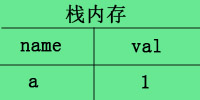
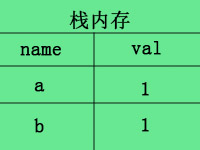
1. 如果是基本数据类型,名字和值都会储存在栈内存中
var a = 1;b = a; // 栈内存会开辟一个新的内存空间,此时b和a都是相互独立的b = 2;console.log(a); // 1
当然,这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。

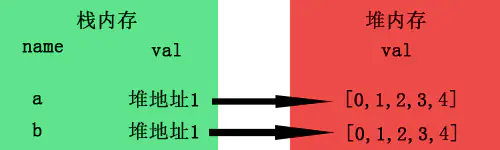
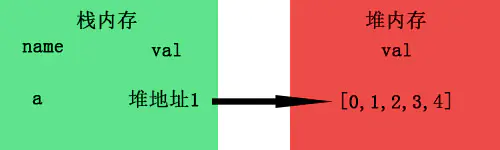
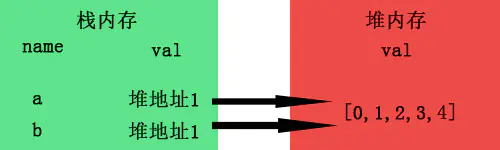
2. 如果是引用数据类型,名字存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值

当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。
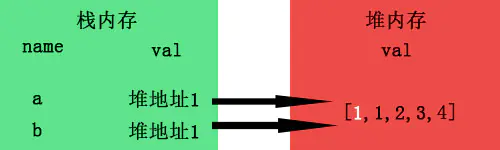
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。
要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了