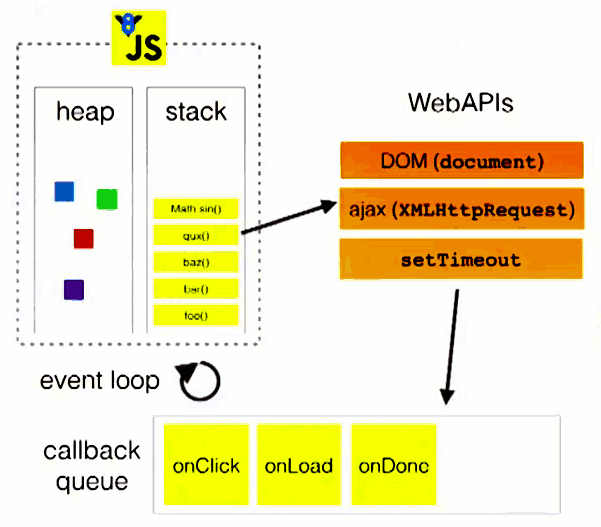
event-loop机制

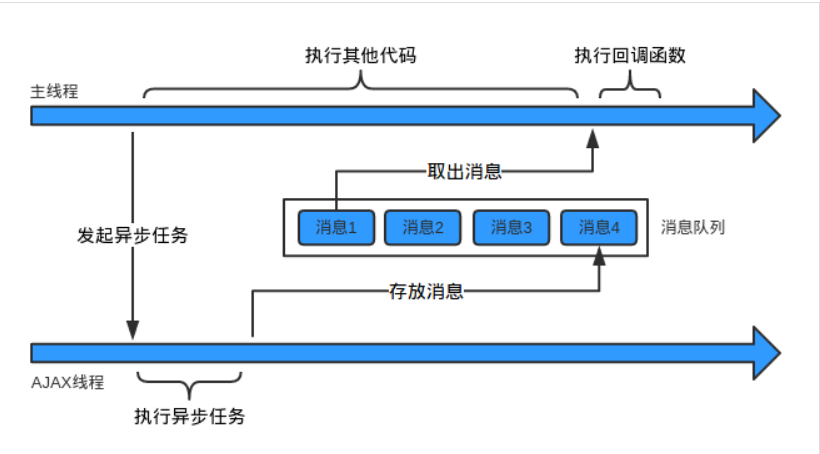
主线程在执行过程中,当遇到运行环境的功能接口()时,讲该功能交给对应的线程去执行,并清空该功能接口的调用栈,然后继续执行其他操作。
一旦功能线程的任务执行完,它不会自动将回调添加到主线程的调用栈里,而是回添加到一个叫 task quene 的任务栈里。
一个叫 event-loop 的线程会在主线程的调用栈清空的时候,将任务栈 task quene 的回调添加至主线程的调用栈里执行。
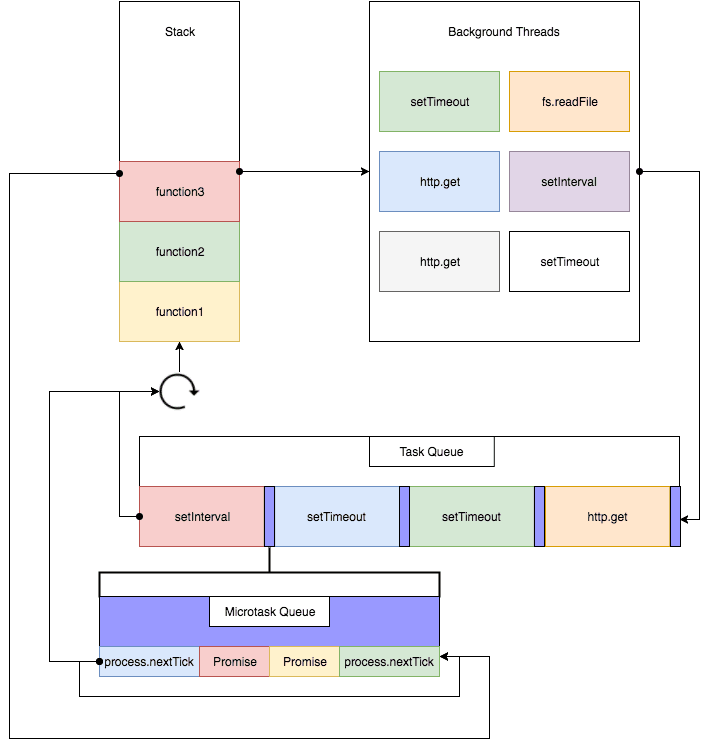
宏任务和微任务
宏任务
- setTimeout
- setInterval
- setImmediate (Node独有)
- requestAnimationFrame (浏览器独有)
- I/O
-
微任务
process.nextTick (Node独有)
- Promise
- Object.observe
- MutationObserver
如果在执行microtask的过程中,又产生了microtask,那么会加入到队列的末尾,也会在这个周期被调用执行;
不同运行环境下,主要差别就是任务的处理优先顺序
运行环境中的实现
浏览器的event-loop机制
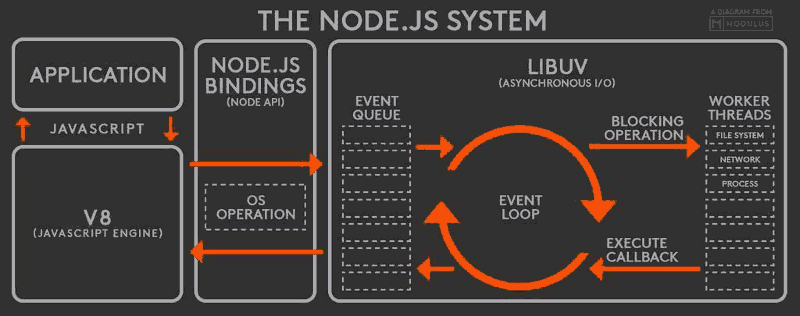
nodejs的event-loop机制
process.nextTicker setImmediate setTimeout区别
process.nextTick方法可以在当前”执行栈”的尾部——下一次Event Loop(主线程读取”任务队列”)之前——触发回调函数。也就是说,它指定的任务总是发生在所有异步任务之前。setImmediate方法则是在当前”任务队列”的尾部添加事件,也就是说,它指定的任务总是在下一次Event Loop时执行,这与setTimeout(fn, 0)很像。
setImmediate 和 setTimeout 很像,谁快谁慢不确定,但是在有这种情况下,setImmediate 快于 setTimeout。即:
参考
How does the Event Loop works in JavaScript?
JavaScript 运行机制详解:再谈Event Loop
带你彻底弄懂Event Loop
Node.js 事件循环,定时器和 process.nextTick()