elementor插件提供了一个很好用的弹窗功能,利用它的可视化编辑功能,可以认你编辑出各种样式、各种功能的弹窗,还有触发条件设置,功能非常丰富。哪应该怎么用elementor设置一个弹窗呢?下面黑WP就演示一下这个过程:
一、如何创建elementor 弹窗
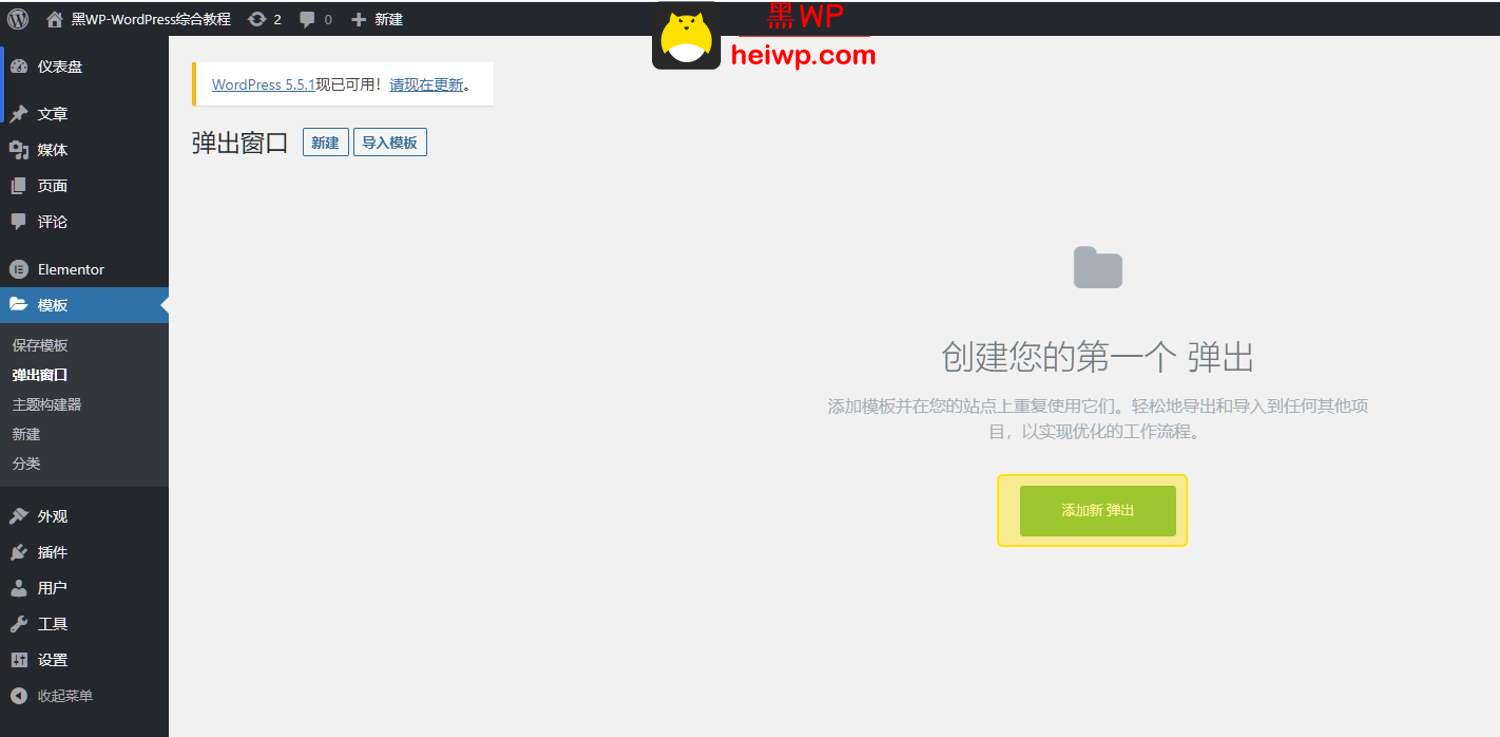
①点击菜单栏-模板-弹出窗口-添加新弹出
②选择模板类型,选择“弹出”,填写名称,如何点击创建模板
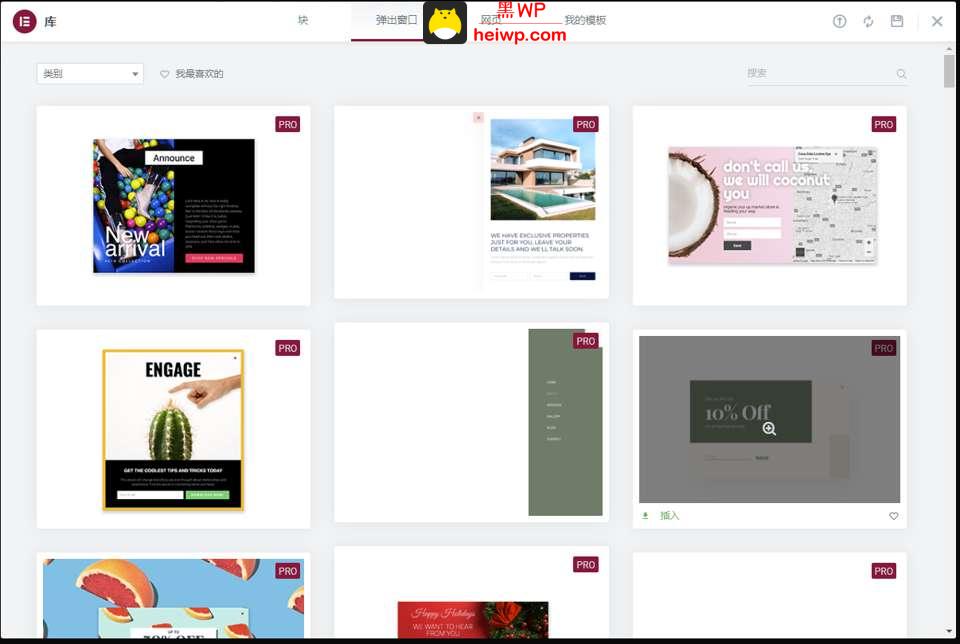
③进入编辑页面后,你会看到弹出窗口模块,这些模板需要购买Pro会员才可以下载,下载也很简单,鼠标悬停你需要的模板,点击左下角插件。
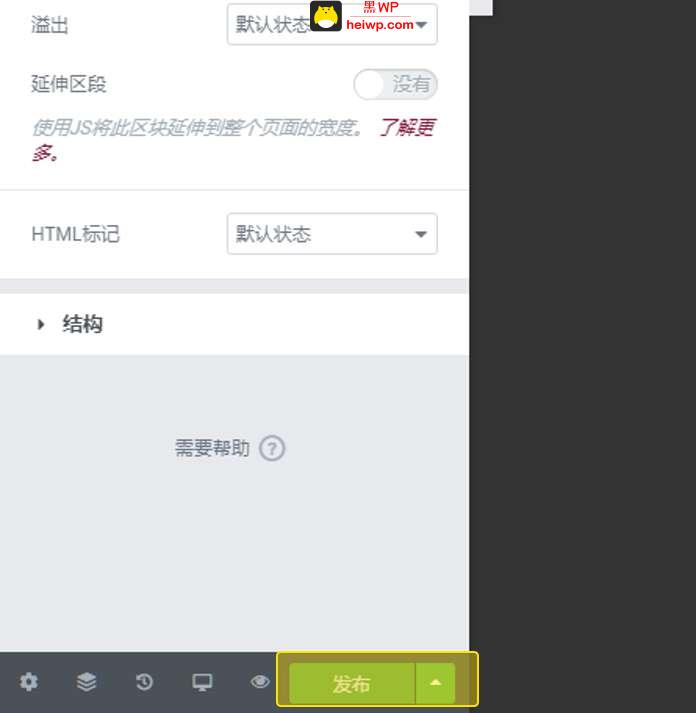
④编辑好后,点击左下角发布按钮
二、elementor 弹窗触发条件说明:
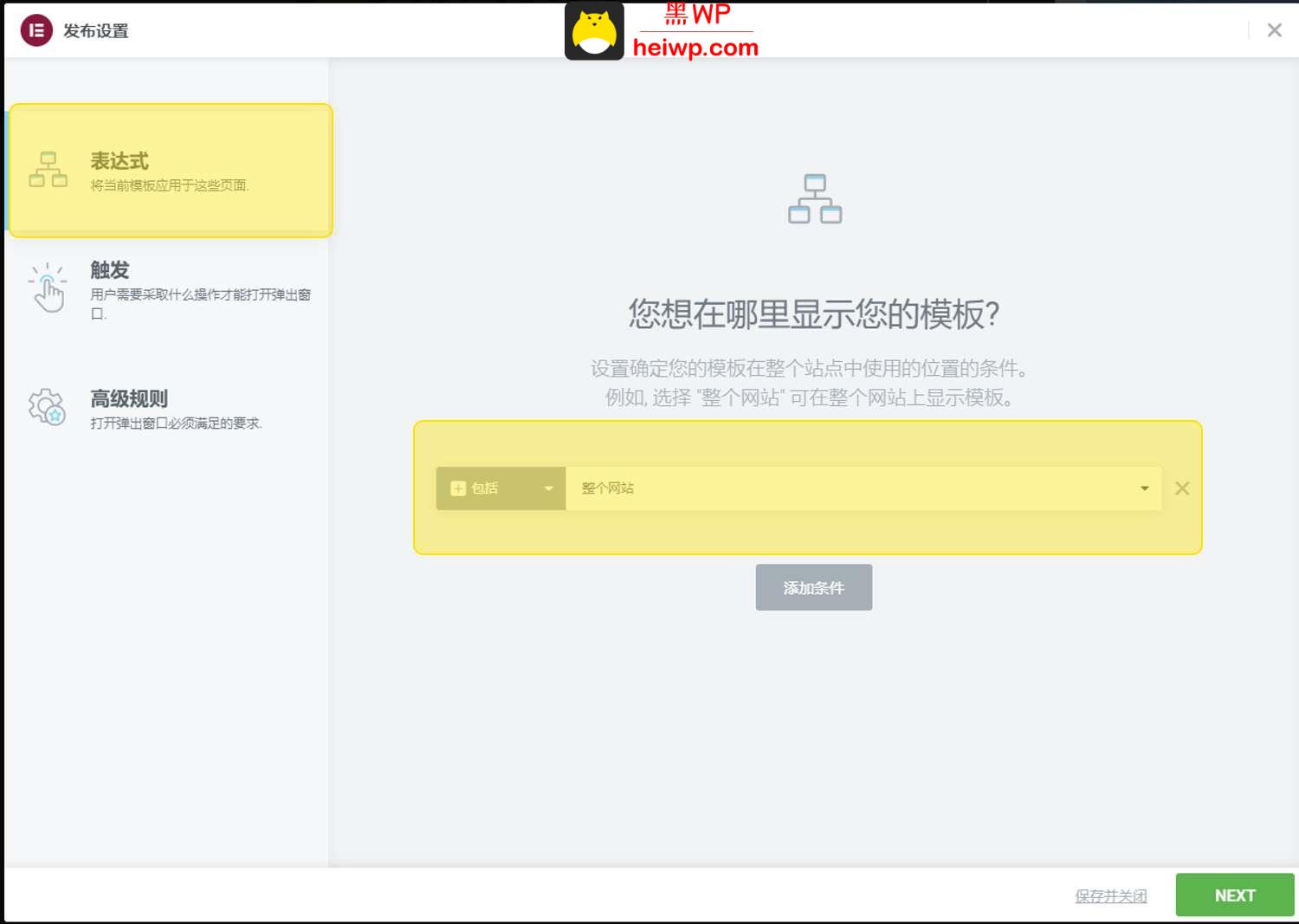
①在你发布弹窗前,需要设置触发条件,有三大类需要设置
②表达式,就是你这个弹窗在哪个页面显示,哪个页面不显示,如果你全站显示的话,点击包含整站即可。
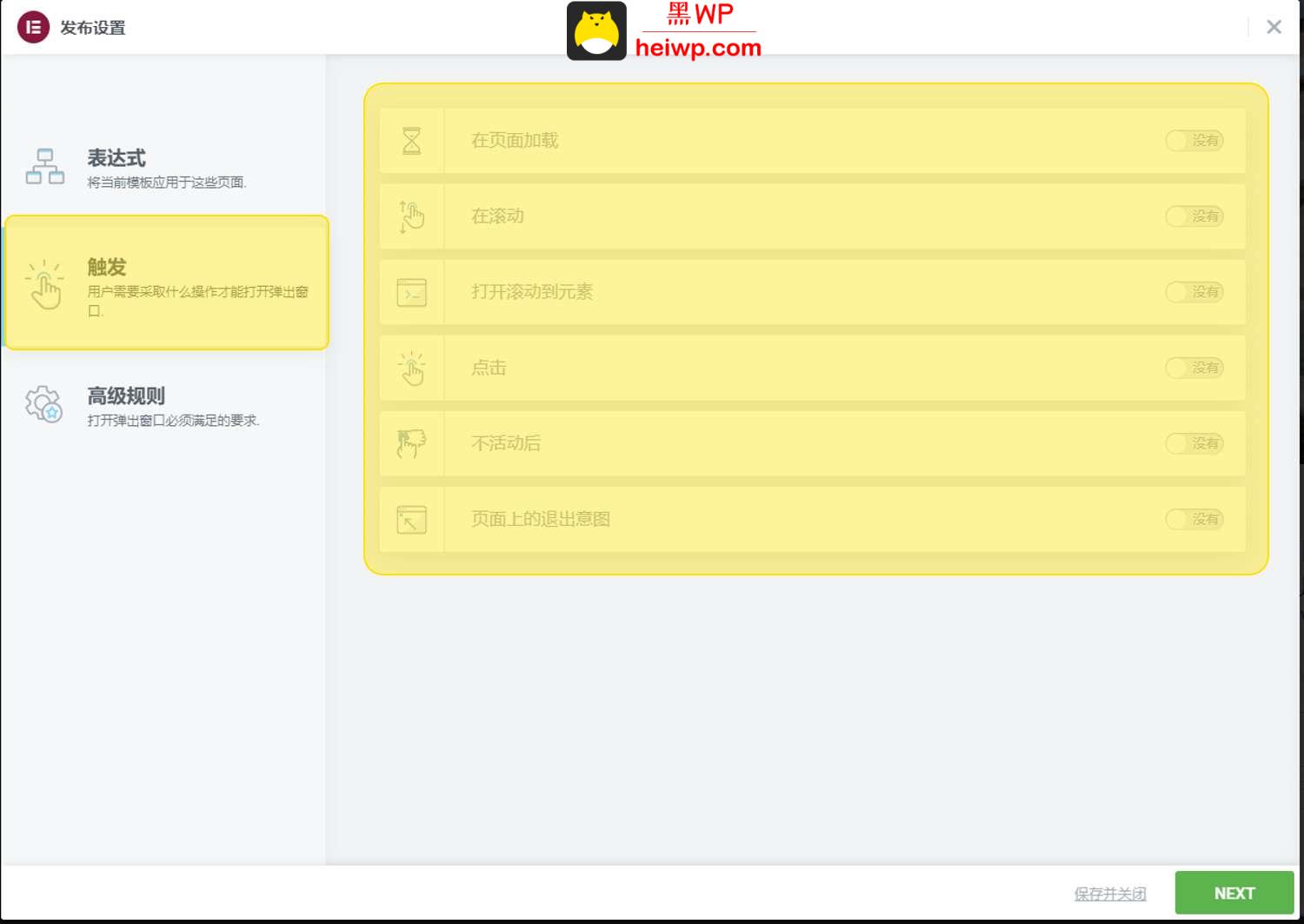
③:触发,就是什么情况下你的弹窗才会弹出来,这个根据你需求设置
在页面加载,就是你进入页面的时候就弹出弹窗
在滚动,就是用户滚动页面的时候弹出来
打开滚动到元素,就是用户滚动到某个位置的时候弹出来
点击,就是用户点击之后才弹出来
不活动后,就是用户不滚动也不点击的时候,弹出来
页面上的退出意图,就是用户关掉页面前弹出来
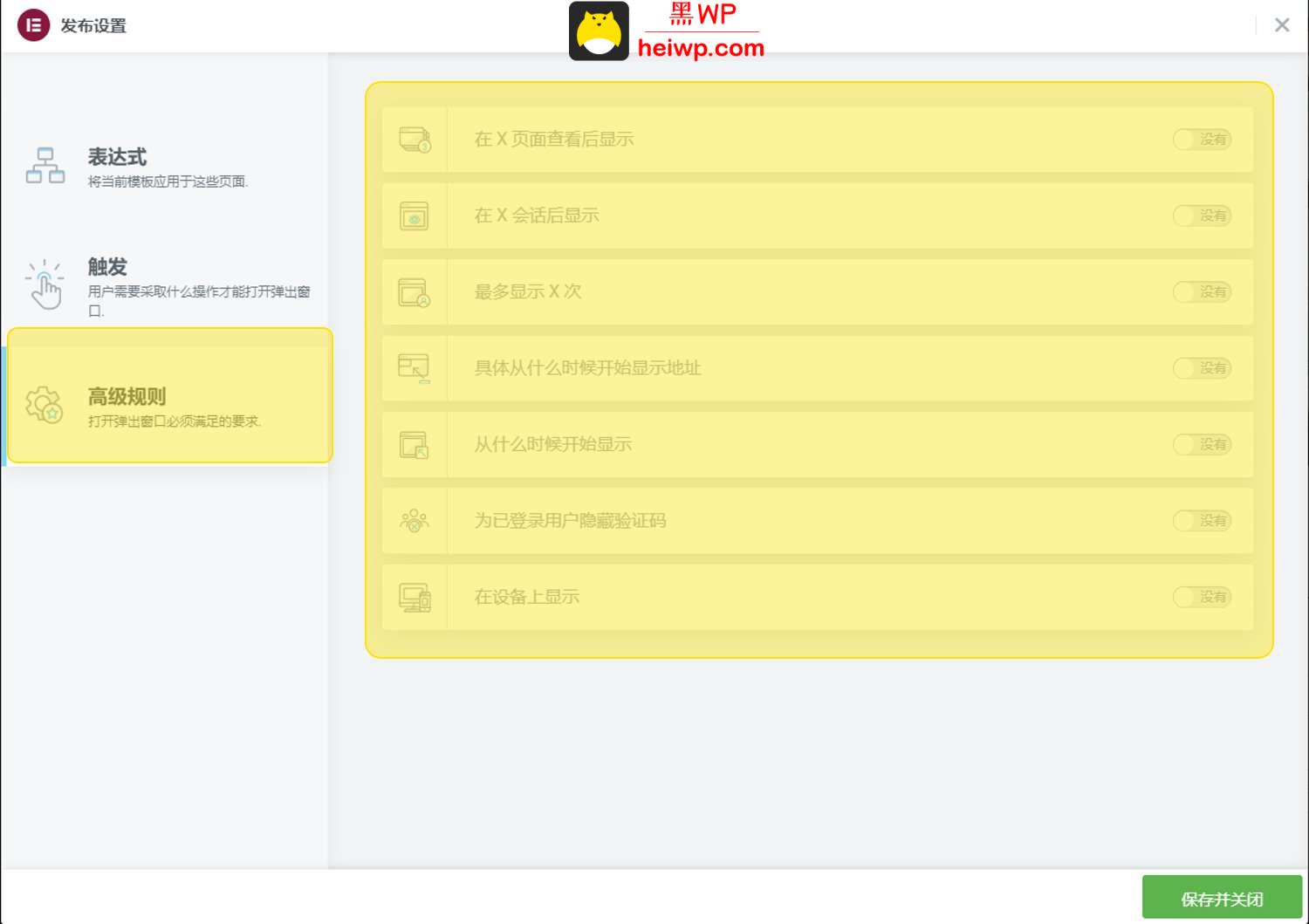
④高级规则,就是弹窗比较高级的一些设置选项。设置后后点击保存并关闭
在X页面查看后显示:可以设置用看了多少页面才弹出窗口
在X会话后显示:用户在你网站互动多少次才弹出窗口
最多显示X次:你的弹窗会显示多少次
具体从什么时候开始显示地址:具体从什么时候开始显示地址
从什么时候开始显示:用户从哪种途径进来网页的才显示
为已登录用户隐藏验证码:是否已经登录的用户不显示弹窗
在设备上显示:可以控制哪个平台才显示弹窗,例如在手机端打开网页不显示弹窗

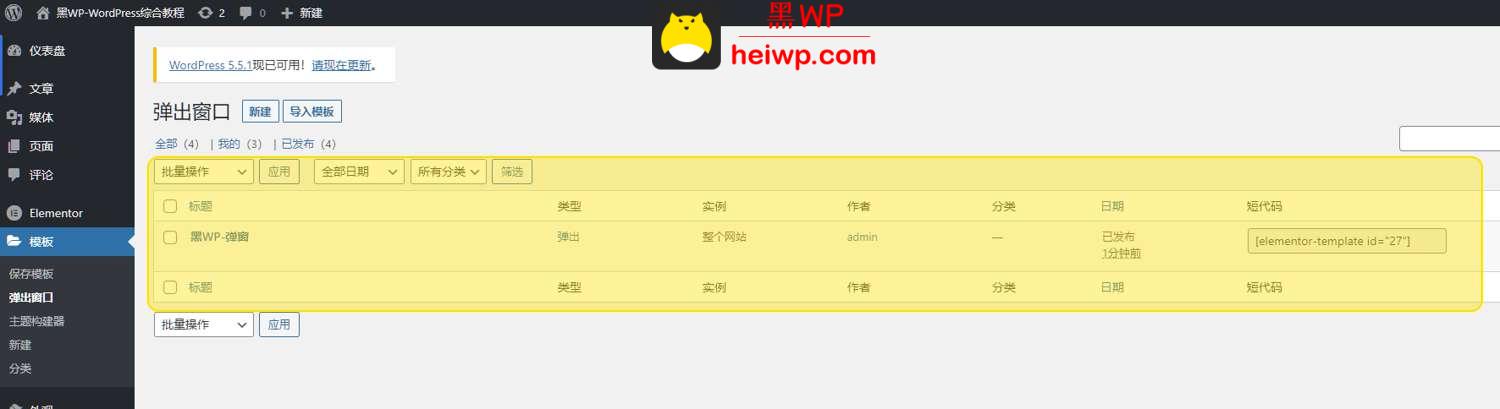
⑤最后你回到弹出窗口管理页就会看到你设置的弹窗,可以随时对它进行修改。