1. 定义和分类
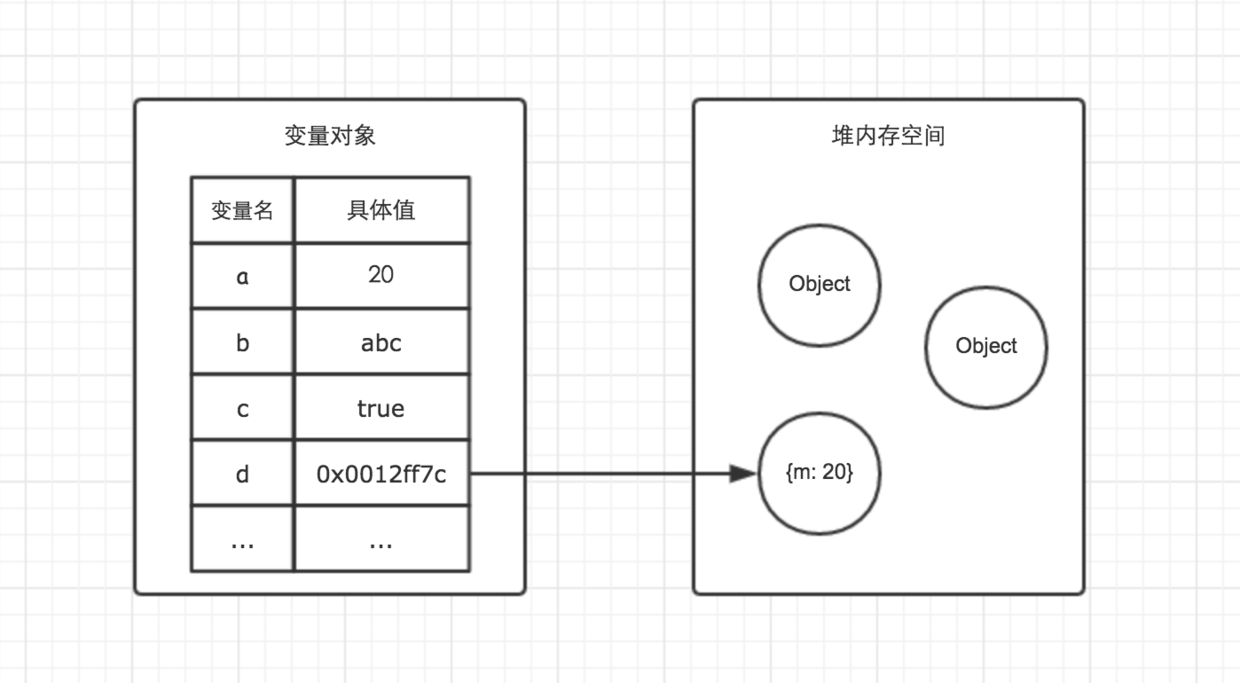
在上一篇文章(数据类型)中我们知道 JavaScript 的数据分为基本数据类型和对象数据类型。它们的区别之一就是在计算机中的存储方式不同:基本类型数据是将变量名及值存储在变量对象中,而引用类型的数据是将变量名和地址存储在变量对象中,真正的值是存储在堆内存中,当然,变量对象本身也是存储在堆内存中。
再次将那张图放过来:

其中,基本类型(number,string,boolean,undefined,null)称为值类型,对象类型(object,function,array及封装对象)称为引用类型。
2. 值类型与引用类型的区别
2.1 可变性与不可变性
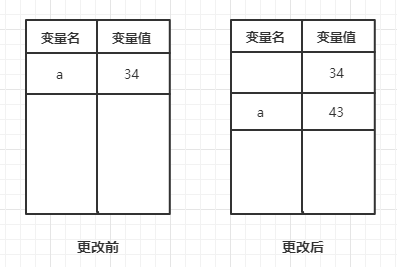
值类型的数据是不可变的。 这里说的不可改变,是指值本身,一旦创建,便不可更改。什么意思?举个例子:
let a = 34;a = 43;
我们声明了一个变量 a 并赋值为 34,再将 a 的值改为 43。此时变化的,是变量 a 的值,而不是 34 本身变成了 43。

引用类型值是可以改变的。 引用类型的值是将变量名称和引用地址存储在变量对象中,而值是在堆内存中,我们可以随时更改它本身的值。
let b = {m: 1,n: 'emmm'}b.m = 4;b; // {m: 4,n: 'emmm'}
在上例中,我们声明 b 是一个引用类型值,接着,我们对 b 添加属性,我们可以看到,b 的值发生了变化。
2.2 值的复制
值类型的复制是值本身的复制,引用类型的复制是值引用的复制。 不同的复制方式在复制后有不同的表现。
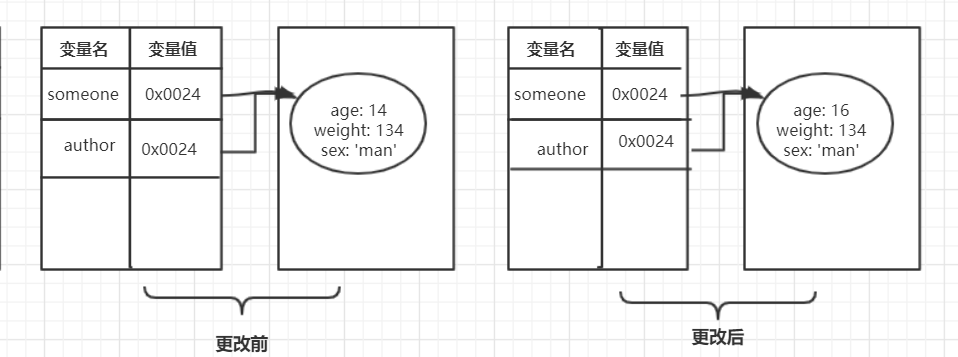
// 值类型的复制var a = 45;var b = a;console.log(b); // 45b = "someword";console.log(b) // "someword"console.log(a); // 45// 引用类型的复制var someone= {age: 14,weight: 134,sex: 'man'};var anthor = someone;console.log(anthor); // {age: 14, weight: 134, sex: "man"}anthor.age = 16;console.log(anthor); // {age: 16, weight: 134, sex: "man"}console.log(someone); // {age: 16, weight: 134, sex: "man"}
从上面的代码中可以看到,变量 b 复制变量 a 的之后进行更改,b 的值改变了,而 a 的值没变;变量 anthor 复制的是 someone 的引用,无论通过谁改动,改的都是他们共同引用的那个对象。
具体过程如图所示:

3. 应用
它们的概念理解起来很简单,但在实际应用场景中,我们却很可能会犯错,接下来我们看一下。
3.1 == 与 ===
在进行 == 及 === 判断时,前者会对等号两边的值进行强制类型转换,即两个不同类型的值也有可能返回 true。而后者,则会进行严格的类型判断,只有类型和值完全均相同的情况下才会返回 true。
但如果两边都是引用类型,则会直接比较两个值的引用地址是否一致。
比如:
// 值类型相等let a = 45;let b = 45;console.log(a == b); // trueb = '45';console.log(a == b); // trueconsole.log(a === b); // false// 引用类型相等let men_1 = {age: 23,sex: 'man',};let men_2 = {age: 23,sex: 'man',};let men_3 = men_1;console.log(men_1 == men_2); // falseconsole.log(men_1 === men_2); // falseconsole.log(men_1 == men_3); // trueconsole.log(men_1 === men_3); // true
从上面我们可以看到:45 === 45 但 45 != '45',但 men_1 虽然和 men_2 的值相同,但他们并不相等,无论是 == 还是 ===。
那该如何按照我们的想法比较呢?
可以把它们转化为字符串进行比较,当然,这样也不能保证完全正确(比如对象中含有正则表达式),更严格的方法以后再讨论。
function compare(a, b) {return JSON.stringify(a) == JSON.stringify(b);}
3.2 函数传参
函数传参时,是将传入的参数拷贝到函数的局部变量上,因此,拷贝带来的问题在函数传参时依旧存在。
function foo(a,b) {var d = a;d = 'string';var e = b;e.name = 'xiaohong';}var exmp_1 = 3;var exmp_2 = {name: 'xiaohua'};foo(exmp_1,exmp_2);console.log(exmp_1); // 3console.log(exmp_2); // {name: "xiaohong"}
如上所示,值类型传入后在函数内的修改不会污染外部的变量,而引用类型的变量由于复制的是引用,在函数内部的改动会影响到外部的变量。
因此,我们要避免在函数中直接更改参数的值,除非你需要这么做。
很多时候,我们都会使用到传入的参数并需要更改值,此时我们应该在函数内部进行一次浅复制。
function foo(people) {const newPeople = {...people};newPeople.firstName = 'wang';return newPeople;}var Liu = {firstName: 'liu'}foo(Liu); // {firstName: 'wang'}console.log(Liu); // {firstName: "liu"}
5. 一道小题
到此,关于值类型与引用类型的介绍就结束了,留一道题给大家,大家可以借此看一看对本文的理解。
function create(person) {var personA = person;personA.name = 'David';var personB = {name: 'saay',age: 13};return personB;}var Jone = {name: 'Join',age: 25}var Wang = create(Jone);console.log(Jone) ;// ??console.log(Wang); // ??

