- 创建对象方法
- 原型、构造函数、实例、原型链关系
- instanceof、new 原理
- 类继承
创建对象
var obj = {name: 'object'} //字面量方式function constructor() { //构造函数this.name = 'object'}var obj = new constructorvar obj = Object.create({name: 'object'}) //Object.create
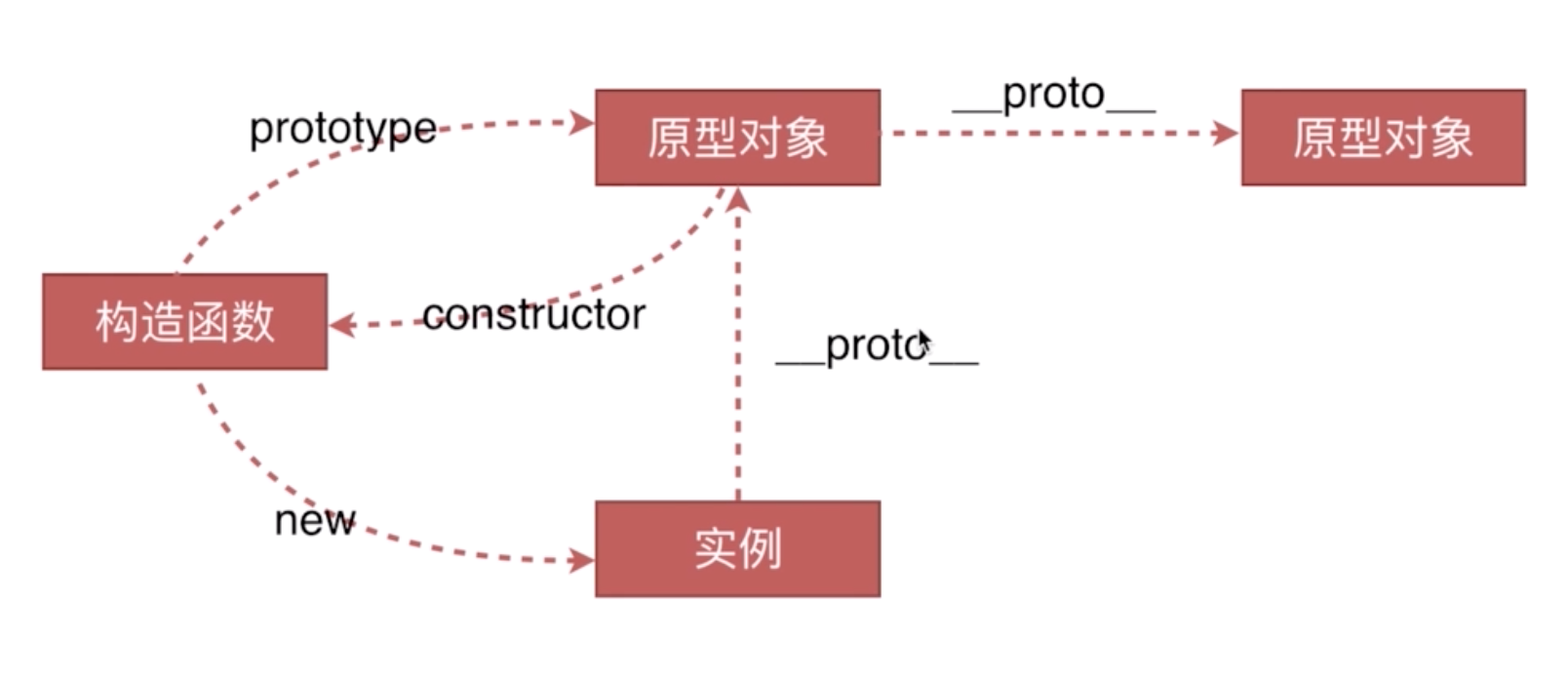
原型、构造函数、实例、原型链关系

构造函数都有属性 prototype ,叫原型对象
原型对象的属性 constructor 等于 构造函数
构造函数通过new 创建 实例
实例私有属性 proto 等于 构造函数prototype
instanceof、new 原理
instanceof运算符判断 构造函数的原型对象 是否出现在对象的原型链上
function _instanceof(instance, constructor) {if(instance.__proto__ === null) return false;if(instance.__proto__ === constuctor.prototype) return true;return _instanceof(instance.__proto__, constructor);}
new 运算符
- 创建一个空对象,且连接 构造函数原型对象
- 构造函数调用 call方法 把 this 空对象上调用。
- 如果call返回类型是 对象, 就返回这个对象,否则就返回步骤1空对象。
function new(constructor) {var obj = Object.create(constructor.prototype);var callResult = constructor.call(obj);return typeOf callResult === 'object' ? callResult : obj;}
类继承
继承父类静态属性 和 连接父类原型对象。
构造函数和原型链组合型
function parent(){this.parent = 'parent';}function children() {parent.call(this);this.children = 'parent';}children.prototype = Object.create(parent.prototype);children.prototype.constructor = children;

