
因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持。(vuex使用了ES6语法)
方法1(亲试,可行):
npm install babel-polyfill(安装babel-polyfill,我安装的版本是^6.26.0)
注:Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而可以在现有环境执行。所以你可以用ES6编写,而不用考虑环境支持的问题。
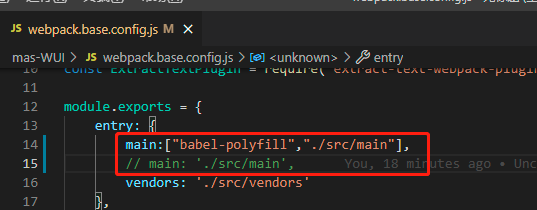
在 webpack.base.conf.js中使用,将入口文件路径,如图修改:
方法2:
又或者直接在main.js文件引入(未亲试)(在main.js的最顶端引用,vue之前)
最后重启项目,在ie中运行。
借鉴参考:这里

