- isNaN 和 Number.isNaN 函数的区别
- 函数 isNaN,会尝试将这个参数转换为数值,任何不能被转换为数值的值都会返回 true,因此非数字的值也会返回 true,会影响 NaN 的判断
- 函数 Number.isNaN 会首先判断传入参数是否为数字,如果是数字才会继续判断是否为 NaN,不会进行隐式转换,对于 NaN 的判断更准确
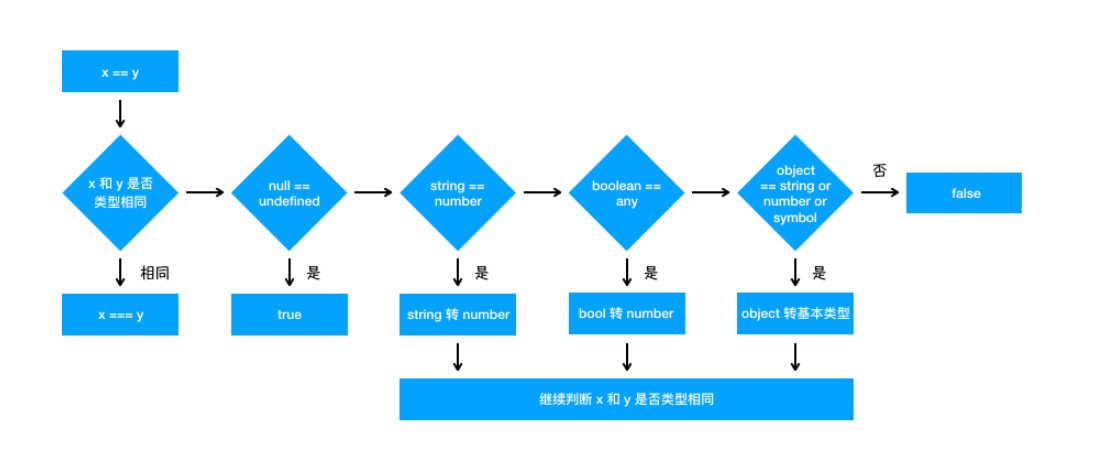
- == 操作符引起的隐式转换规则
如果对比双方的类型不一样,就会进行类型转换。比如对比 x 和 y ,会遵循以下流程
- 首先会判断两者类型是否相同,相同的话比较两种的数值大小
- 然后会判断是否在对比 null 和 undefined,是的话会返回 true
- 判断两者是否为 string 和 number,是的话会转 string 为 number
- 判断其中一方是否为 boolen,是的话会把 boolean 转为 number
判断其中乙方是否是 object,且另一方为 string、number 或 symbol,是的话会把 object 通过 toString 转为原始类型
'1' == { name: 'js' }'1' == '[object Object]'

其他值到字符串的转换规则 ```javascript Null 和 Undefined,转换为字符串 ‘null’ 和 ‘undefined’
Bool ,转换为 ‘true’ 和 ‘false’
Number,直接转换,极大或极小的数字会用科学计数法
Symbol,直接转换,但是不能隐式转换,必须用显式强制类型转换
普通对象,通过自定义的 toString,调用并返回值;否则会调用 Object.prototype.toString
1. 找出数组里出现次数最少的值(可以尝试用堆)```javascriptfunction minNthOfArray(arr) {let map = new Map()for(let i = 0; i < arr.length; i++) {map.set(arr[i], map.has(arr[i]) ? map.get(arr[i]) + 1 : 1)}let min = Infinitylet resfor(let i of map.keys()) {const value = map.get(i)if (min > value) {min = valueres = i}}return res}

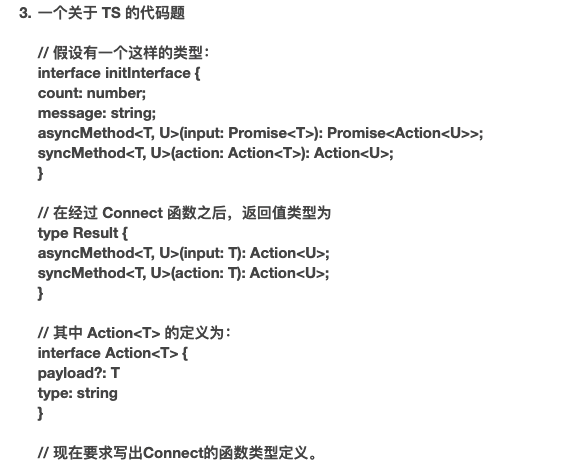
interface InitInterface {count: number;message: string;asyncMethod<T, U>(input: Promise<T>): Promise<Action<U>>syncMethod<T, U>(action: Action<T>): Action<U>}type MethodsTransformation<T> = T extends asyncMethod<infer A, infer B>? newAsyncMethod<A, B>: T extends syncMethod<infer C, infer D>? newSyncMethod<C, D>: never;type PickMethods<T> = {[K in keyof T]: T[K] extends Function ? K : never;}[keyof T];type EffectModuleMethods = PickMethods<EffectModule>;type ReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : any;type Connect = (module: EffectModule) => {[N in EffectModuleMethods]: MethodsTransformation<EffectModule[N]>}type Result {asyncMethod<T, U>(input: T): Action<U>syncMethod<T, U>(action: T): Action<U>}

