API接口封装起来有利于我们代码的统一管理维护,并且从开发到上线后API可能会经常更换的,所以将API封装起来是很有必要的。
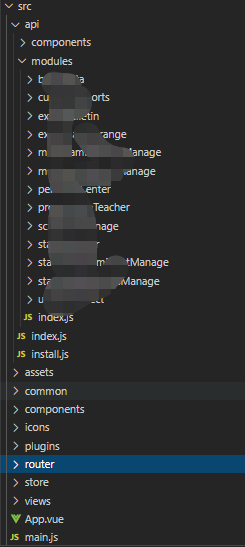
目录:
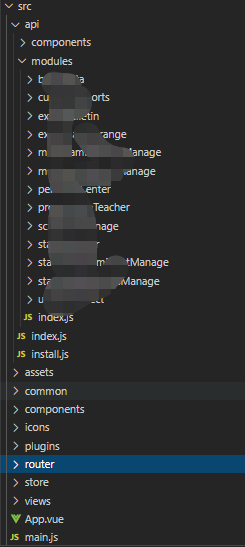
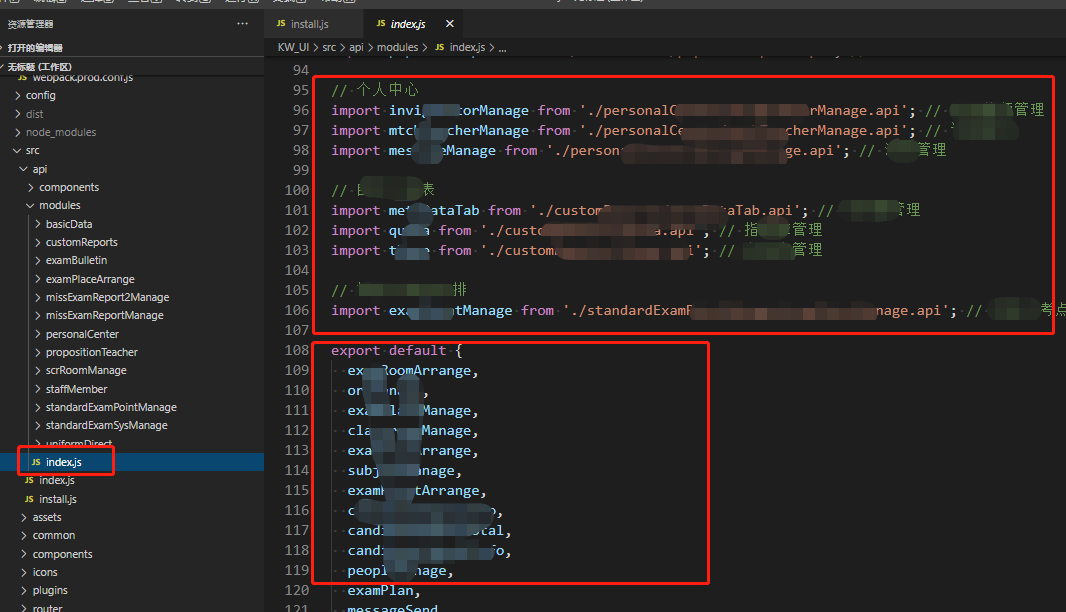
如图,可以将api文件以对应该的模块新建,公共api(抽出的公共组件使用的api)放components中,对应模块放modules中(文件名建议与vue页面文件名相同)
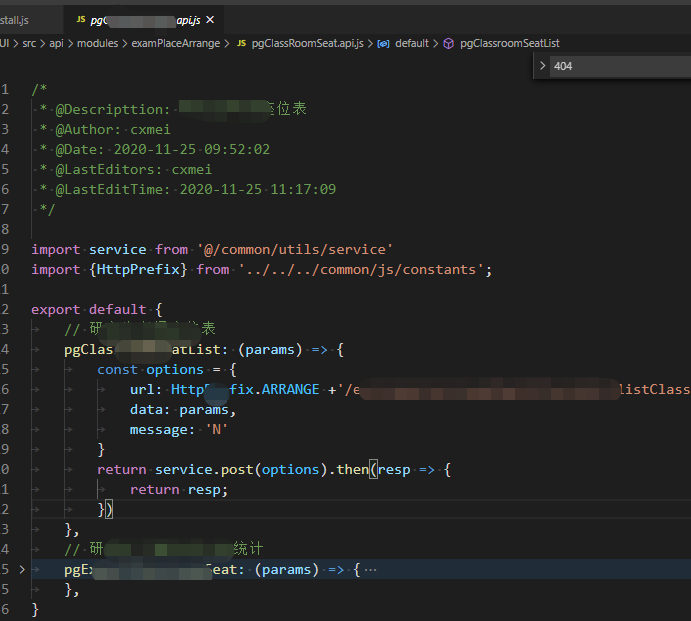
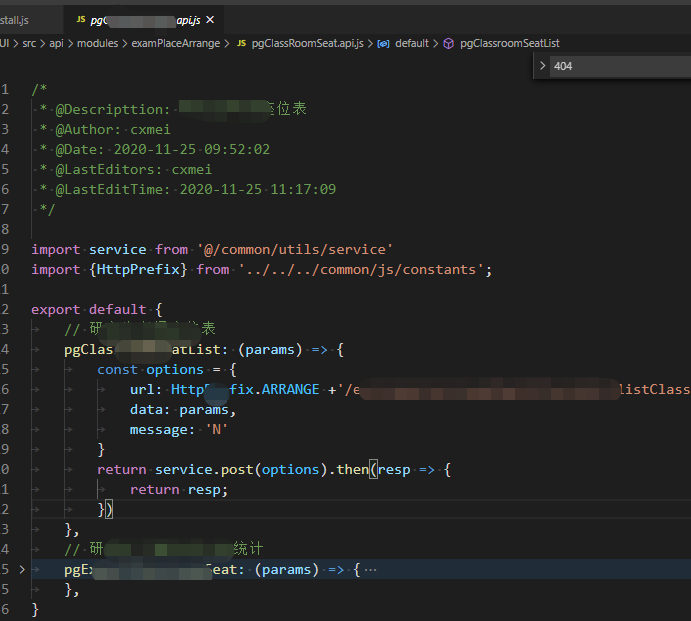
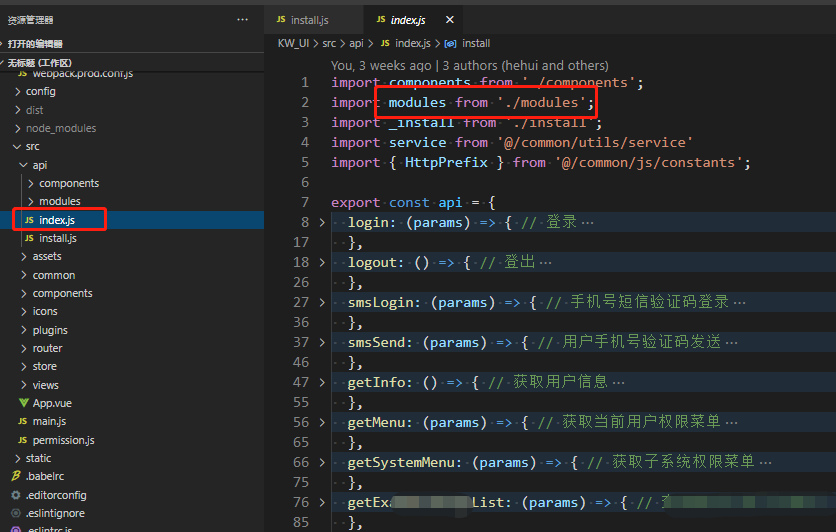
单个的API文件:

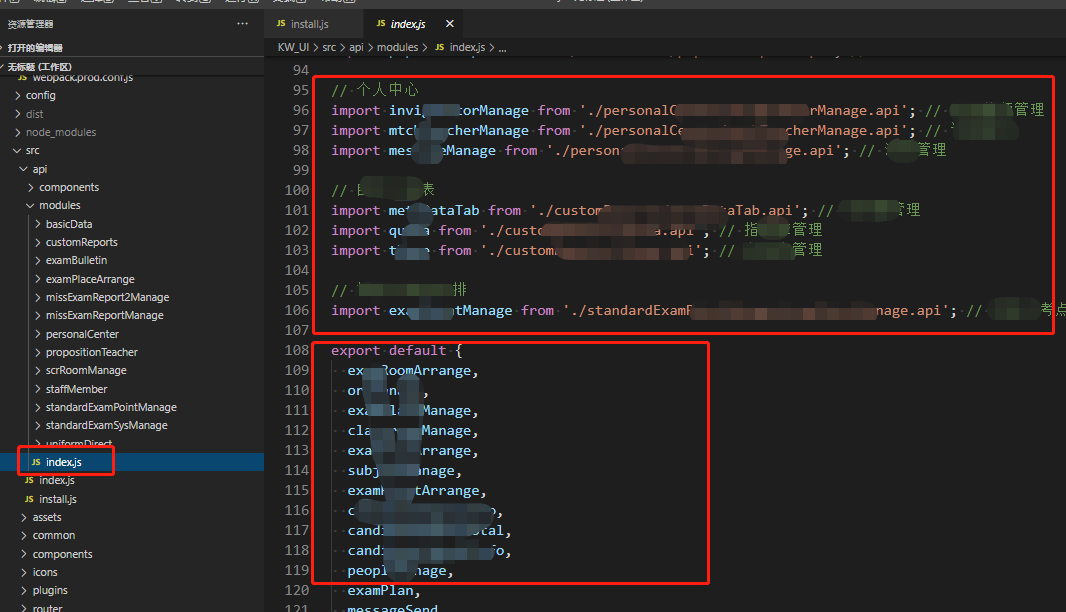
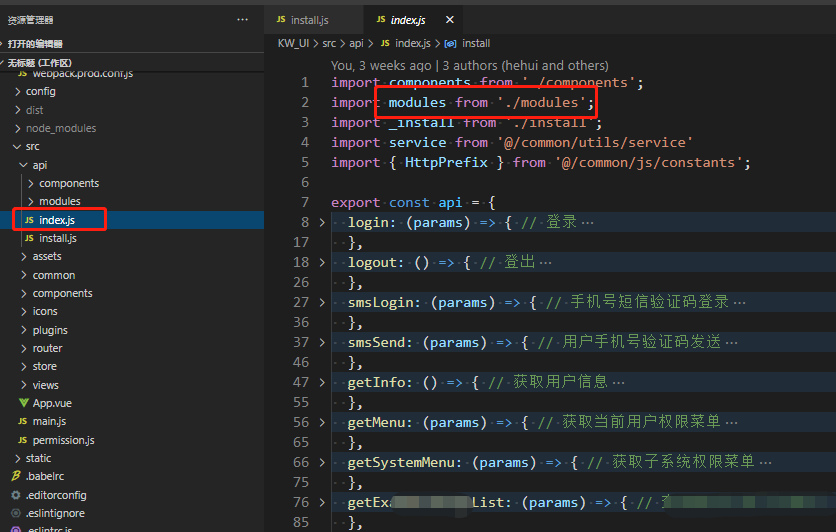
统一导出:

再把modules导出:

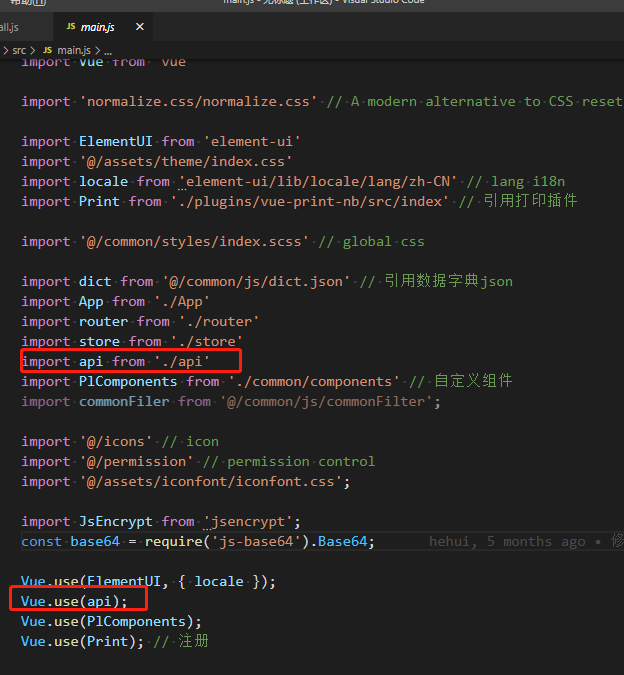
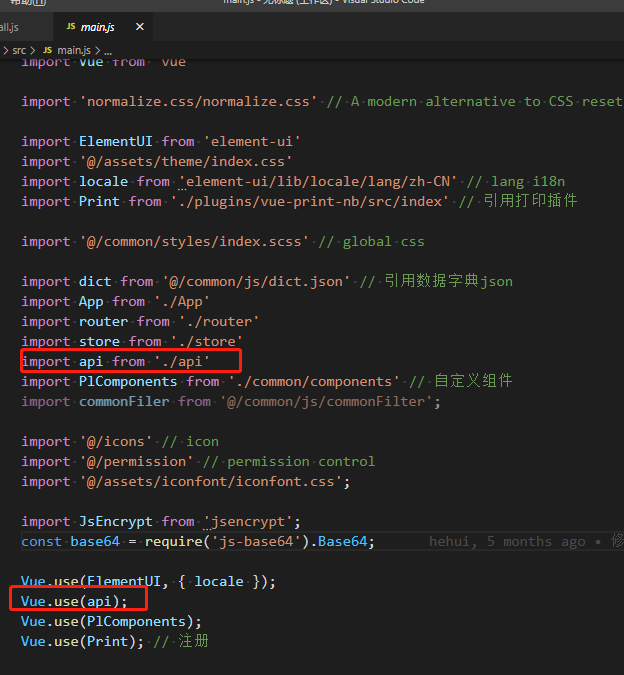
main.js页面引入为全局API:

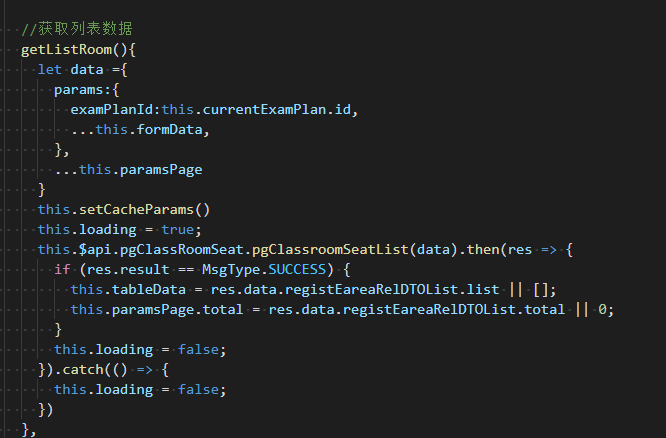
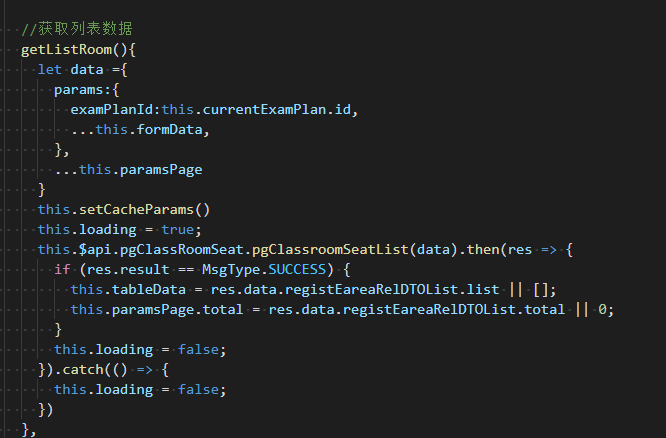
页面调用api:

也可参考:
这里
API接口封装起来有利于我们代码的统一管理维护,并且从开发到上线后API可能会经常更换的,所以将API封装起来是很有必要的。
如图,可以将api文件以对应该的模块新建,公共api(抽出的公共组件使用的api)放components中,对应模块放modules中(文件名建议与vue页面文件名相同)





也可参考:
这里
让时间为你证明
