1,全局配置app.json相关配置属性
1.1,pages: 小程序所有页面路径配置
- **用于指定小程序有哪些页面组成,每一项都对应一个页面的路径信息** - **小程序中的所有页面都必须在pages中进行注册**
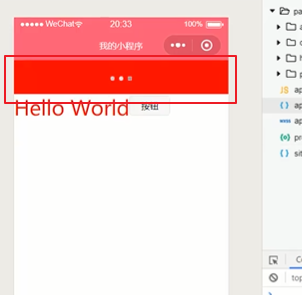
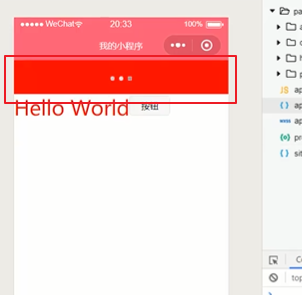
1.2,window:全局的默认窗口展示
- **指定窗口如何给用户展示** - **navigationBarBackgroundColor: 头部导航背景色,只接受16禁止颜色值** - **navigationBarTextStyle: 更改状态栏的颜色值(时间,电量图标栏),只支持黑色和白色单词** - **navigationBarTitleText: 头部导航标题** - **backgroundColor: 下拉时留白处的默认颜色** - **enablePullDownRefresh: true/false是否允许页面下拉弹簧留白**

- **backgroundTextStyle: 设置上图下拉后三个点的样式,值为:dark和light**
1.3,tabBar:底部导航配置
- **lists:导航配置,类型为数组,至少要有两个导航** - **pagePath: 要跳转的页面路径,路径必须是pages中存在的** - **text: 显示的文本** - **iconPath: 默认显示的icon路径** - **selectedIconPath: 选中时的icon路径** - **selectedColor: 选中时文字颜色**
"tabBar": { "selectedColor": "#ff0000" "lists":[ { "pagePath": "pages/home/home", "text": "首页", "iconPath": "默认icon路径", "selectedIconPath": "选中时的icon路径" }, { "pagePath": "pages/home/home", "text": "首页", "iconPath": "默认icon路径", "selectedIconPath": "选中时的icon路径" } ]}
2, 页面配置,页面层级下的json文件配置