暗灰色。在有彩色系中,黄色明度最高,紫色明度最低。任何一个有彩色,当它掺入白色时,明度提高,当它掺入黑色时,明度降低。同时其纯度也相应降低。
色彩和图形比较
视觉传达的两个重要的构成因素是色彩和图形。人的视觉器官在观察物体最初的20秒内,色彩感觉占80%,形体感觉占20%。两分钟以后:色彩感觉占60%,形体感觉占40%;5分钟以后,色彩感觉和形体感觉个占一半。并且这个状态会持续下去。

