构建后的问题

构建后大量闭包包裹代码, 模块越多, 代码体积增大的就越明显
运行是作用域也会变多, 导致内存占用也越高
模块转换

- import 有些浏览器不支持, 所以wp会把import转换成 __webpack_require来引入
- 而且把模块加了一次能 (function(module, webpack_exports, webpack_require) 的一层包裹
打包机制

把转换后的模块 放在数组moduels里面, modules 作为参数 传入到 iife匿名闭包 自执行函数
执行 webpakrequire(0) , 如果发现 moduleId 为 0 , 在缓存 installModules 中,直接返回
如果没有, 这新建 modules[0] , 然后把新建的module作为参数 传给转换后的模块去执行
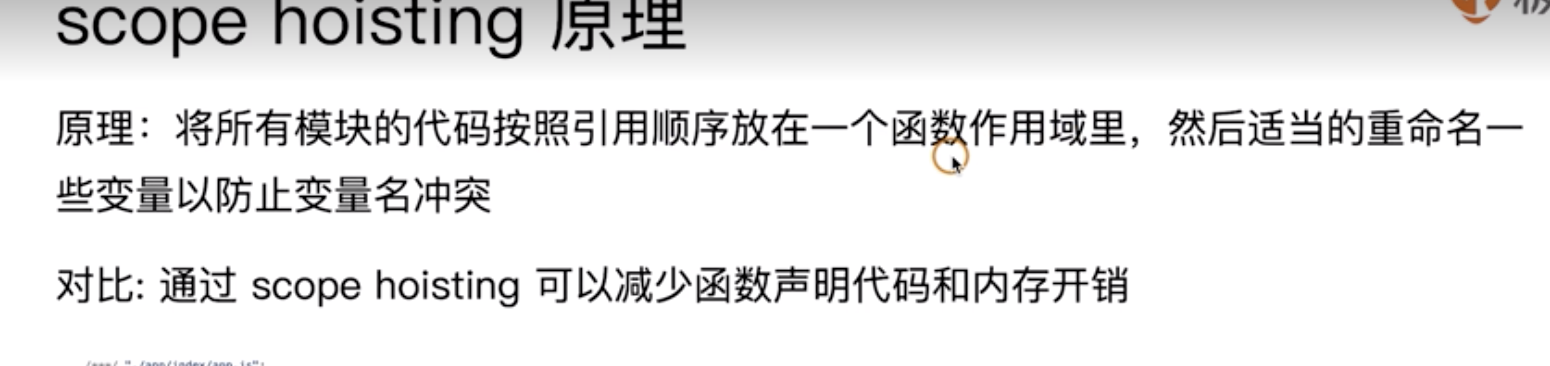
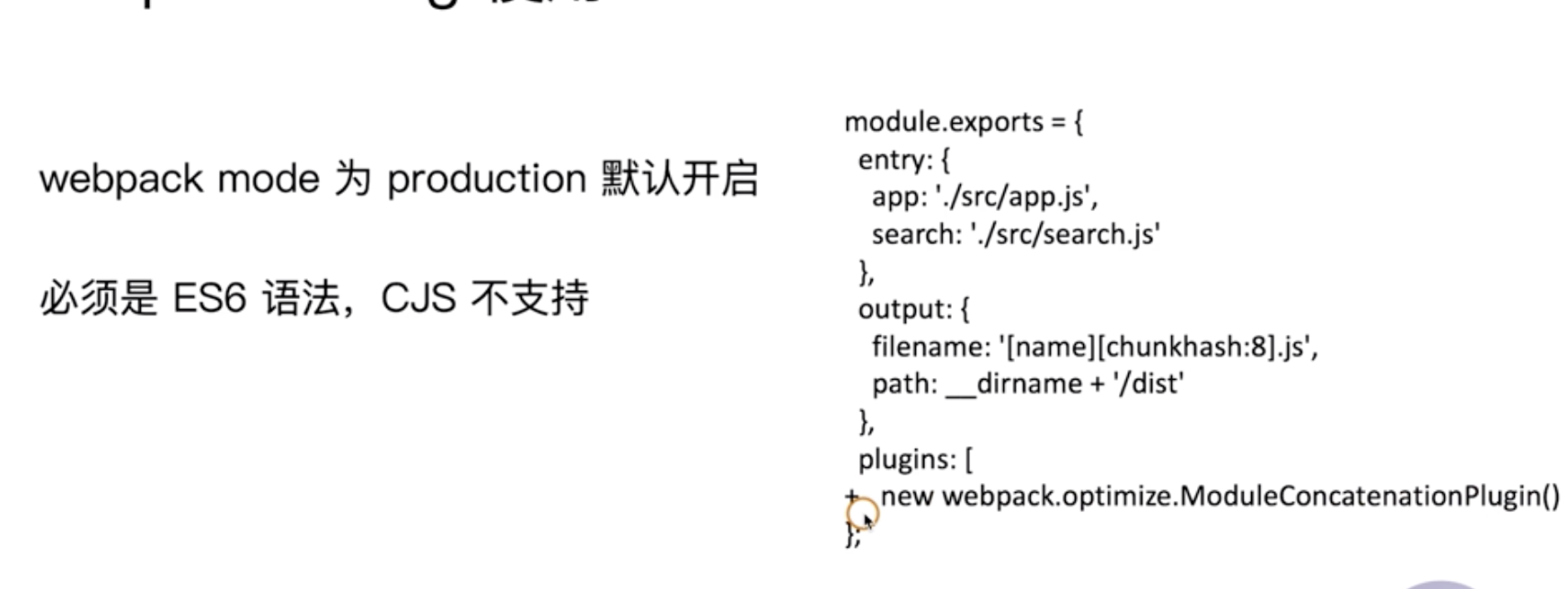
scope hoisting


动态的require引入的文件, wp没办法去静态分析引入顺序

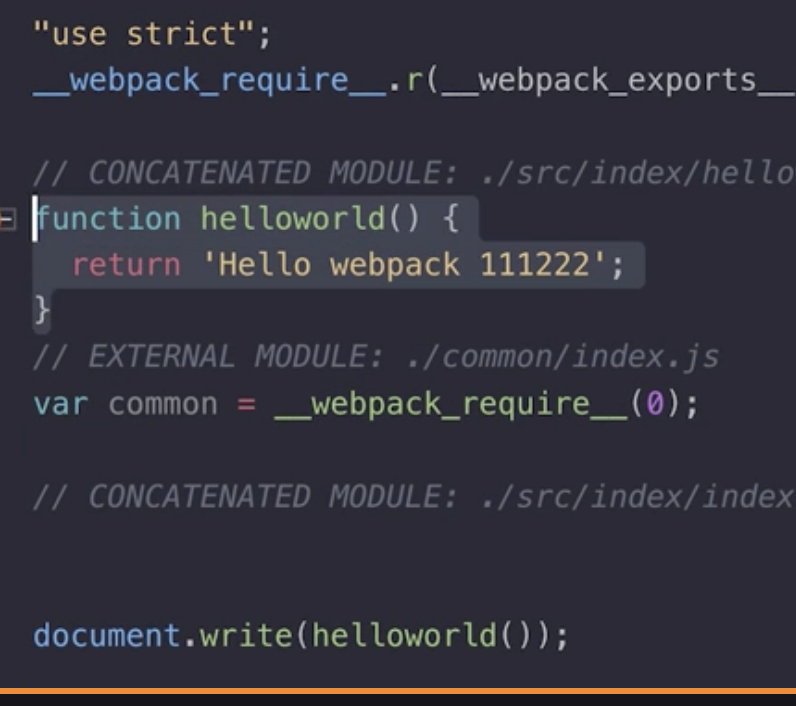
可以看到 hello.js 函数被内联进来了, 而common.js因为被引入了两次,所以会单独打包成一个文件

