一,构建前端页面初步
上一节,利用gulp-webpack插件,把我们安装的gulp和webpack结合到了一起,并实现了js的编译到压缩一步搞定,问题来了,前端开发总不能只写JS吧,如果我要开发html页面有啥知识点呢?
1,安装:Gulp**模板插件
npminstall gulp-template —save-dev
通过这个插件,我们可以像写后台模板(譬如PHP)一样写前端页面。我们首先学习一下写法
2,创建一个新任务
然后创建一个裸的index.html文件
然后在body里面写上
我的年龄是:<%= age %>
(这是不是很像asp?很像php?)
接下来的问题是,这个变量怎么赋值
3,任务代码如下**
gp.src(['index.html']) // 读取.pipe(gulp_tpl({"age":18})).pipe(gp.dest('./build/html')); // 存到 build
这就是最简单的模板插件使用方法
4,这些模板数据从哪来?
难道我都写在gulpfile.js里面?静态的写?逗我呢?
二,使用gulp生成一个新闻页面
1,先学习一个NodeJS库
npm install request —save-dev
有了这个库,我们可以在NodeJS里面方便的实现类似curl功能。(好比是模拟浏览器请求外部的网址<你可以想象成API>)
以下是php参考的写法,供借鉴:
,**通过PHP,随意的创建一个输出JSON格式的网址**
大家可以用自己希望的代码写(随意点)
$news=new stdClass();
$news->id=123;
$news->title=”今天气温达到了100度”;
$news->content=”猪一样的天气这么热,万一我和你妈同时掉水里,请先救你妈,我要在水里待会,能听懂?”;
exit(json_encode($news));
,**测试**request
var req=require(“request”);
req.get(“http://localhost:9090/news.php",function(err,response,body){
if(!err && response.statusCode==200)
{
doSomething(body);
}
})
是不是很类似我们的Ajax?
2,接下来我们就要开始写代码
•改造一下我们之前写的slib,正规的写上文件名index.js
var req=require("request");exports.loadNews=function(doSomething){// 模拟/* doSomething({"data":{ "age":18,"content":"内容"}}); */// 接口请求req.get("http://10.5.5.119:8089/base/getSysDict?dictTypeCode=GENDER",function(err,response,body){if(!err && response.statusCode==200){doSomething(body);}})}
5,JS在node里使用
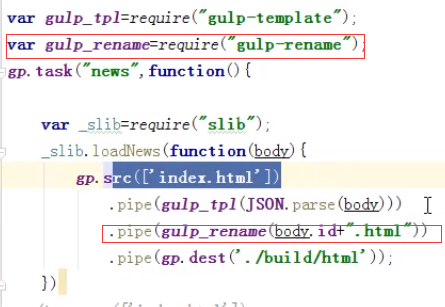
// 生成cms页面var gulp_tpl=require("gulp-template");gp.task('news',done=>{var _slib=require('mySlib')// console.log(_slib);_slib.loadNews(function(body){gp.src(['index.html']) // 读取.pipe(gulp_tpl( body.data))// .pipe(gulp_tpl( JSON.parse(body.data))).pipe(gp.dest('./build/html')); // 存到 build})done()})
NODEJS的内置JSON对象
1、parse(xxx)可以把json字符串转化为对象并返回
2、stringify(xxx)把对象转化为字符串 并返回
三,我们还要用到一个rename插件
•npm install gulp-rename —save-dev


gulp news 运行

