
Vue-CLI 项目搭建
1 单文件组件
https://cn.vuejs.org/v2/guide/single-file-components.html#ad
2 Vue-CLI 项目搭建
2.1 环境搭建
- 安装node官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/- 安装npm淘宝镜像或cnpmnpm set registry https://registry.npm.taobao.orgnpm install -g cnpm --registry=https://registry.npm.taobao.org- 安装脚手架npm install -g @vue/clicnpm install -g @vue/cli- 清空缓存处理npm cache clean --force

2.2 项目的创建
创建项目
vue create 项目名// 要提前进入目标目录(项目应该创建在哪个目录下)// 选择自定义方式创建项目,选取Router, Vuex插件//标准eslint,自动修复(ESlint+Standard config--》lint on save+Lint and fix on commit)vue ui 使用图形界面创建项目
启动/停止项目
npm run serve / ctrl+c// 要提前进入项目根目录
打包项目
npm run build// 要在项目根目录下进行打包操作
package.json中
"scripts": {"serve": "vue-cli-service serve", # 运行项目"build": "vue-cli-service build", # 编译项目成html,css,js"lint": "vue-cli-service lint" # 代码格式化},
2.3 认识项目
项目目录
dist: 打包的项目目录(打包后会生成)node_modules: 项目依赖(删掉,不上传git,使用npm install重新安装)public: 共用资源--favicon.ico--index.html:项目入口页面,单页面src: 项目目标,书写代码的地方-- assets:资源-- components:组件-- views:视图组件-- App.vue:根组件-- main.js: 入口js-- router.js: 路由文件-- store.js: 状态库文件vue.config.js: 项目配置文件(没有可以自己新建)package.json:项目配置依赖(等同于python项目的reqirement.txt)
配置文件:vue.config.js
//https://cli.vuejs.org/zh/config/ 配置参考module.exports={devServer: {port: 8888}}// 修改端口,选做
main.js 整个项目入口文件
//es6 模块导入规范,等同于python导包//commonJs的导入规范:var Vue=require('vue')import Vue from 'vue'import App from './App.vue' //根组件import router from './router'import store from './store'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)}).$mount('#app')/*new Vue({el:'#app' //原来是用el:'#app',现在是new出Vue对象,挂载到#app上---》.$mount('#app')render: h => h(App) //原来是在页面上div中写样式,现在组件化开发 把根组件(import App from './App.vue'),通过render渲染上,渲染组件的方式}).$mount('#app')*/
vue文件
<template><!-- 模板区域 --></template><script>// 逻辑代码区域// 该语法和script绑定出现//export default-->es6的默认导出(导出一个对象),模拟commonJS的导出方式制定的export default {}</script><style scoped>/* 样式区域 *//* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */</style>
定义组件
#1 新建xx.vuecomponents-->HelloWorld.vue#2 引入使用<script># es6的引入import fromimport HelloWorld from '@/components/HelloWorld.vue'import Vue from 'vue'Vue.component('HelloWorld',HelloWorld) # 全局组件export default {components: { # 局部组件HelloWorld:HelloWorld},}</script>
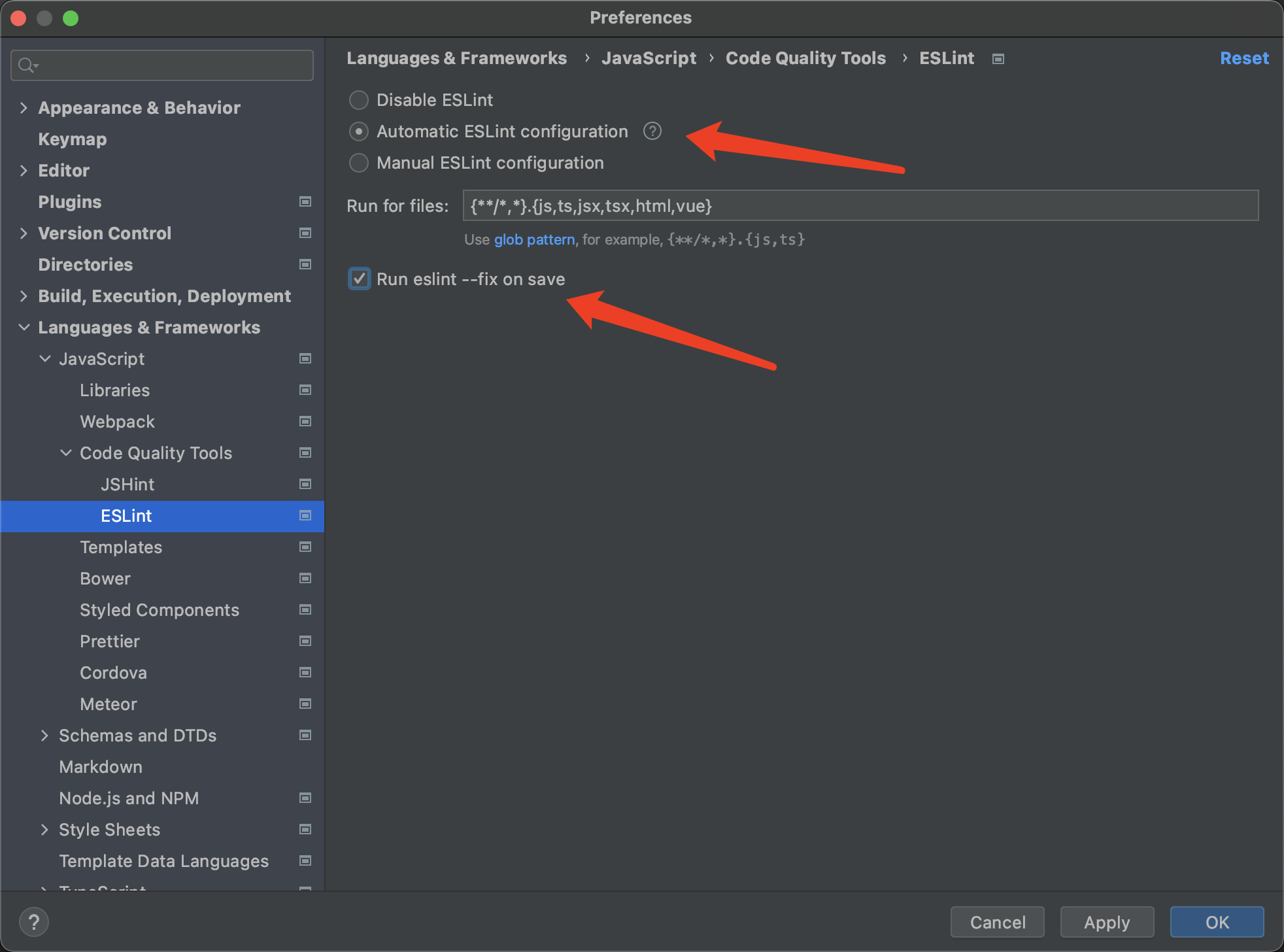
ESLint
ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas 于2013年6月创建。代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装js语法规范性检查,类似于PEP8规范官网https://eslint.bootcss.com/docs/about/
1、使用vue-cli:
在vue-cli在init初始化时会询问是否需要添加ESLint,确认之后在创建的项目中就会出现.eslintignore和.eslintrc.js两个文件。
.eslintignore类似Git的.gitignore用来忽略一些文件不使用ESLint检查。 .eslintrc.js是ESLint配置文件,用来设置插件、自定义规则、解析器等配置。 执行:npm run lint 会自动修复代码
2、配置ESLint:
Vue的项目配置eslint还是很简单的。它属于依赖插件中的一种,可以像安装其他插件一样在命令行用npm install eslint -g安装,也可以修改package.json文件去更新项目的依赖包,重新跑一遍npm install就可以了。 eslint常用的依赖有很多,我贴出我用的一些。在package.jsonde 的dependencies或者devDependencies中添加下列属性即可:
"babel-eslint": "^7.1.1","eslint-config-standard": "^6.2.1","eslint-friendly-formatter": "^2.0.7","eslint-loader": "^1.6.1","eslint-plugin-html": "^2.0.0","eslint-plugin-promise": "^3.4.0","eslint-plugin-standard": "^2.0.1",
但是有可能项目没有生成 eslintrc.js,码友可以去网上搜eslintrc.js然后放在项目根目录下即可。
3 vue项目中关闭ESLint
时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。在vue项目中关闭ESLint方法:
4 配置示例
在package.json中通过eslintConfig配置,示例:
"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","@vue/standard"],"rules": {"eol-last": [0],"semi": [2, "always"], // 强制语句分号结尾"indent": [2, 4], // 强制缩进4 spaces"no-new": [0], // 不允许new一个实例后不赋值或不比较"no-debugger": [0], // 不允许出现debugger语句"camelcase": [0, {"properties": "never"}] // 关闭驼峰命名规则},"parserOptions": {"parser": "babel-eslint"}},"eslintIgnore": ["dist/*","node_modules/*","build/*","*.md"],

