TS官网 https://www.typescriptlang.org/
TS 中说的类型都指的是静态的类型。
// 动态类型let a = 123;a = '123';
// 静态类型let b = 123; // let b:number = 123;b = '123'; // 不能将类型“string”分配给类型“number”。b = 456; // OK
TS 不能直接运行,它需要编译成 JS 去运行
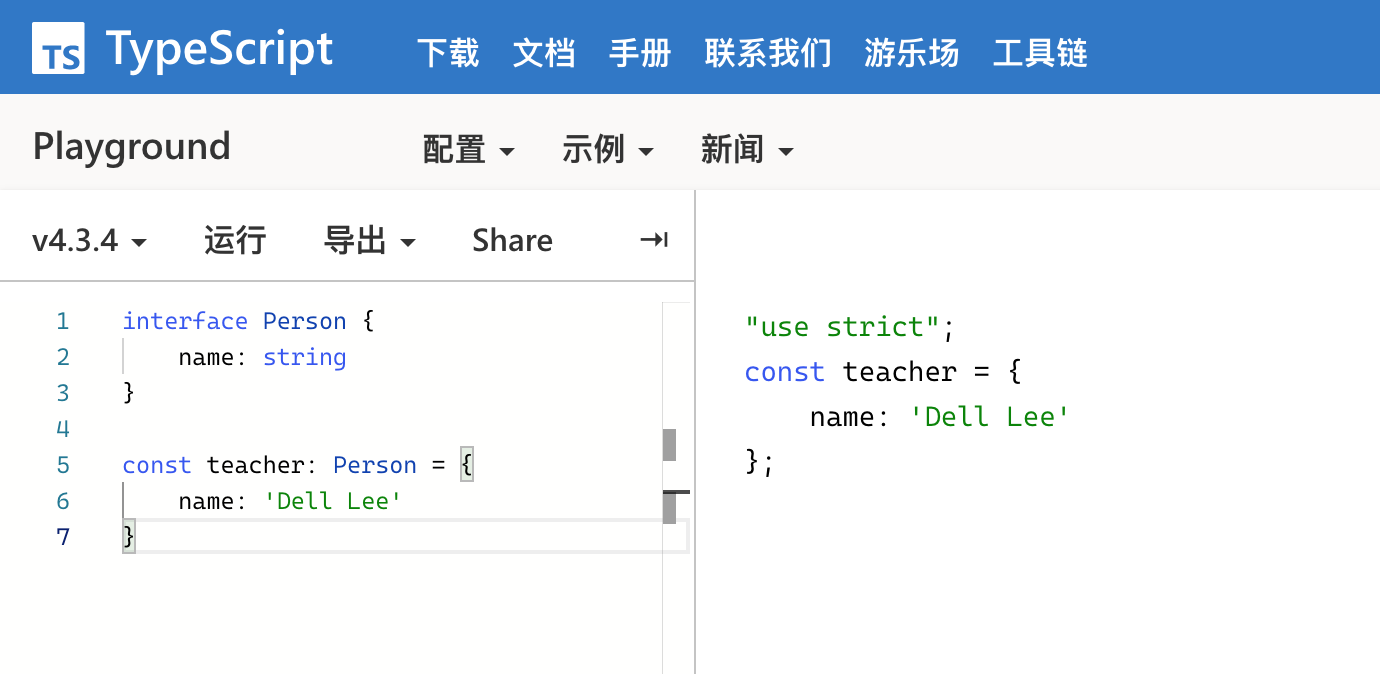
官网的 playground 地址 https://www.typescriptlang.org/zh/play
interface Person {
name: string
}
const teacher: Person = {
name: 'zwx'
}
转换为
"use strict";
const teacher = {
name: 'zwx'
};