第一章
DOM定义
一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地访问和修改文档的内容、结构和样式。
第二章
程序设计语言分类
程序设计语言分为解释型和编译型两大类,Java或C++等语言需要一个编译器(compiler)。编译器是一种程序,能够把用Java等高级语言遍写出来的源代码翻译为直接再计算机上运行的文件。解释型设计语言不需要编译器—它们仅需要解释器。对于JavaScript语言,在互联网环境下,Web浏览器负责完成有关的解释和工作。
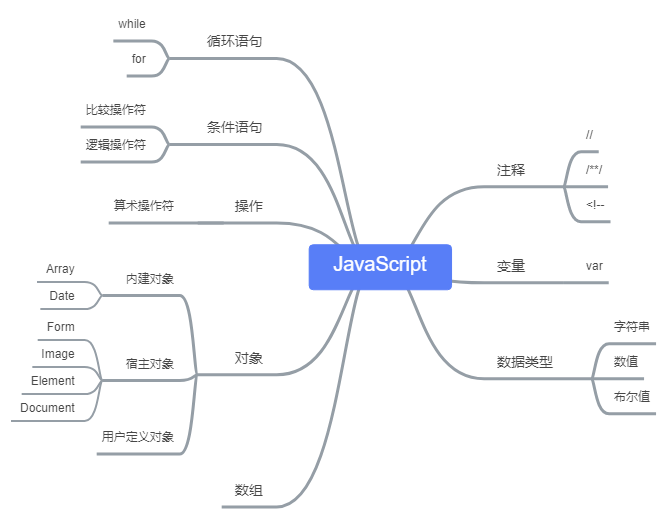
JavaScript语法
第三章
- 一份文档就是一棵节点树
- 节点分为:元素节点、属性节点、文本节点等
- getElementById将返回一个对象,该对象对应着文档里的一个特定的元素节点。
- getElementByTagName和getElementByClassName将返回一个对象数组,它们分别对应着文档里的一组特定的元素节点。
- 每个节点都是一个对象。
- getAttribute不属于document对象,只能通过元素节点对象调用来获取其属性。
setAttribute允许对属性节点的值进行修改,实际完成了两项操作:先创建这个属性,再设置它的值。
第五章
平稳退化
如果正确地使用了JavaScript脚本,就可以让访问者在他们的浏览器不支持JavaScript的情况下仍能顺利地浏览你的网站,这就是所谓的平稳退化(graceful degradation)。
对象检测
在使用对象检测时,一定要删掉方法名后面的圆括号,如果不删除掉,测试的将是方法的结果,无论方法是否存在。
合并和放置脚本
把多个js文件放到一个文件种,可以减少加载页面时发送的请求数量。
压缩脚本
所谓的压缩脚本,指的是把脚本文件中不必要的字节,如空格和注释,统统删掉,从而到达压缩文件的目的,加快加载速度。通常为了与非精简版本区分开,在精简副本的文件名种加上min字样。
第七章
createElement 创建元素节点
- appendChild 把创建的元素节点插入到节点树
- createTextNode 创建文本节点
- insertBefore() 在已有元素前插入一个新元素
Ajax 用于概括异步加载页面的技术,依赖于JavaScript,以往的请求都是浏览器发出,而JavaScript通过XMLHttpRequest对象可以自己发送请求,同时也自己处理响应。Ajax应用的一个特色就是减少重复加载页面的次数,但这种缺少状态记录的技术会与浏览器的一些使用惯例产生冲突,导致用户无法使用后退按钮或者无法为特定状态下的页面添加书签。