编译时
parse阶段:addDirective方法将 v-model的数据添加到el.directives数组中
genData: 根据条件判断执行到genDefaultModel方法
核心代码
//位于 src/platforms/web/directives/model.js核心的两行代码addProp(el, 'value', `(${value})`)addHandler(el, event, code, null, true)
运行时
运行时输入中文会执行pnCompositionState函数,这个函数会监听中文,做一些处理
子组件的v-model原理
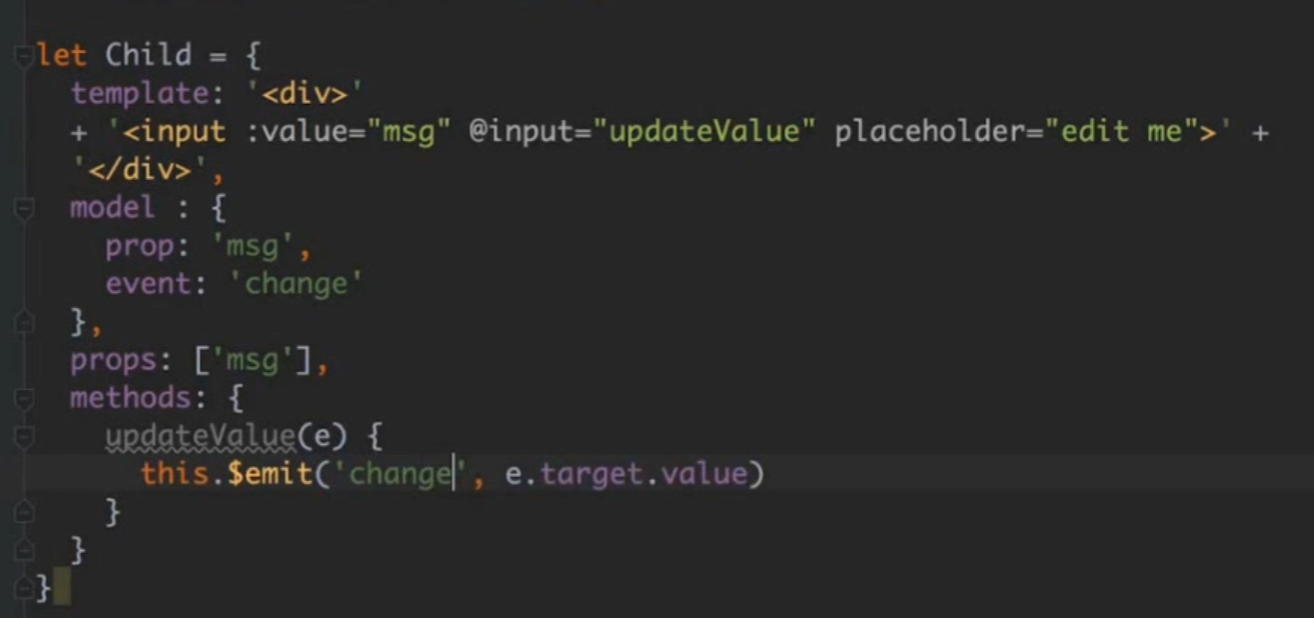
执行genComponentModel方法
给ast节点扩展model属性(value,input事件),然后给data
执行 transformModel方法,给props添加key为value的props,添加input事件

如果不想使用默认的 value 和 input,增加一个model属性就行,传入prop和event即可。