Sublime工具使用
1、导读
工具的选择只是编程的第一步,真正有效提高我们编程效率的还是会灵活使用我们所选择的工具,Sublime这款工具使用起来并不难,要想高效的使用这款工具,要掌握众多软件编程的快捷键。
下面我们会从三个方面学习使用Sublime这款软件:软件本身、emmet插件 及 SideBarEnhancements插件 。
2、软件本身
2-1 项目目录管理
1)将目标文件夹直接拖拽到Sublime窗口2)按 cmd + k => cmd + b 展开/叠合菜单目录(windows系统将cmd替换为ctrl)
2-2 文件新建与保存
1)安 cmd|ctrl + n 新建标签页(MacOS系统cmd|windows系统ctrl)2)按 cmd|ctrl + s 命名并保存文件
2-3 内容操作
1)复制行:cmd|ctrl + shift + d2)剪切行:cmd|ctrl + x3)删除行:ctrl + shift + k4)移动行:cmd|ctrl + ctrl + ↑ 或 cmd|ctrl + ctrl + ↓5)注释:cmd|ctrl + /6)保存:cmd|ctrl + s7)复制:cmd|ctrl + c8)粘贴:cmd|ctrl + v
2-4 功能操作
1)新建窗口:cmd|ctrl + shift + n2)新建表情:cmd|ctrl + n3)关闭标签:cmd|ctrl + w4)另存为:cmd|ctrl + shift + s5)撤销:cmd|ctrl + z6)反撤销:cmd|ctrl + shift + z
3、emmet插件使用
emmet插件可以给Sublime软件提供强大的前端代码提示,包含了html5、css3、JavaScript等多门语言的代码补全提示。
除了代码补全提示,该插件还有一整套快速生成html代码块的语法糖,下面我们就来学学这些语法糖(用tap键生成语法糖结构)。
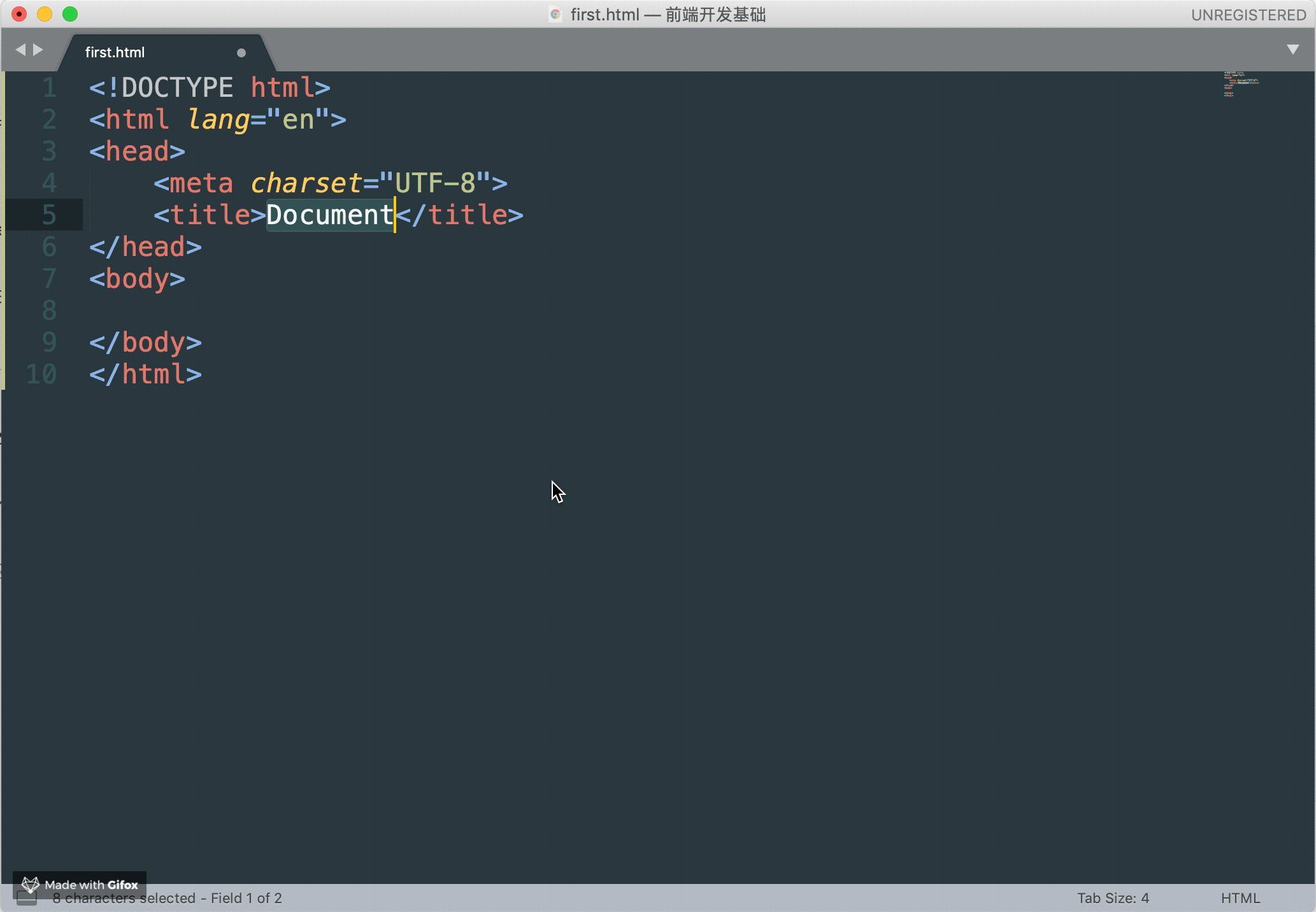
3-1 html页面模板:! + tap
3-2 标签类与id
3-3 标签重复
3-4 标签结构
4、SideBarEnhancements插件使用
SideBarEnhancements插件提供了丰富的菜单管理,可以通过右键方式访问菜单,来完成查看文件所在位置、新建文件、新建文件夹、重命名等功能,同时可以快速将html文件运行到浏览器上,同时支持自定义快速启动html文件的快捷键
4-1 自定义快速启动html文件的快捷键
打开配置界面
1)菜单栏中找到 Preferences2)访问 Key Bindings 选项
Windows系统配置文件内容
[// Chrome:keys用来配置快捷键,application用来配置浏览器的启动文件{ "keys": ["control+1"], "command": "side_bar_files_open_with","args": {"paths": [],"application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe","extensions":".*"}}]
MacOS系统配置文件内容
[// Chrome{ "keys": ["command+1"], "command": "side_bar_files_open_with","args": {"paths": [],"application": "/Applications/Google Chrome.app","extensions":".*"}}]