继承专题
icon 色彩继承
将 icon 复制一个,布尔合并,然后再删除多余的。全部 icon 这样处理,可继承颜色。
组件文字样式继承
例如表头组件之间需要继承样式。
那么就不能因为节约图层,而在同一表头中使用两种结构。

Variants
命名
Property命名
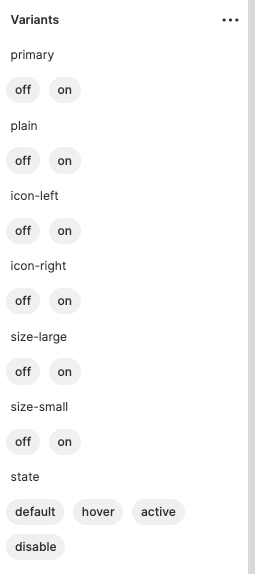
所有开关形式:全部用 on/off 单词设定,on 在前,off 在后。
为什么不用 true 和 false?因为单词更复杂更不方便打,还容易拼错。反正设置开关的效果都一样,选简单效率高的。
子分类在前,母分类在后。
原因是希望扫视时第一个子分类单词就足够辨别Property ,新手才需要看第二个母分类辅助分辨。
例如
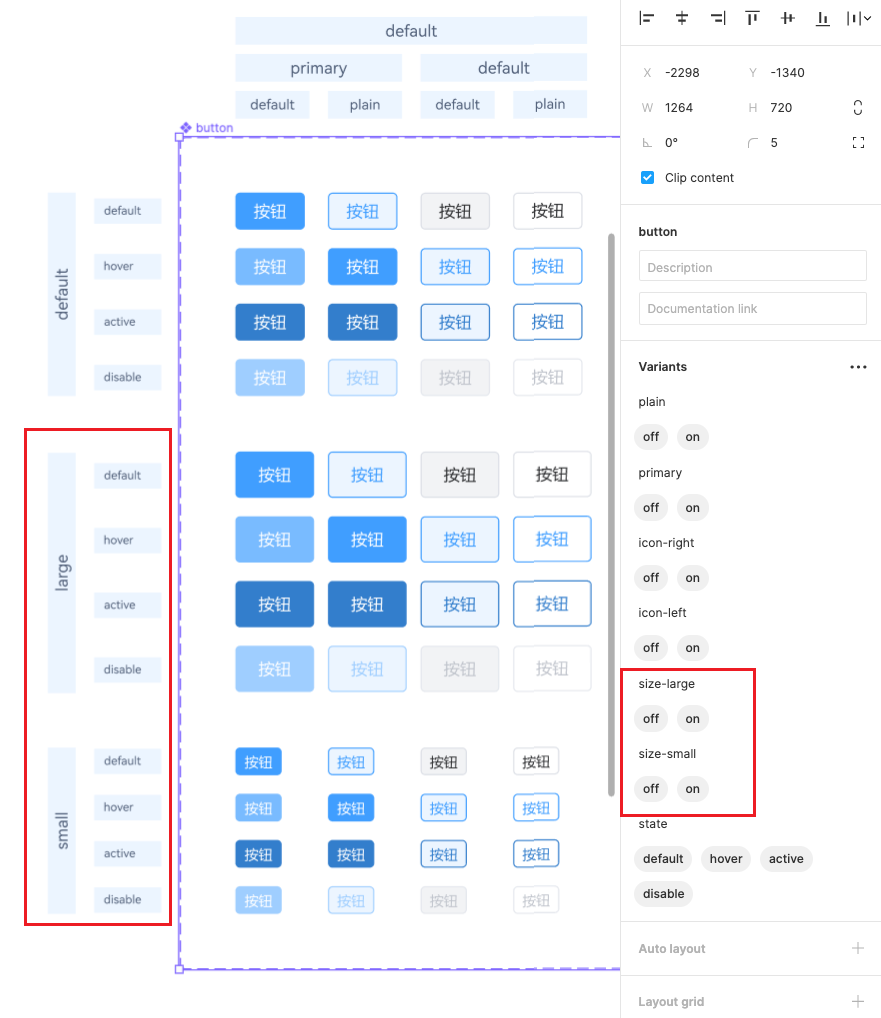
建议写为【large-size】,不建议写为【size-large】。
组件耦合度
需要注意防止耦合度过高和过低,都不利于提升效率。
合理利用组件切换和Property切换属性,不能全堆到Property切换。
高低频分离
不必把所有状态都做到一个 Variants。高频状态和低频状态可以分开。
例如:
按钮组件的纯按钮状态、带图标状态比较高频使用。而 danger 等功能色状态、纯图标状态、文字按钮状态则相对低频,所以可以分为多个 Variants。
Property 数量
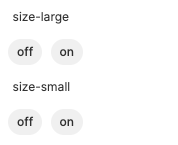
Property 数量控制在 6-9 个为宜。
少了可以把属性展开为开关,加速选择。多了可以把属性集合收纳起来,提升浏览效率。
例如:
Property 多则把三个 size 属性收纳为一个Property ,Property 少则把三个 size 属性分为两个Property,都关闭则代表 default。 

设置开关
两个选项的,尽量做成开关,好用高于表意准确。
设定开关时。更默认,更常用的状态应该设置为默认状态,次级状态需要时再用开关打开。
默认、常用两个因素的优先级为默认>常用。
Property 排列
前后排列
第一优先级为使用频率,高频在前,低频在后。
第二优先级为亲密性,比如同类型的 【size-large】【size-small】,还有同是开关、同是选择器等。
第三优先级为排列关联性,比如 size 属性的 lagre 排列在前,property 里就也排列在前。


左右排列
第一优先级为使用频率,高频在左,低频在右。
第二优先级为逻辑顺序,比如先default,再 hover,其次 active,最次 disable。
组件排列
组件之间留充足的空间方便批量选择。
组件排列也要考虑到方便后续批量修改时批量选择。
大小顺序
组件应当采用【中-大-小】的排列方式,使从 Assets拖出来的组件是默认大小。

