引言
Electron是跨平台的,其本质是前端的开发语言HTML +CSS+JavaScript
安装
基础环境已经配置完毕
有着node.js的环境和vue环境
安装/升级 vue-cli
先执行以下命令,确认下本地安装的 vue-cli 版本。vue -V
如果没有安装或者不是最新版,可以执行以下命令安装/升级。npm install @vue/cli -g
安装electron
npm install -g electron# 或者cnpm install -g electron
使用
可以clone官方的简单案例进行学习
git clone https://github.com/electron/electron-quick-startcd electron-quick-startnpm installnpm start
也可以通过命令行进行创建项目vue init simulatedgreg/electron-vue
目录介绍
Electron├──atom - Electron 的源代码| ├── app - 系统入口代码| ├── browser - 包含了主窗口、UI 和其他所有与主进程有关的东西,它会告诉渲染进程如何管理页面| | ├── lib - 主进程初始化代码中 JavaScript 部分的代码| | ├── ui - 不同平台上 UI 部分的实现| | | ├── cocoa - Cocoa 部分的源代码| | | ├── gtk - GTK+ 部分的源代码| | | └── win - Windows GUI 部分的源代码| | ├── default_app - 在没有指定 app 的情况下 Electron 启动时默认显示的页面| | ├── api - 主进程 API 的实现| | | └── lib - API 实现中 Javascript 部分的代码| | ├── net - 网络相关的代码| | ├── mac - 与 Mac 有关的 Objective-C 代码| | └── resources - 图标,平台相关的文件等| ├── renderer - 运行在渲染进程中的代码| | ├── lib - 渲染进程初始化代码中 JavaScript 部分的代码| | └── api - 渲染进程 API 的实现| | └── lib - API 实现中 Javascript 部分的代码| └── common - 同时被主进程和渲染进程用到的代码,包括了一些用来将 node 的事件循环| | 整合到 Chromium 的事件循环中时用到的工具函数和代码| ├── lib - 同时被主进程和渲染进程使用到的 Javascript 初始化代码| └── api - 同时被主进程和渲染进程使用到的 API 的实现以及 Electron 内置模块的基础设施| └── lib - API 实现中 Javascript 部分的代码├── chromium_src - 从 Chromium 项目中拷贝来的代码├── docs - 英语版本的文档├── docs-translations - 各种语言版本的文档翻译├── spec - 自动化测试├── atom.gyp - Electron 的构建规则└── common.gypi - 为诸如 `node` 和 `breakpad` 等其他组件准备的编译设置和构建规则
其中重点了解如下几个目录
- script - 用于诸如构建、打包、测试等开发用途的脚本
- tools - 在 gyp 文件中用到的工具脚本,但与 script 目录不同, 该目录中的脚本不应该被用户直接调用
- vendor - 第三方依赖项的源代码,为了防止人们将它与 Chromium 源码中的同名目录相混淆, 在这里我们不使用 third_party 作为目录名
- node_modules - 在构建中用到的第三方 node 模块
- out - ninja 的临时输出目录
- dist - 由脚本 script/create-dist.py 创建的临时发布目录
- external_binaries - 下载的不支持通过 gyp 构建的预编译第三方框架 ```markdown electron-vue:Electron模版配置。 build:文件夹,用来存放项目构建脚本。 config:中存放项目的一些基本配置信息,最常用的就是端口转发。 node_modules:这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件。 src:这个目录下存放项目的源码,即开发者写的代码放在这里。 static:用来存放静态资源。 index.html:则是项目的首页、入口页,也是整个项目唯一的HTML页面。 package.json:中定义了项目的所有依赖,包括开发时依赖和发布时依赖。
<a name="LWLFQ"></a>## 进程Electron分为三个模块,分别是**主进程,进程间通信和渲染进程****主进程**:Electron运行package.json的main脚本的进程被称为主进程。在主进程中运行的脚本通过创建web页面来展示用户界面。一个Electron应用总是有且只有一个主进程。**进程间通信:**主进程使用Chromium进行展示页面,每一个BrowserWindow实例都在自己的渲染进程中运行自己的页面,当一个BrowserWindow被销毁时,其运行的渲染进程也会被终止,主进程管理所有的web页面和他们的渲染进程,<br />每一个渲染进程都是独立的**渲染进程**:用户所看到的web界面就是由渲染进程描绘出来的。包括html,css和js。每一个页面都运行在自己的进程中,<a name="akxyn"></a>## src目录在 Electron 目录中,src 会包包含 main 和 renderer 两个目录。<a name="Z0V78"></a>## main目录main 目录会包含 index.js 和 index.dev.js 两个文件。- index.js:应用程序的主文件,electron 也从这里启动的,它也被用作 webpack 产品构建的入口文件,所有的 main 进程工作都应该从这里开始。- index.dev.js:此文件专门用于开发阶段,因为它会安装 electron-debug 和 vue-devtools。一般不需要修改此文件,但它可以扩展开发的需求。<a name="Oc1EA"></a>## 渲染进程renderer 是渲染进程目录,平时项目开发源码的存放目录,包含 assets、components、router、store、App.vue 和 main.js。- assets:assets 下的文件如(js、css)都会在 dist 文件夹下面的项目目录分别合并到一个文件里面去。- components:此文件用于存放应用开发的组件,可以是自定义的组件。- router:如果你了解 vue-router,那么 Electron 项目的路由的使用方式和 vue-router 的使用方式类似。- modules:electron-vue 利用 vuex 的模块结构创建多个数据存储,并保存在 src/renderer/store/modules 中<a name="o4qOT"></a>## 进程调试<a name="q1br6"></a>### 1、主进程调试在package.json中添加主进程调试端口,开启主进程调试```bash"scripts": {"start": "electron --inspect=5858 ."},
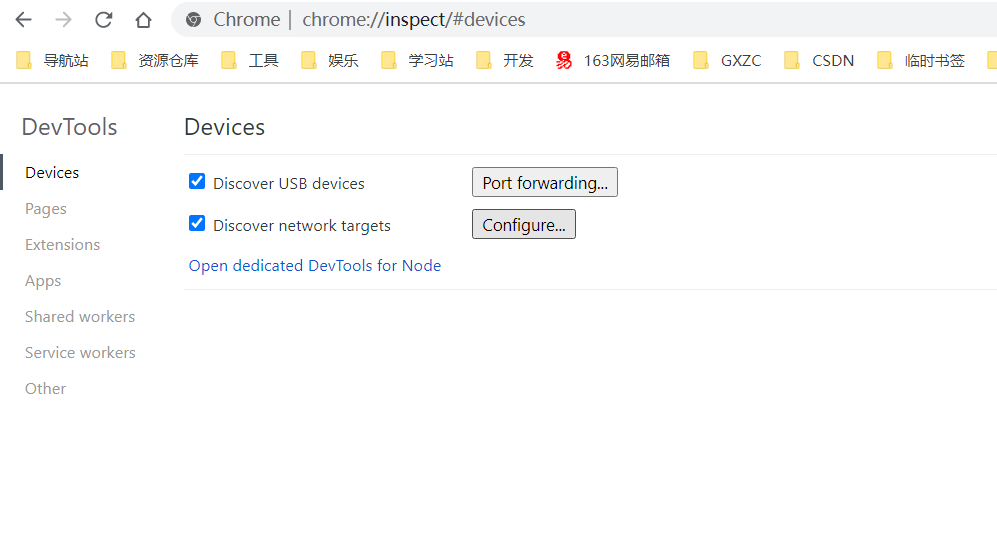
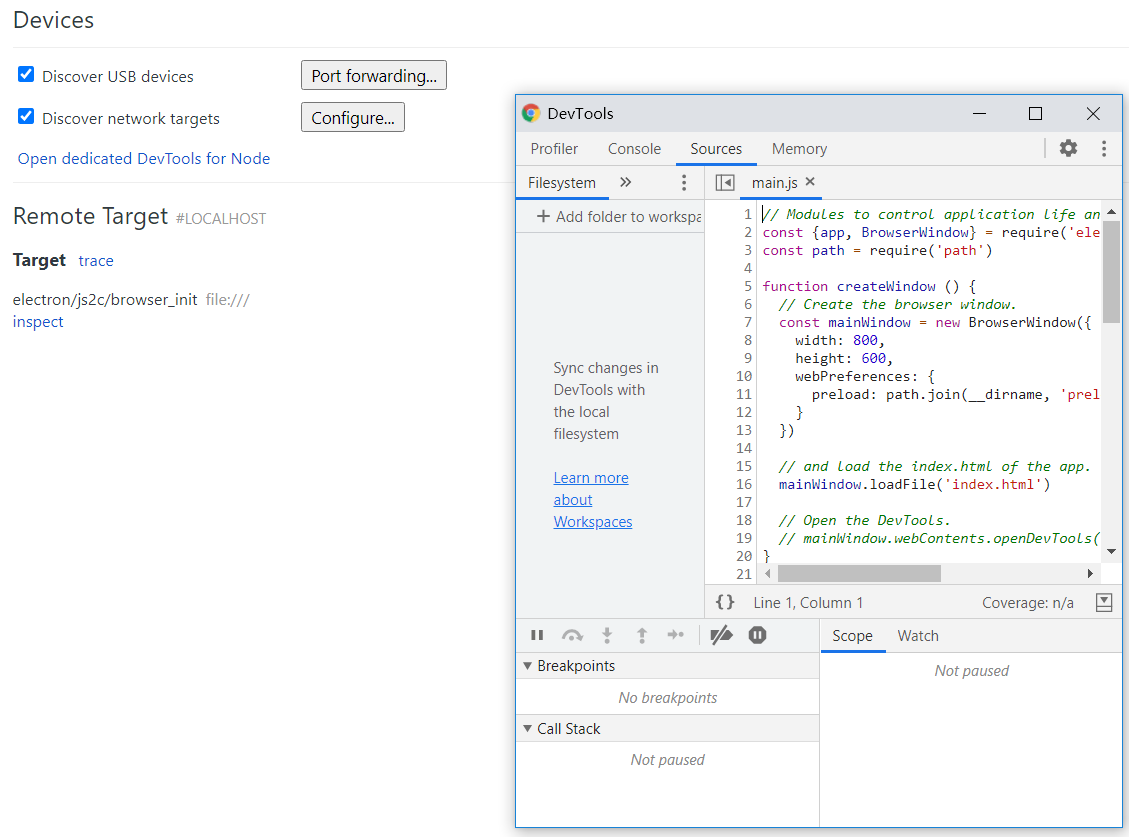
谷歌浏览器中输入chrome://inspect
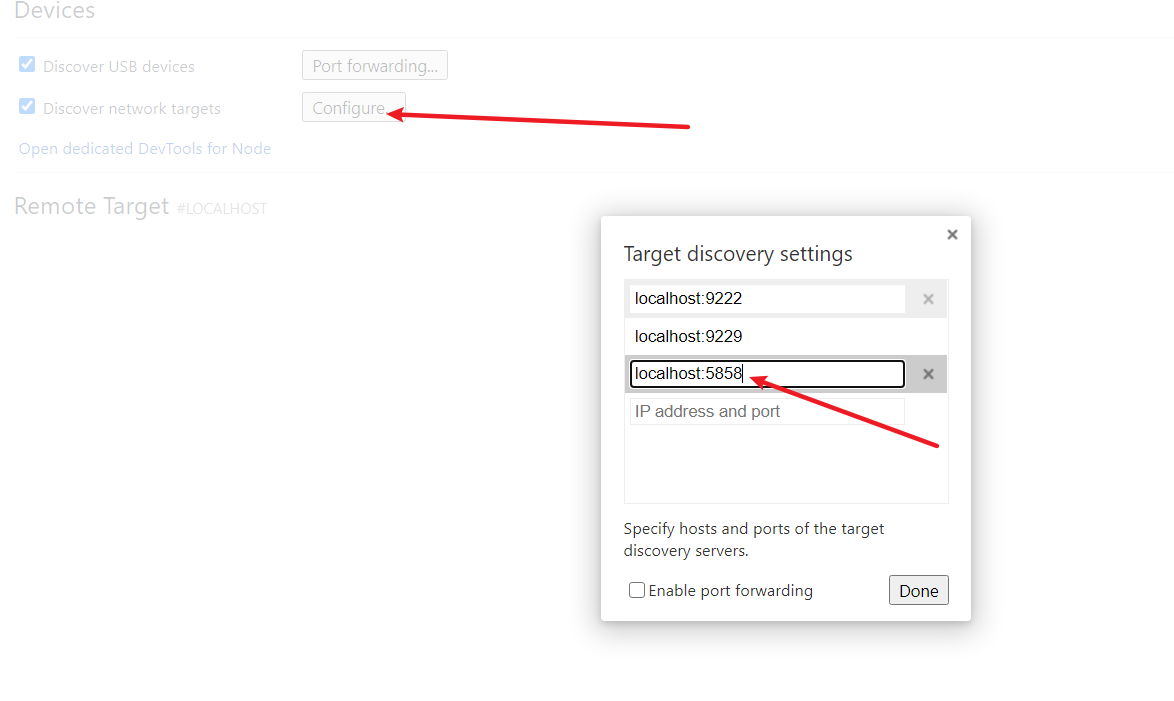
添加配置端口
启动本地electron应用
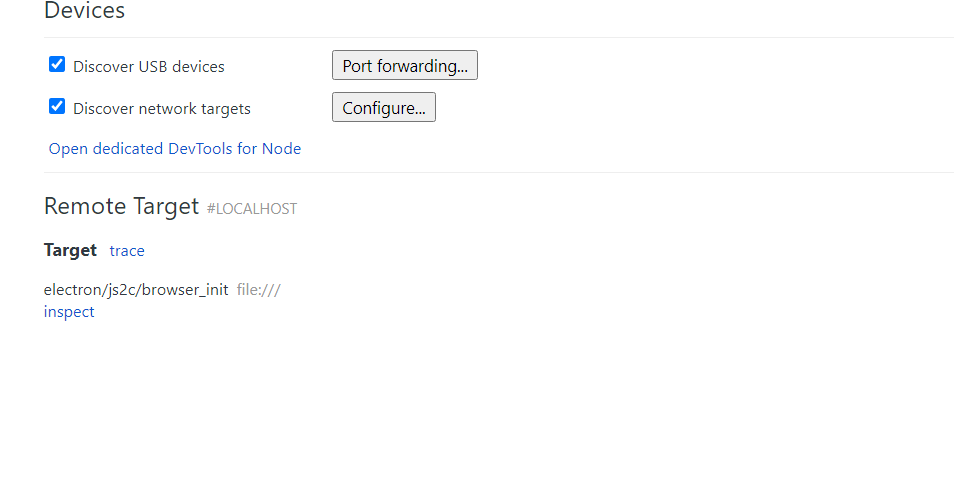
浏览器中会出现调试位置
点击inspect进入主进程调试
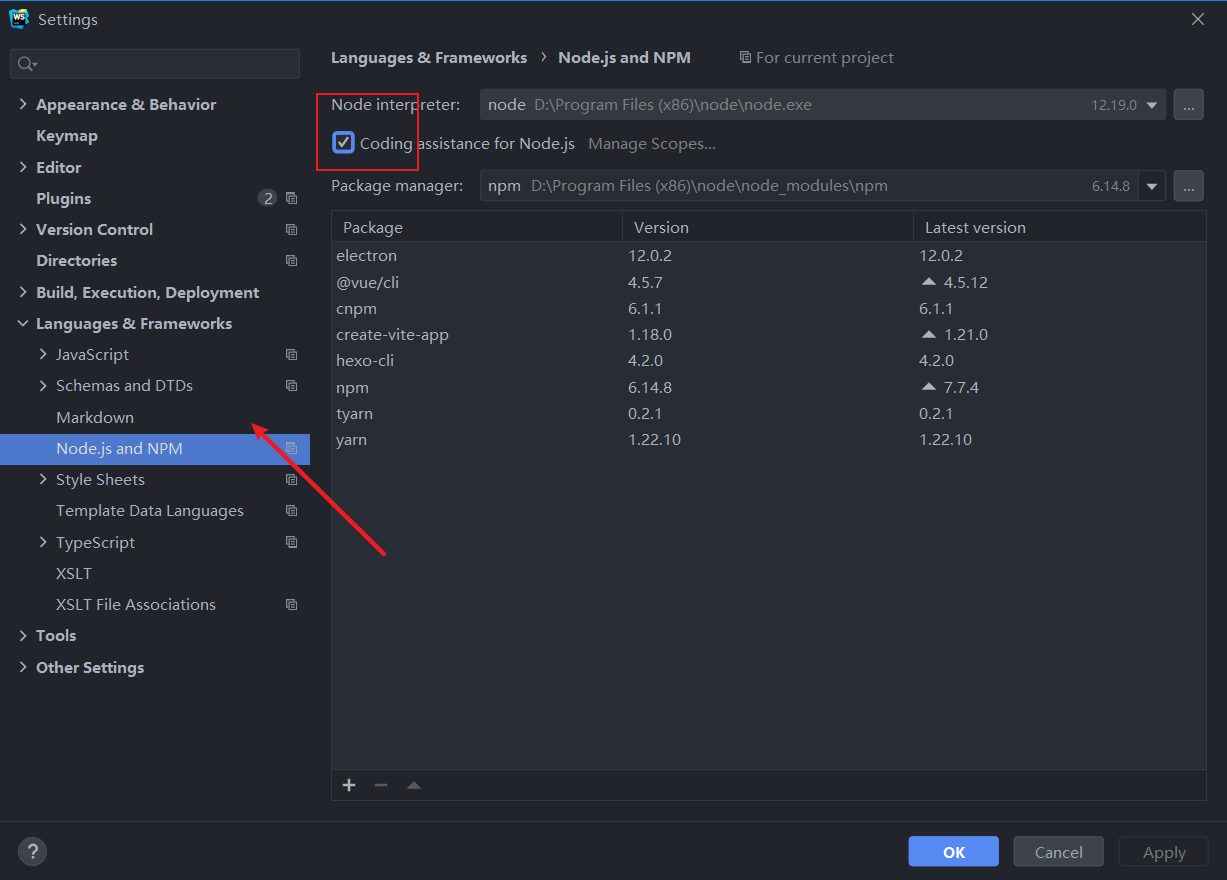
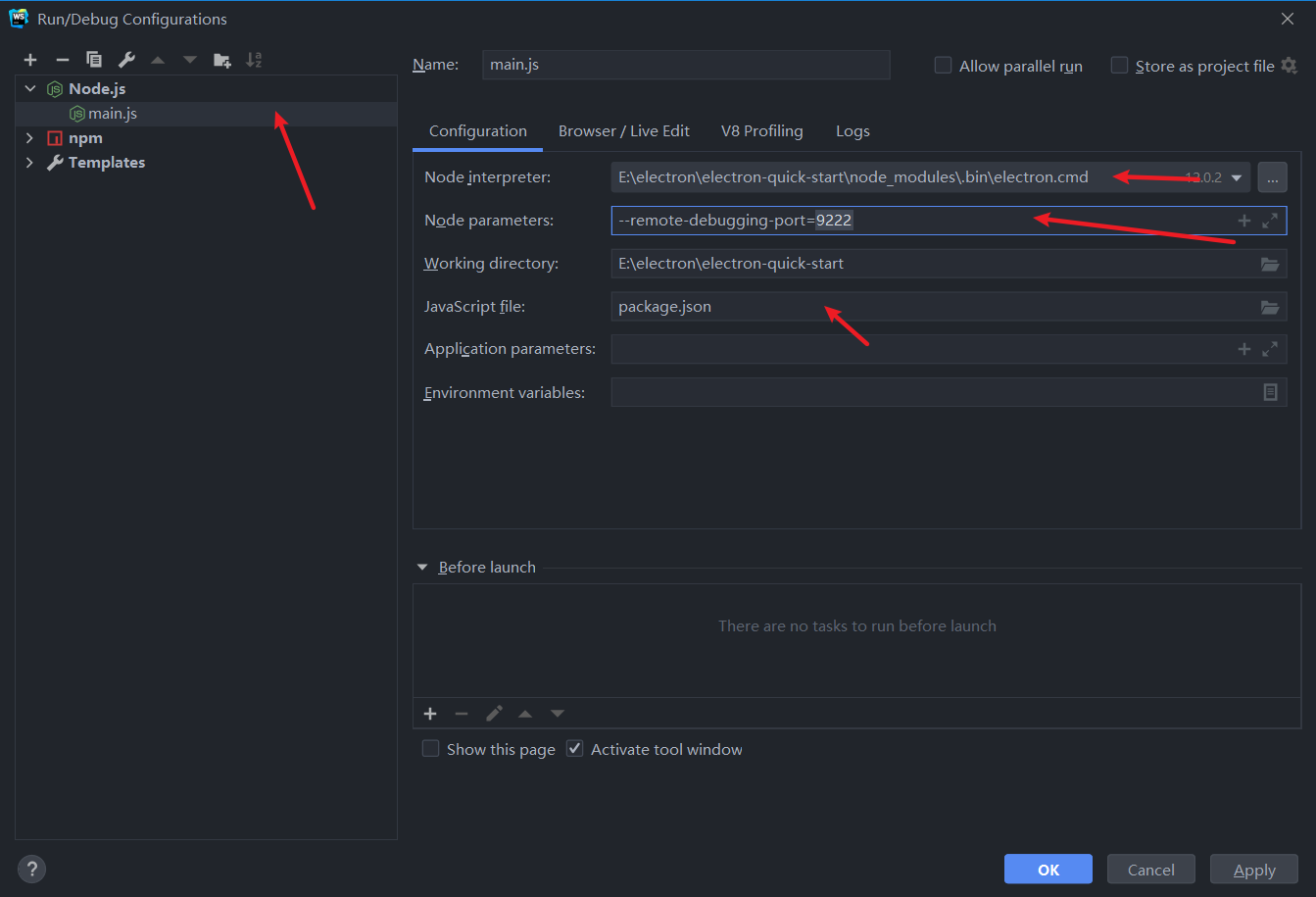
使用IDE进行调试主进程
添加一个node调试器
开启node代码提示