1、什么是打包
打包器(bundler)是一种工具,它将所有 JavaScript 代码及其依赖项放在一起,并抛出一个新的 JavaScript 输出文件,其中所有内容都已合并,可用于网络,通常称为打包文件。
除了 JavaScript 之外,这些打包器也可以处理其他类型的文件,但它们需要一点帮助来执行它们的打包。
2、热门打包工具分类
2.1 Webpack
2.2 Vite
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
2.3 Rollup
Rollup.js 是来自 Svelte 的作者 Rich Harris 的下一代 JavaScript 模块打包器。 它将小块代码编译成更大的单个文件,比如库或应用程序。
与 Webpack 不同,Rollup 专注于 ES 模块,这允许它组合来自不同库的有用的单个功能。2.4 Parcel
Parcel 是另一个新的但很有前途的 JavaScript 项目模块打包器。它提供了极快的捆绑,在幕后,它使用工作进程进行多核编译。2.5 Esbuild
esbuild bundler 项目的主要目标是开创一个构建工具性能的新时代,并在此过程中创建一个易于使用的现代 bundler。
主要特点:
- 无需缓存即可达到极速
- ES6 和 CommonJS 模块
- ES6 模块的 Tree Shaking
- 用于 JavaScript 和 Go 的 API
- TypeScript 和 JSX 语法
- source map支持
- 压缩支持
- 插件支持
3、为什么需要打包
模块是一种组织大量代码的方法,它允许开发人员对应用程序的特定部分进行细分和消化。它使您能够在一个文件中使用少量代码并创建要在另一个文件中使用的代码。 模块的重点是让开发人员能够轻松创建模块化
我们开发完一个web app 项目,项目模块错综复杂。模块中成百上千的文件类型各不相同,且各自引入的依赖关系盘根错节。
不打包:
<script src="/js/first.js"></script><script src="/js/second.js"></script><script>// $global_variable/method you want to access from either of files</script>
- js全局变量问题:您只能通过全局变量访问文件中的任何内容。但你应该非常谨慎地使用全局变量,或者根本不使用。原因很简单,它们使代码维护起来非常痛苦。
- 引入顺序问题:您必须以固定顺序导入脚本。如果 first.js 依赖于 second.js,则您必须切换它们。处理更复杂的依赖关系很快就会变得更加困难
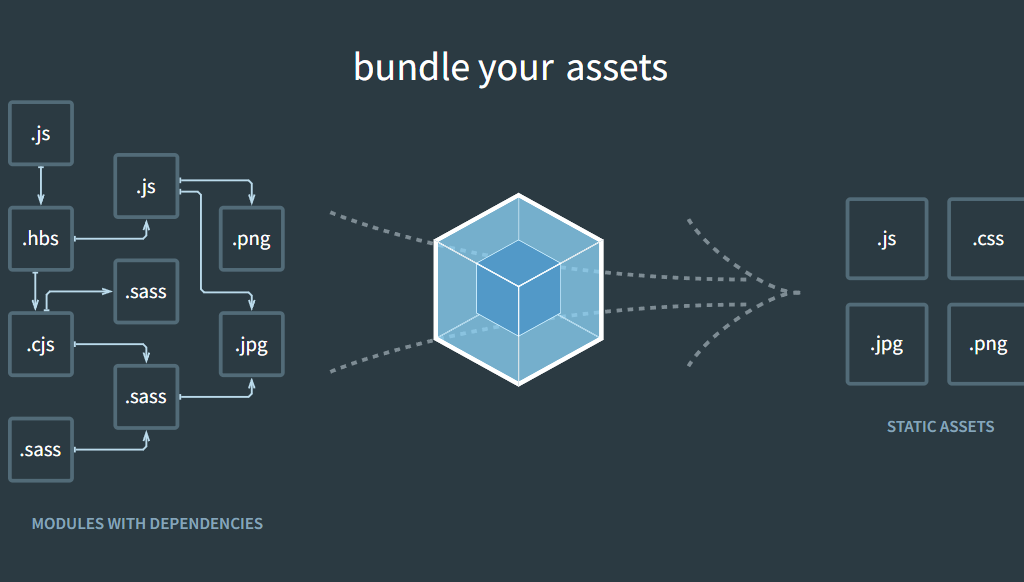
- 打包:可以将不同模块的资产文件(assets)分类,依赖项整理,最终将不同模块下各种类型的文件及其依赖项合并,导出各自类型的静态资产文件。
- 它解决了浏览器不支持模块系统(module system)的问题
- 它可以帮助您管理代码的依赖关系,它将为您按依赖顺序加载模块。
- 它可以帮助您按依赖顺序加载资产,如图像资产、CSS 资产等。

4、打包的基准
基准(benchmark),可以很好地衡量一个合格的打包器应该具有哪些功能,方便我们结合自身项目情况各取所需,选择合适的工具提升开发效率,减少一定的试错成本和心智负担。

