一.node.js连接mongo数据库
yarn init -y 生成package.json
修改package.json
"scripts": {"start": "nodemon index.js" 监听}
二.安装mongoose
yarn add mongoose
三,导入mongoose,连接数据库
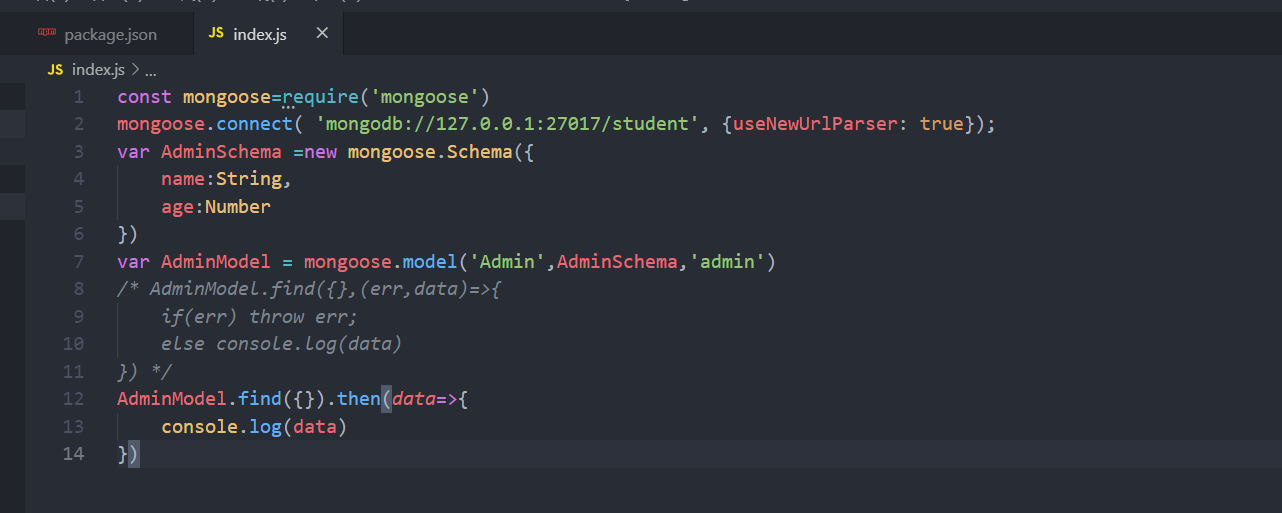
const mongoose=require('mongoose')mongoose.connect( 'mongodb://127.0.0.1:27017/student', {useNewUrlParser: true});
四.定义Schema和数据库中的表映射
var AdminSchema =new mongoose.Schema({name:String,age:Number})
五.创建模型映射表
var AdminModel = mongoose.model('Admin',AdminSchema,'admin')
六。查询数据
//抛出错误AdminModel.find((err,data)=>{if(err) throw err;else console.log(data)})AdminModel.find({}).then(data=>{console.log(data)})
七.拆分models
新建models文件夹,在里面新建db.js和admin.js
//models/db.js
const mongoose=require('mongoose')mongoose.connect( 'mongodb://127.0.0.1:27017/student', {useNewUrlParser: true},(err)=>{if(err){throw err};console.log("数据库连接成功")});module.exports=mongoose;
//models/admin.js
const mongoose = require('./db')var AdminSchema =new mongoose.Schema({name:String,age:Number})var Admin= mongoose.model('Admin',AdminSchema,'admin')module.exports=Admin;
八.跨域
yarn add koa koa2-corsconst cors=require('koa2-cors')app.use(cors())
九.art-template
新建views文件夹,在新建index.html文件
一个界面一个路由,添加一个admin/top界面
yarn add art-template koa-art-template//1.导入const render = require("koa-art-template");//2.配置render(app, {root: path.join(__dirname, 'views'),extname: '.html', //后缀也可以写成.artdebug: process.env.NODE_ENV !== 'production'});//3.使用router.get('/admin/top',async ctx=>{await ctx.render('index')})
view/index.html
<body><h2>后台管理界面</h2></body>
添加数据库表格
view/index.html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" ><body><h2>后台管理界面</h2><table class="table table-hover"><thead><tr><th>编号</th><th>姓名</th><th>年龄</th><th>操作</th></tr></thead><tbody>{{each data}}<tr><td>{{$index}}</td><td>{{$value.name}}</td><td>{{$value.age}}</td><td><a href="/delete?id={{@ $value._id}}" class="btn btn-danger">删除</a><a href="#" class="btn btn-success">编辑</a></td></tr>{{/each}}</tbody></table></body>
index.js
router.get('/admin/top',async ctx=>{var data=await AdminModel.find();await ctx.render('index',{data})})router.get('/delete',async ctx=>{var {id}=ctx.query;await AdminModel.remove({_id:id})ctx.redirect('/admin/top')/* var id=await AdminModel.remove({id}) *//* ctx.body={id} */})