webpack调试对插件开发有很大帮助
1、指令配置
主要用到node的inspect参数指令,在package.json中配置debug指令
{"scripts": {"debug": "node --inspect --inspect-brk node_modules/webpack/bin/webpack.js"},}
—inspect:开启node的调试工具
—inspect-brk:在webpack命令执行的时候第一行打上断点
2、调试
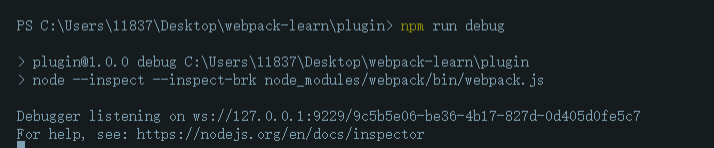
允许npm run debug,命令行出现下面图中所示,代表调试开启了
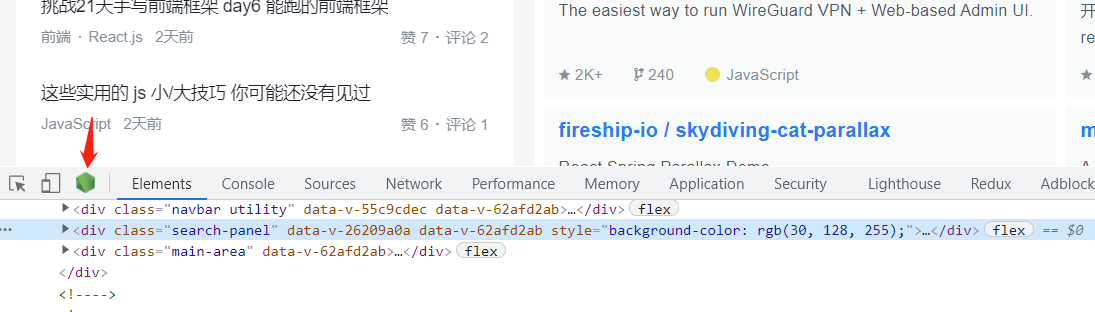
接着打开浏览器的控制台,点击绿色的小图标
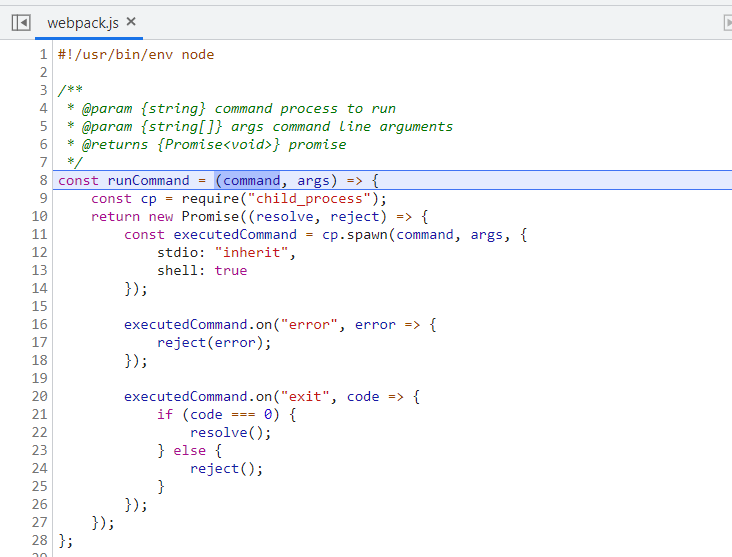
会自动跳转到webpack的打包源码
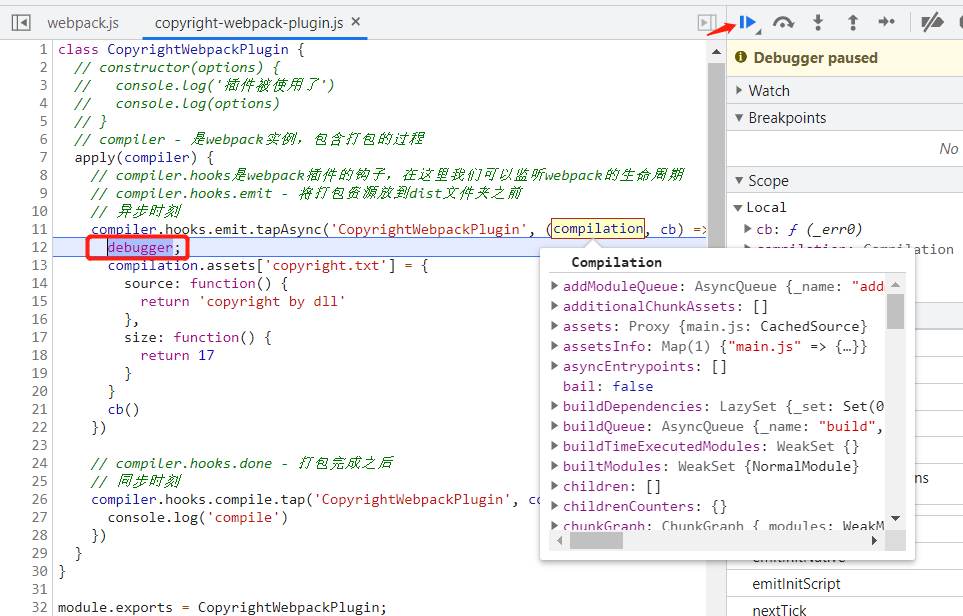
通过右上角的按钮,可以进入到我们插件的断点(debugger)