安卓项目部分
混合栈部分

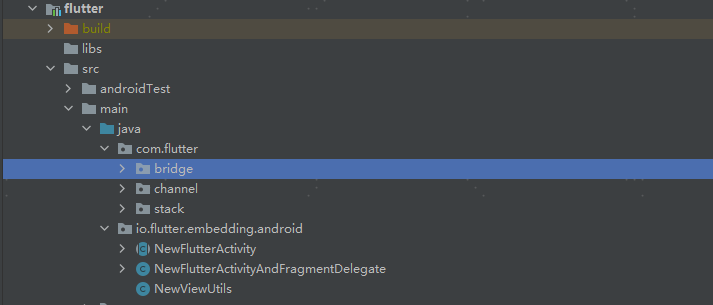
1,安卓部分将混合栈集成为了一个model
2,com.flutter包下主要为混合栈的管理组件,负责所有Activity的入栈与出栈的管理(stack包下)、与flutter页面进行channel通信(channel包下),处理一些原生的回调EventBus时间(bridge包下)。
3,io.flutter.embedding.android包下主要为对原生FlutterActivity以及管理其生命周期的FlutterActivityAndFragmentDelegate的重写,以实现FlutterEngine单引擎在APP中不被生命周期销毁。
项目调试部分

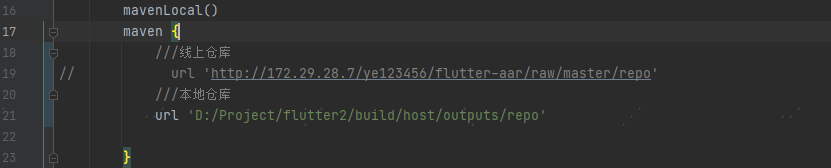
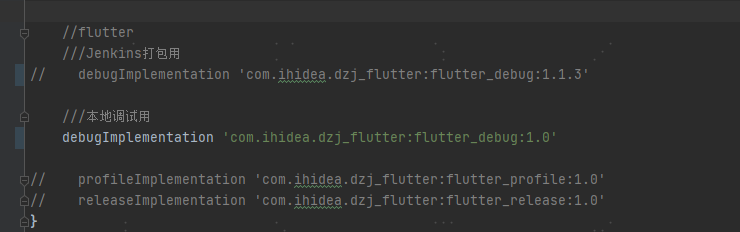
1,在打包调试的时候,可以使用本地flutter项目打出来的aar仓库调试,也可以使用线上仓库进行调试。
2,使用本地仓库调试时可以不修改版本号,项目会直接使用最新的aar,线上仓库在更新后必须修改版本号,否则安卓项目会继续使用之前的arr包,除非将安卓项目的gradle缓存给清除了重新同步才行。
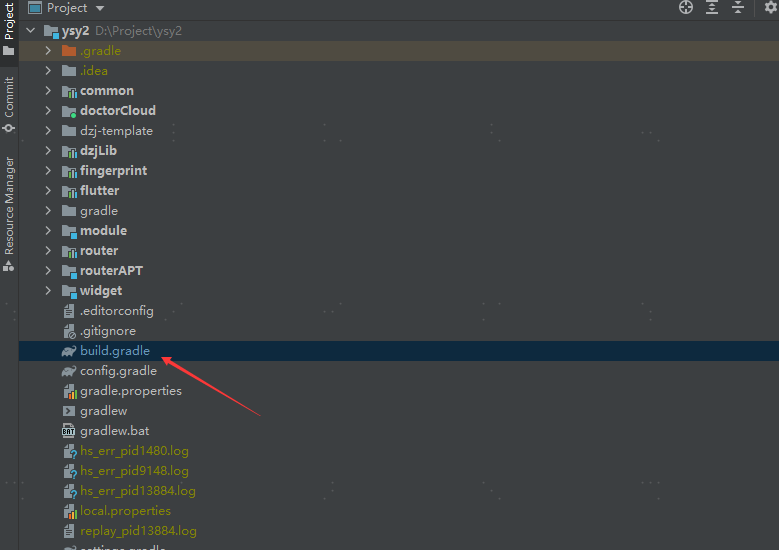
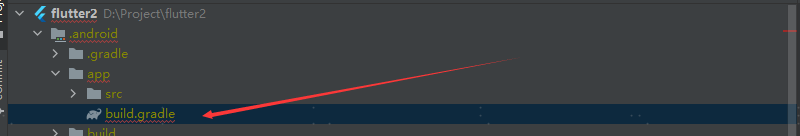
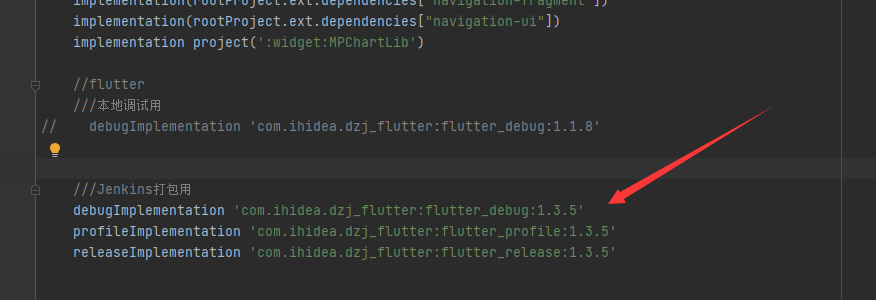
3,在切换线上仓库和本地的时候需要修改三处build.gradle。
项目最外层的
flutter模块内的
主模块内的
开发部分

1,原生向flutter端发送Channel的方法暂时写在BaseChannel中

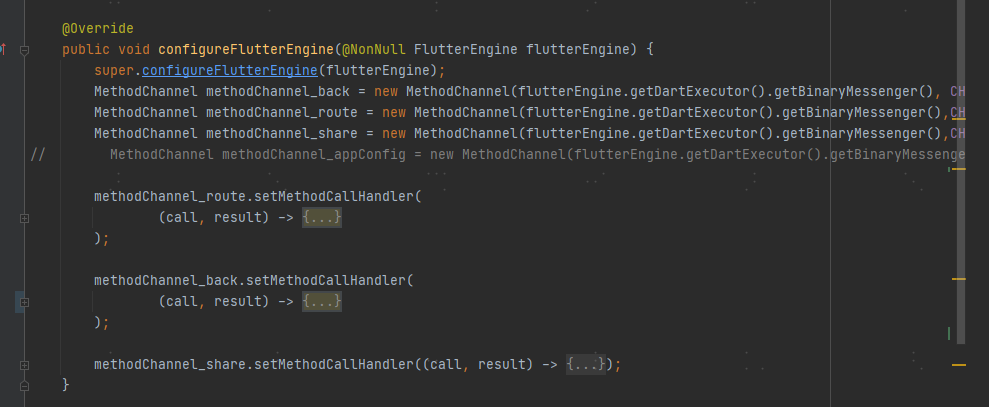
2,接收flutter传来的消息的方法暂时写在FlutterActivityEnter中的configuerFlutterEngine中
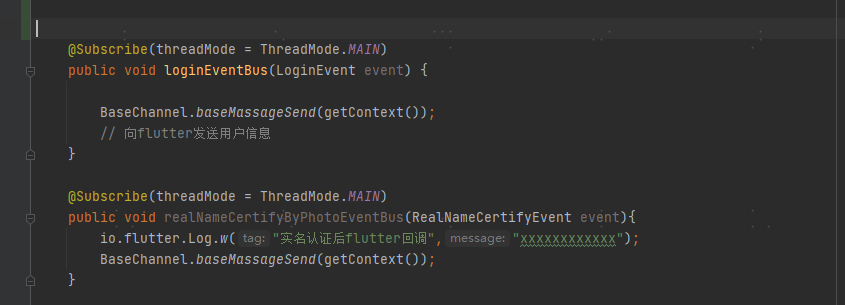
3,原生页面的回调事件也写FlutterActivity中


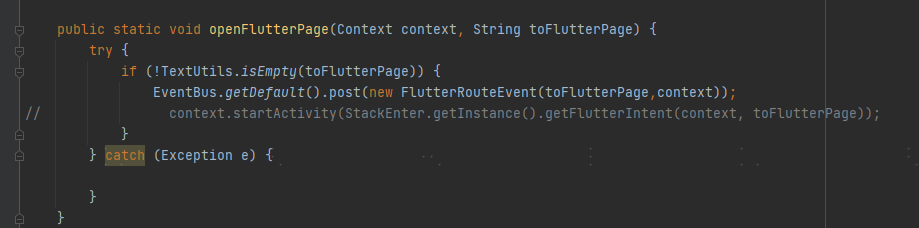
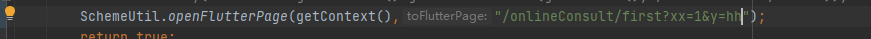
4,路由跳转使用SchemaUtil中的openFlutterPage进行跳转,context传当前的context,toFlutterPage为需要跳转的flutter页面路由,flutter页面如果需要传参,则在toFlutterPage后面用?和&拼写需要的参数。
Flutter项目部分
初始准备部分
1,由于需要方便集成进原生项目,因此本项目为model项目。

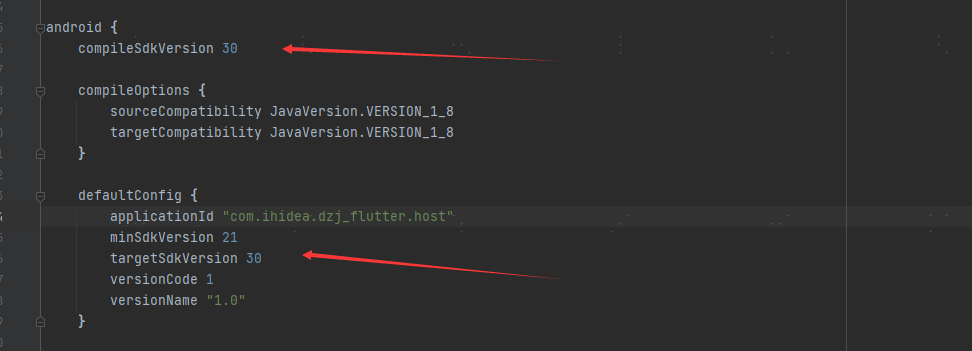
2,因为部分三方库有SDK要求,SdkVersion修改在pub之后生成的.android文件夹中修改。

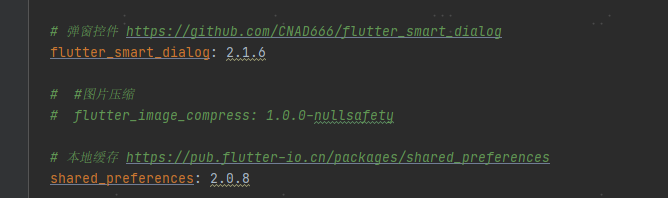
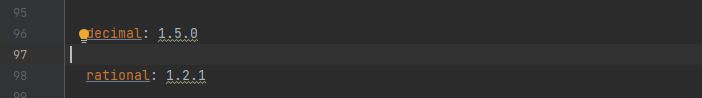
3,在pubspec.ymal中对三方库的引用,如图中格式填写,三方库版本号前一律不加^,防止自动更新后项目出问题,同时在引入第三方库前,需确认该库是否如第二张所示是Null Safety的。
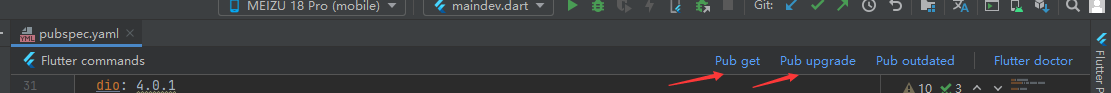
4,在从远程仓库拉取到代码后,首先需要对项目执行pub get命令或者pub upgrade命令。

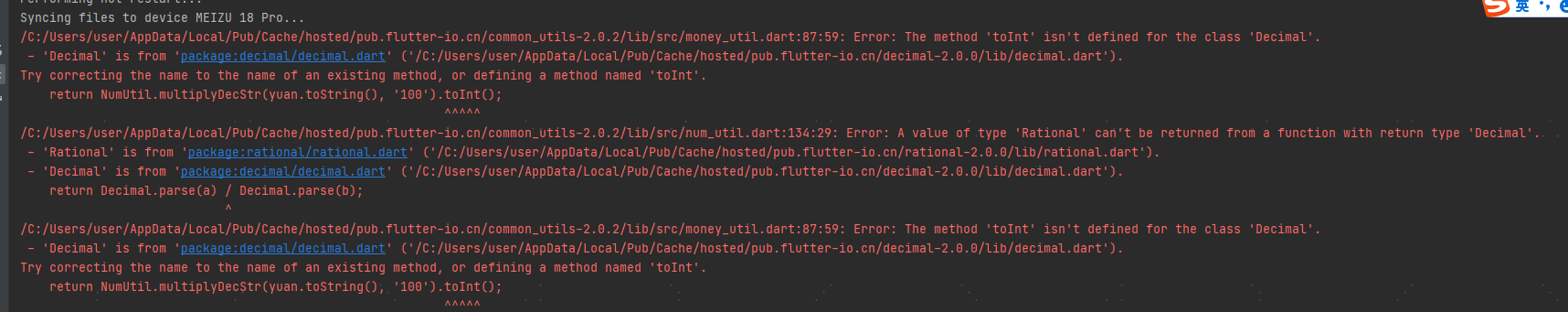
5,由于官方库的更新很快,所以有些三方库在调用时会出现编译报错的情况,因此需要我们将官方库的版本在pubspec.ymal定死在合适版本,如图所示
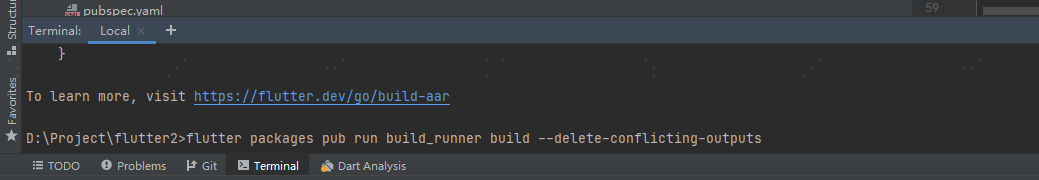
6,在拉下来的项目由于没有生成 . g文件,部分文件会爆红,因此需要在terminal运行flutter packages pub run build_runner build —delete-conflicting-outputs命令生成文件 7,项目中所用图片和icon放在image目录下,根据模块存放,无需再在pubspec.ymal中单独注册。
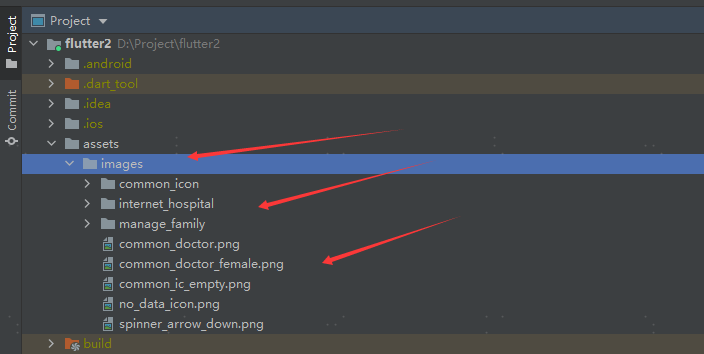
7,项目中所用图片和icon放在image目录下,根据模块存放,无需再在pubspec.ymal中单独注册。
基础开发部分



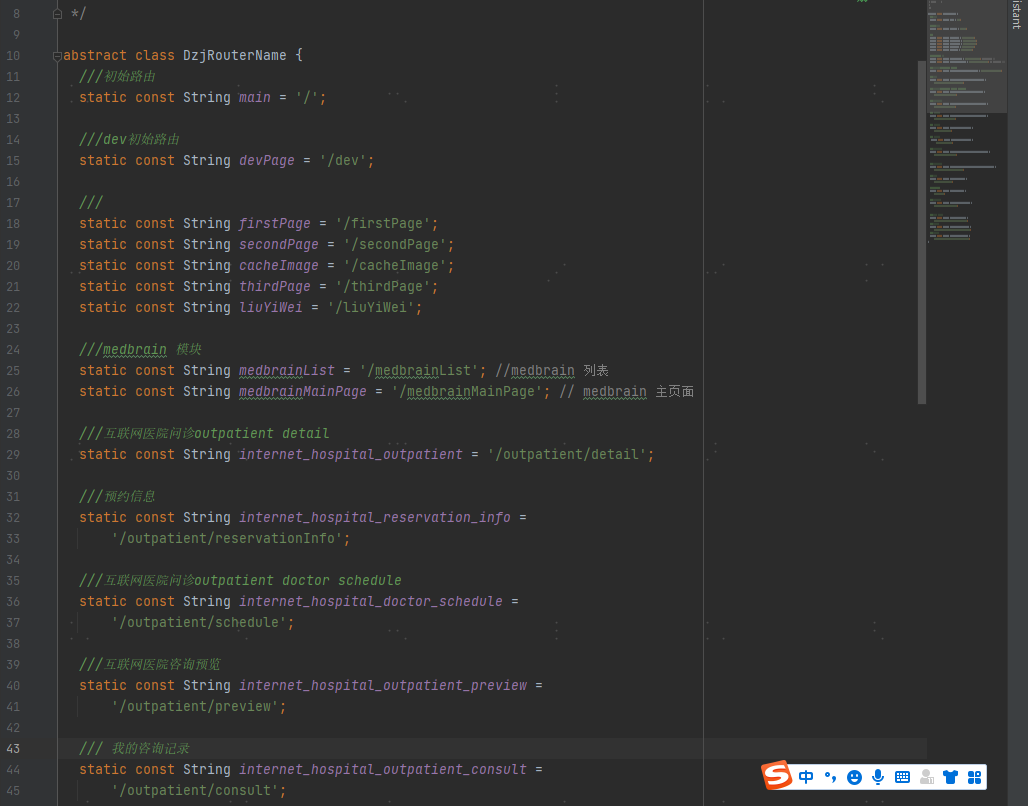
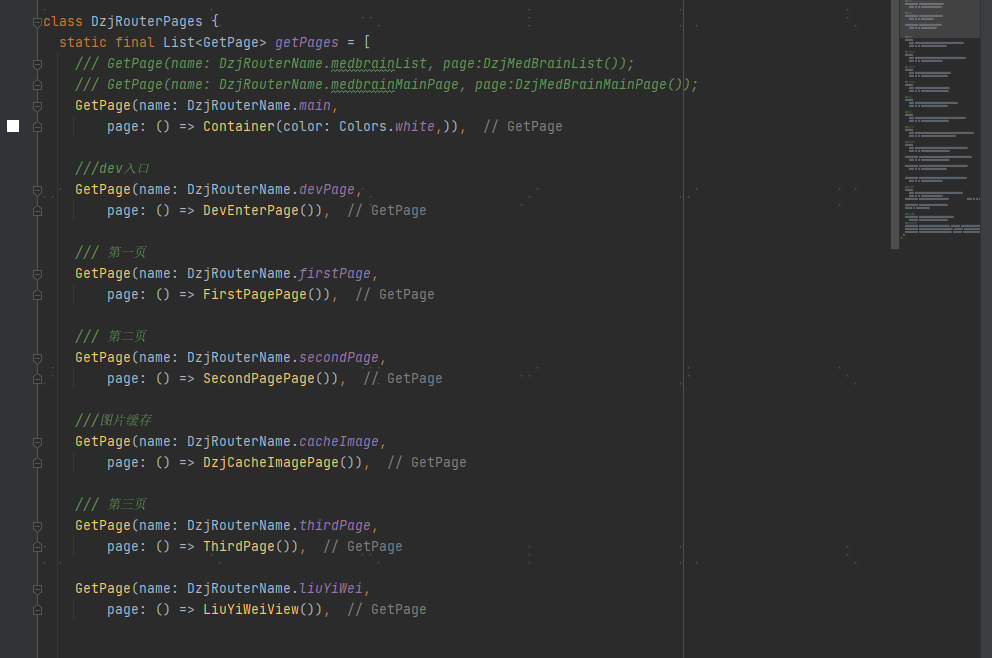
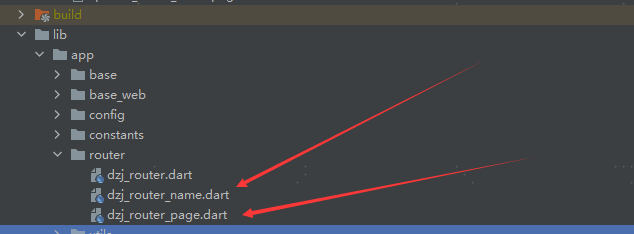
1,新页面路由写在router目录下的dzj_router_name.dart和dzj_router_page.dart,按照图中格式编写即可。

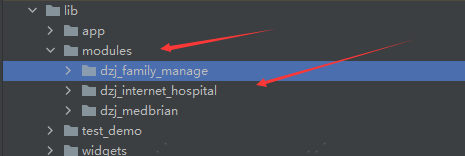
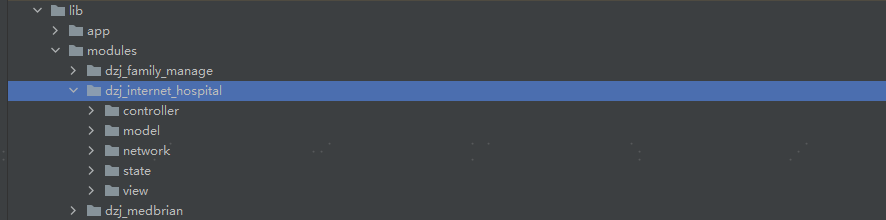
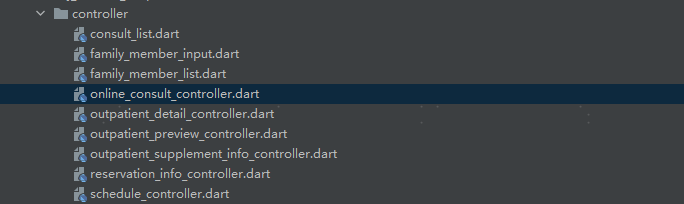
2,页面创建在modules目录下所属模块中,其中一个model目录下主要有controller、model、network、state和view几个目录。


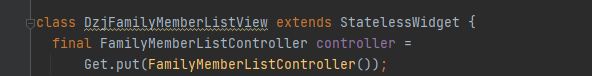
3,view目录下存放页面的UI样式,统一继承StatelessWidget,使用get框架状态管理的方式进行页面编写。在需要刷新的组件位置可以套一层GetBuilder以便在触发刷新的时候进行刷新操作。

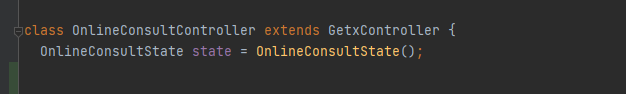
4,controller目录主要存放controller文件,统一继承GetxController,可以在此之中对页面的各种事件进行处理,同时也可以对页面的生命周期进行管理。更详细的GetX的框架介绍,可以阅读此篇文章https://juejin.cn/post/6924104248275763208

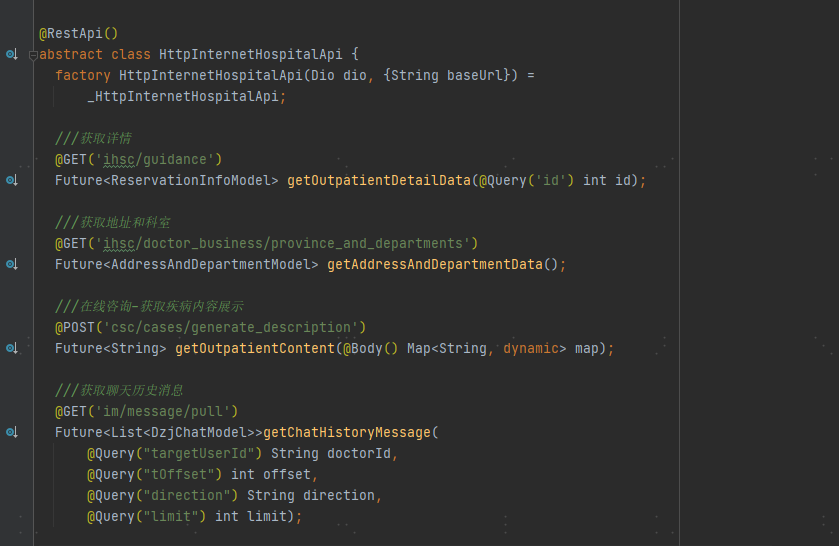
5,network目录下存放着该模块接口请求文件,可以如第一张图中所示在network文件内定义接口请求的方法与参数,在定义完成后需在命令行中运行flutter packages pub run build_runner build —delete-conflicting-outputs命令生成 . g文件。之后便可以使用该方法进行网络请求了。


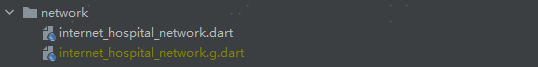
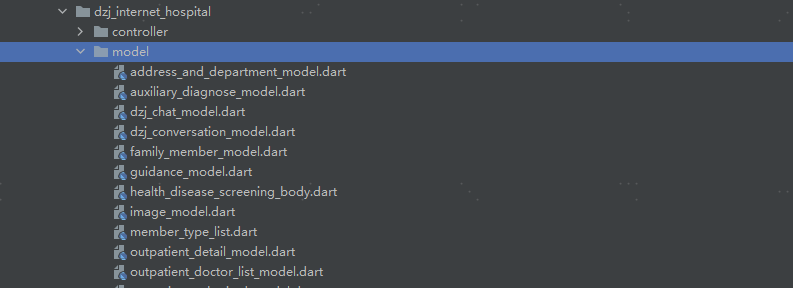
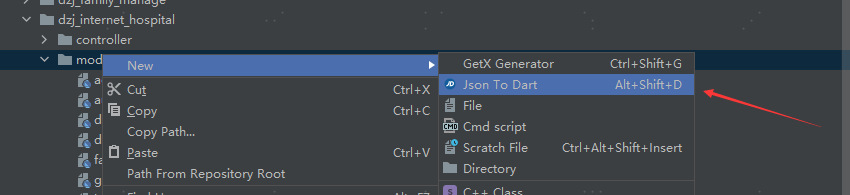
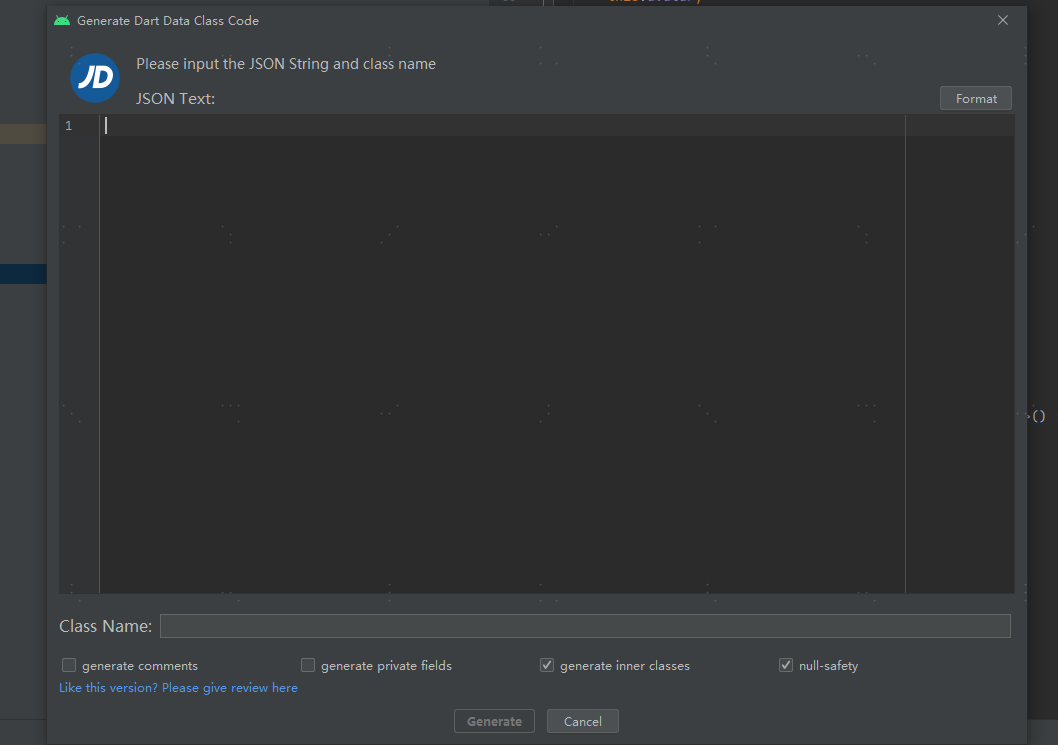
6,model目录下存放由网络请求过来的数据模型类或者是用于请求的数据模型类,可以如二、三图所示右键点击Json To Dart讲请求过来的json数据输入进行转换生成。
7,state目录下通常存放页面所需要的数据类,通常只有在页面所需数据变量特别大的时候才会创建,若变量少可直接写在controller中。

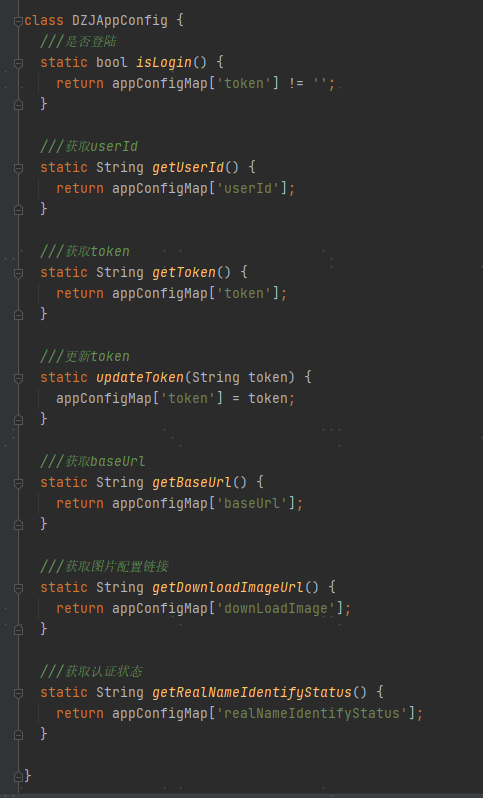
8,各种基础信息从app/config目录下的dzj_app_config目录下获取,获取方法如图二所示
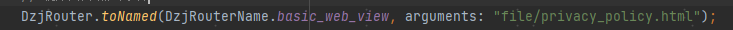
9,跳转至webview如图所示,arguments为URL




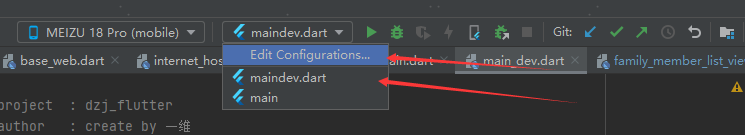
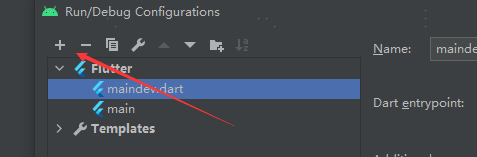
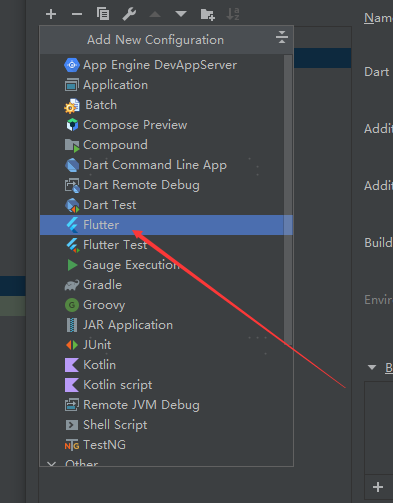
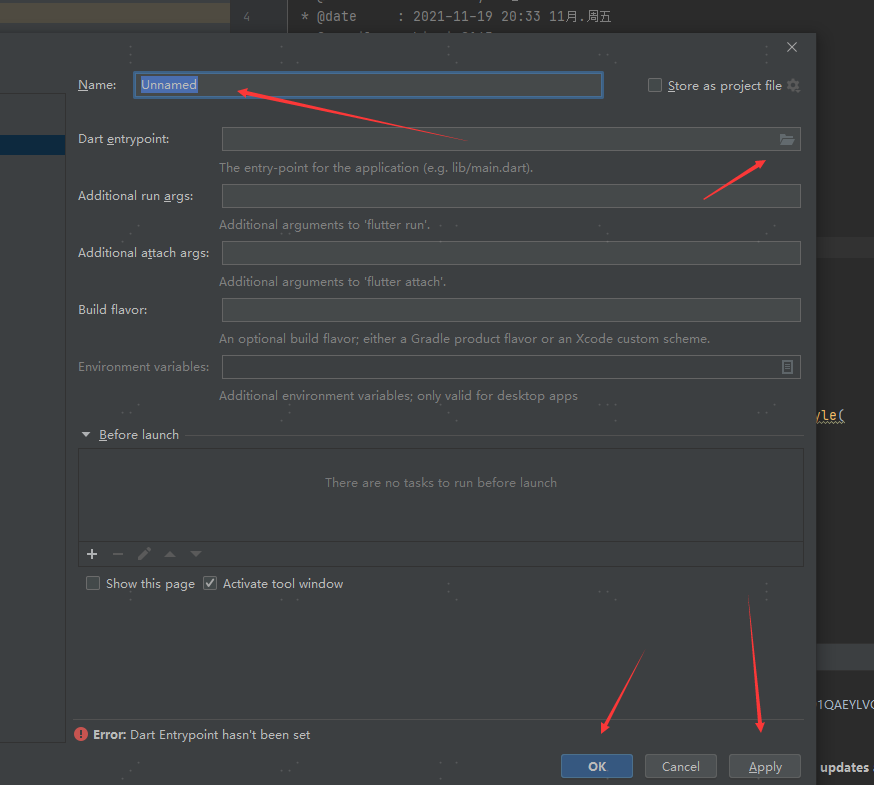
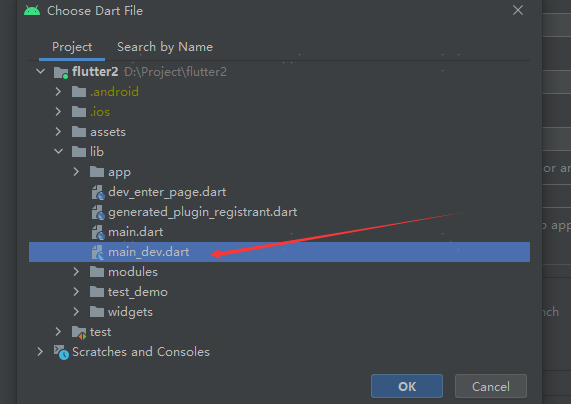
10,进行开发时需要将开发环境切换到开发环境,如图一所示,若新拉项目没有开发环境,可点击Edit Configurations进行添加,之后依照图二到五完成添加即可
页面开发部分



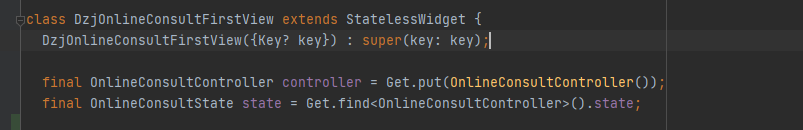
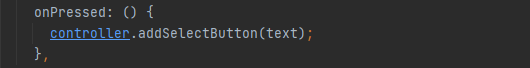
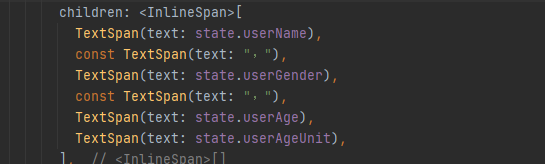
1,若要在页面使用controller和state中的方法或者变量,可如图中方式进行声明,之后直接在view中直接调用即可。
2,重复使用的组件可以放在widgets目录下,按照功能命名并存放


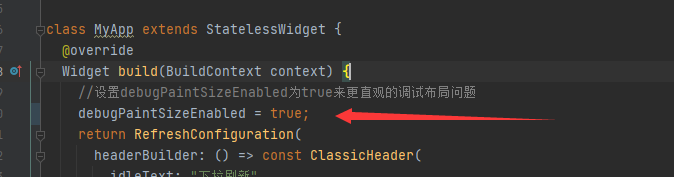
3,可以将main_dev中的debugPaintSizeEnabled设置为true来显示页面布局,效果如图三所示
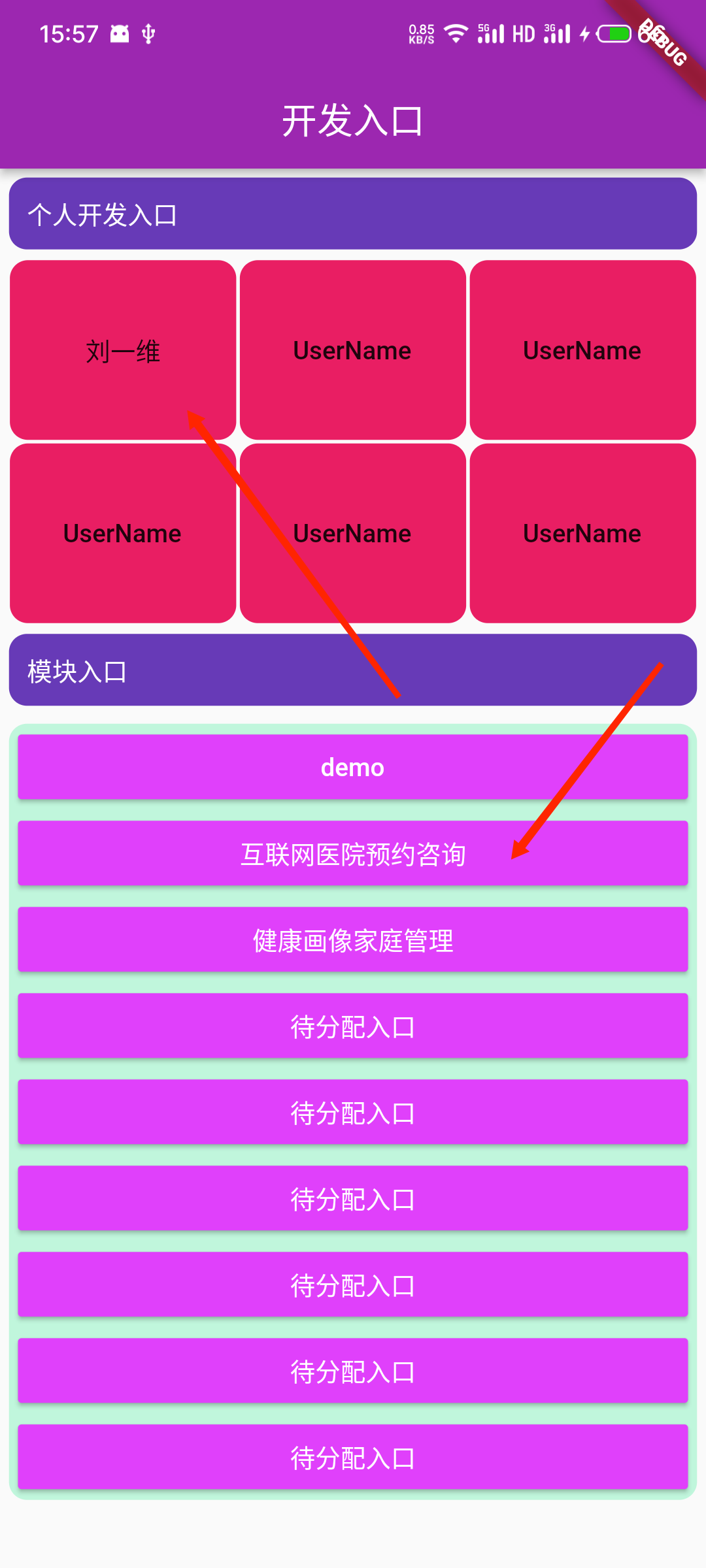
4,在dev开发下,可以在开发入口界面修改入口的跳转进行页面的开发调试
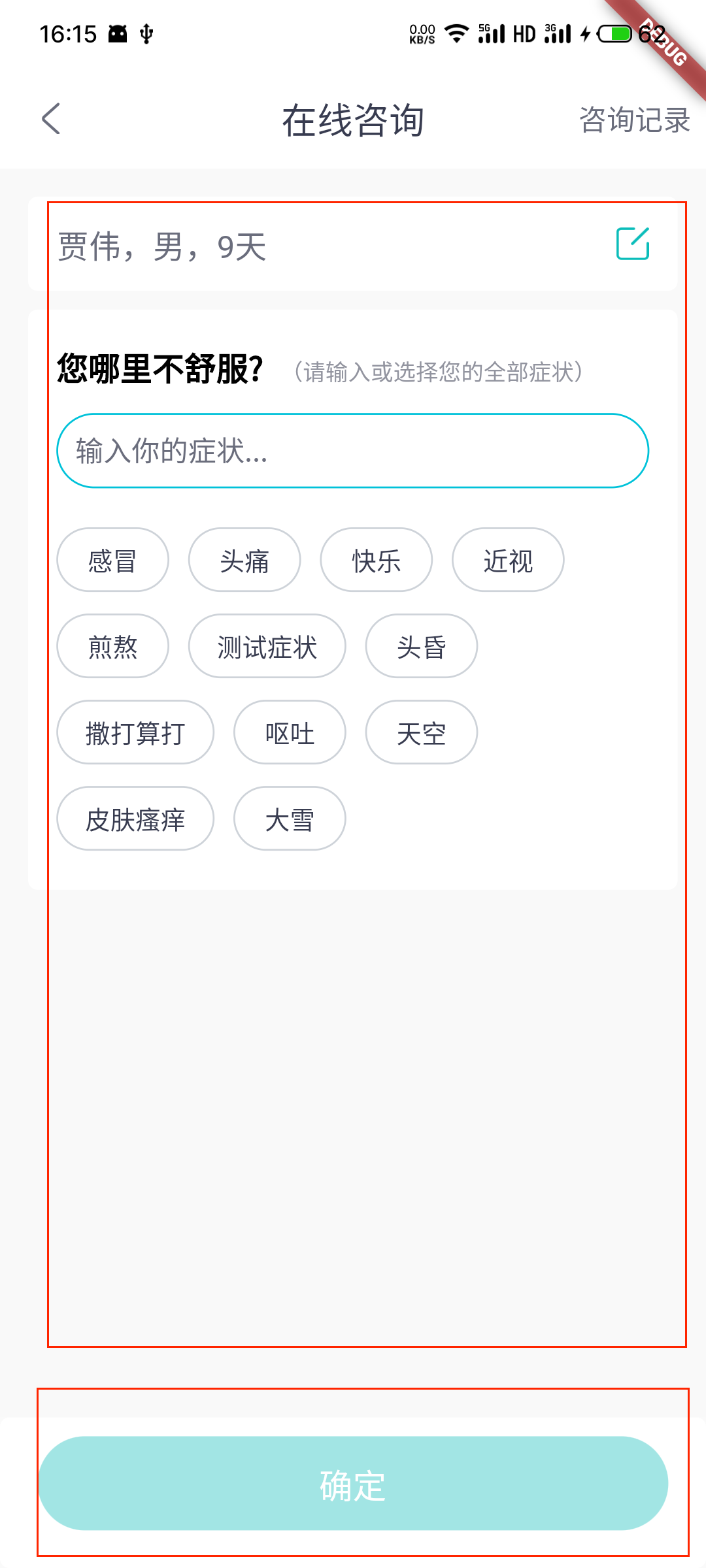
5,类似于这种按钮置底的页面可以参考这篇文章https://blog.csdn.net/weixin_45625639/article/details/111598449
6,showModalBottomSheet的高度和圆角之类的布局问题可以参考这篇文章https://blog.csdn.net/cpcpcp123/article/details/97660036
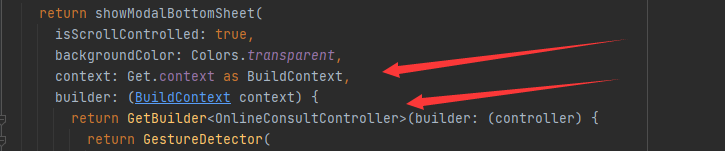
7,在bottomSheet或者dialog这种类型的组件需要context可以使用Get.context as BuildContext,同时为了使页面刷新,也需要在最外层套一层GetBuilder。其刷新的详细原理可以参考这篇文章https://book.flutterchina.club/chapter7/dailog.html
控制层开发部分

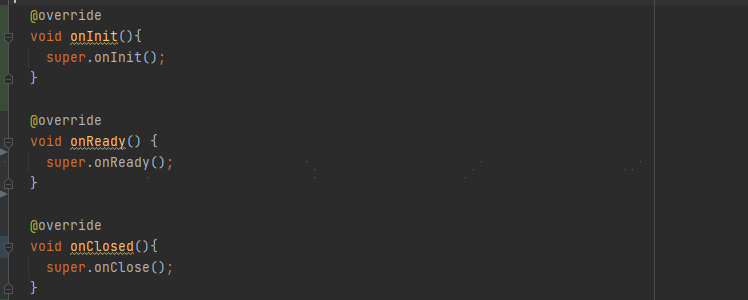
1,get的框架提供了一定的生命周期管理,可以按照页面逻辑在onInit和onReady中进行数据的初始化和初始化的网络请求
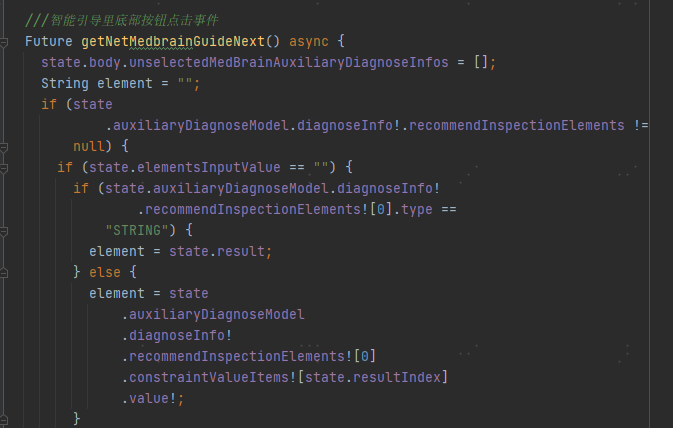
2,所有的时间和逻辑都可写在controller中,之后在view中调用即可
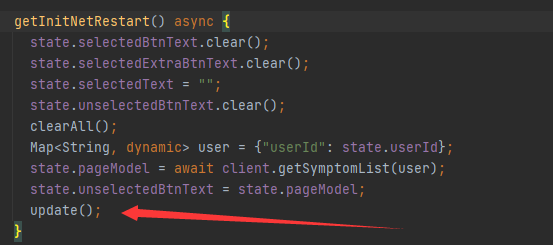
3,如果要进行页面数据的刷新操作,可调用update()方法进行刷新
网络请求部分



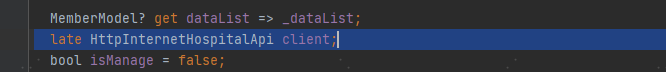
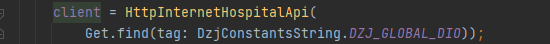
1,使用在network中注册的网络请求方法,首先需要在controller中声明一个该network中的api变量,通过Get.find方法获取到dio和baseURL,之后便可以在controller中进行网络请求的调用
项目打包部分
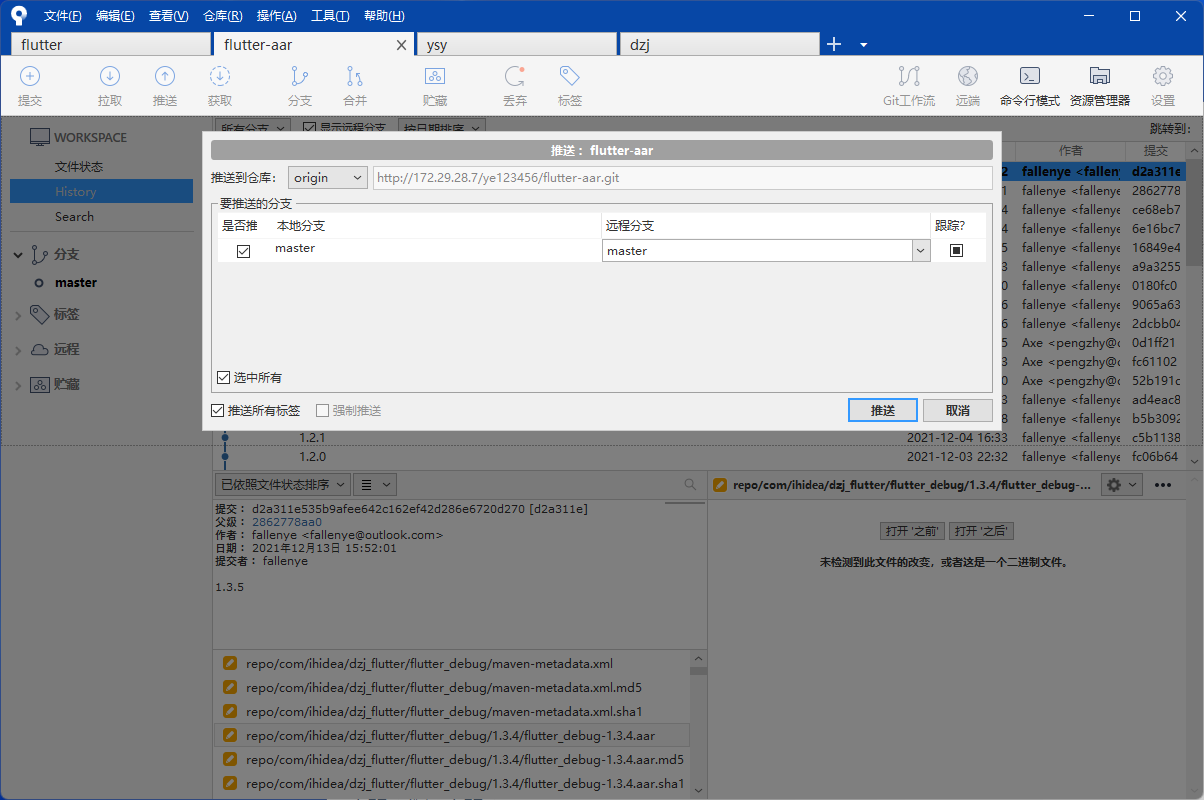
aar打包(暂定流程)

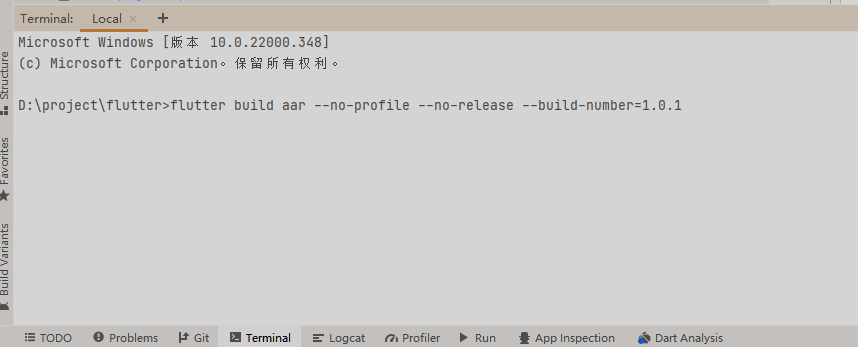
1,可以在android studio中使用命令行进行aar的打包,可以通过 —no-debug/profile/release的命令来选择打出来的包为debug版还是profile版或者release版,同时也可以通过 —build-number=x.x.x来制定打出来的aar包的版本号。

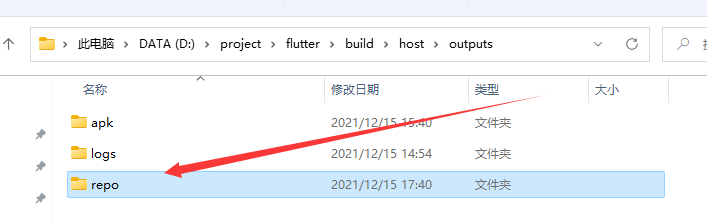
2,在terminal中打包完成后,需要将项目下build\host\outputs中repo全部通过Git上传到arr仓库中 3,最后需要在安卓项目中引用flutter的模块中的build.gradle中修改版本号
3,最后需要在安卓项目中引用flutter的模块中的build.gradle中修改版本号

