WebApi和MVC的区别
MVC:完整的Web开发框架,网站开发框架,包含了业务处理+用户UI;
WebApi:其实就是一个服务接口,主要作用是用来服务的;一种对外的接口;用它来无法独立完成一套web开发,需要和前端配合完成;WebApi主要负责处理业务,不管用户的UI界面;Webapi性能更加优于MVC;更加轻巧;WCF,WebService;网络服务; 更多适合移动端配置; 数据传输—-JSON
RESTful架构风格
- 资源与URI
- 统一资源接口 资源的表述
- 资源的链接 状态的转移
- MVC—调用Action本质是调用方法;在服务端统一处理;
- RestFull:不再是调用方法;把服务资源化;看做一个整体;然后对外提供一个URI——统一资源定位器;提供Get/Post/Put/Delete/Patch 五种操作;
- 资源化——其实WebApi一般情况下,很少遵循RestFull
资源:
WebApi
Swagger版本控制
//定义版本号
public class CustomApiVersions
{
public enum ApiVersions
{
V1 = 1,
V2 = 2,
V3 = 3,
V4 = 4,
V5 = 5
}
}
///配置
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(c =>
{
typeof(ApiVersions).GetEnumNames().ToList().ForEach(version =>
{
c.SwaggerDoc(version, new OpenApiInfo()
{
Title = $"{version}:AspNetCoreDemo.WebApi",
Version = version,
Description = $"v1版本的coreWebApi {version} 版本"
});
});
#region 为Swagger JSON and UI设置xml文档注释路径
string basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径)
string xmlPath = Path.Combine(basePath, "Zhaoxi.AspNetCoreDemo.WebApi.xml");
c.IncludeXmlComments(xmlPath,true);
#endregion
});
}
[Route("api/[controller]")]
[ApiExplorerSettings(GroupName = "V2")]//标识版本
[ApiController]
public class V2FirstController : ControllerBase
{
[HttpGet]
[Route("api/[controller]/GetStringV2")]
public string GetToString()
{
return Newtonsoft.Json.JsonConvert.SerializeObject(new
{
Id = 123,
Name = "张三"
});
}
}
WebApi路由&特性路由
特性路由:最优先!
template:中括号代表 变量
控制器上标的Route模板和Action上标记Route模板内容会链接起来
如果加上特性路由以后:确定到方法了,以路由定义的名称为准
///[Route(“api/[controller]”)]
WebApi后台调用详析
后台模拟Http请求
脚本请求:前后端分离,前端一个项目纯前端的代码;后端就是api;
大型系统中:MVC包含了很多子系统;自系统运行,又独立很多服务出来;
分布式:多个服务;一个请求是多个服务串行,处理整个请求;
WebApi跨域请求
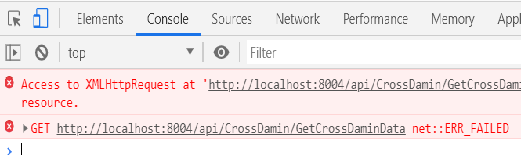
这就是跨域请求给我们展示的错误:
报错!
报错了:会不会是服务端的错误;要么就是脚本有问题;
你们觉得整个请求到了服务端了吗?
请求会到到服务器;只是服务器在响应给浏览器的时候,因为浏览器的同源策略限定,不让发送请求者使用这个结果!
- 同源策略

同源策略 是由NetScape提出的一个著名的安全策略。所谓的同源,指的是协议,域名,端口相同。浏览器处于安全方面的考虑,只允许本域名下的接口交互,不同源的客户端脚本,在没有明确授权的情况下,浏览器认为这个资源不安全,不能用。
同源策略的作用是什么?是为了保护服务器;
一是来自一个源的js只能读写自己源的存储不能读写其他源的存储,存储包括Cookie、Session Storage、Local Storage、Cache、Indexed DB等。
2.解决跨域
1.JSONP —-前端开发者使用较多
2.通过后台模拟Http请求请求Api 本质是避开浏览器同源策略
3.在服务器端指定允许你跨域—浏览器的同源策略是为了保护服务器,如果服务器直接声明,说可以放心
JSONP:使用可以避开浏览的同源策略的一些Html标签;