第1章 导读
1-1 导学(08:22)



第2章 Vue服务端渲染方案一vue-server-renderer
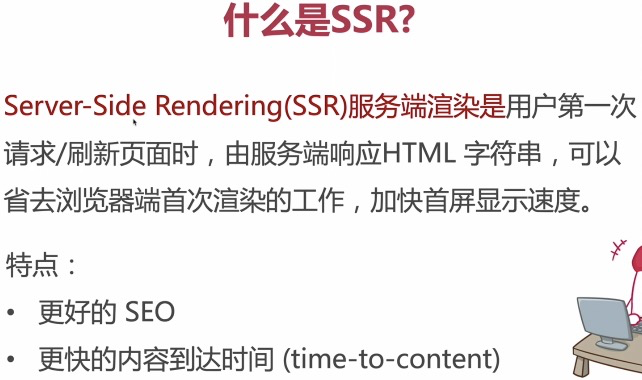
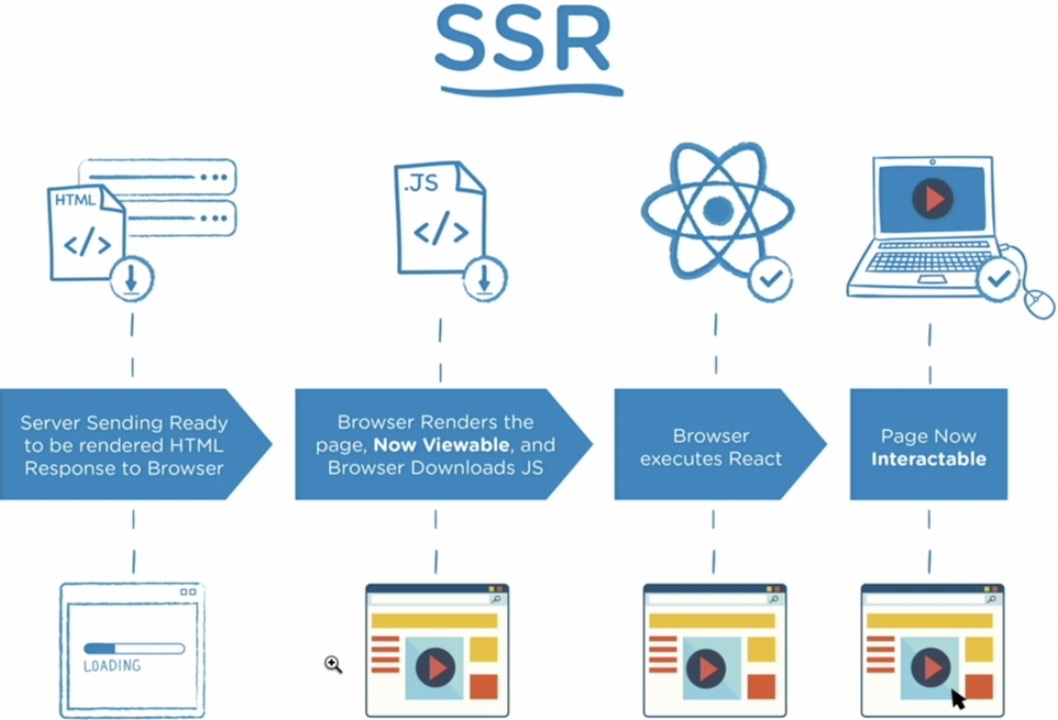
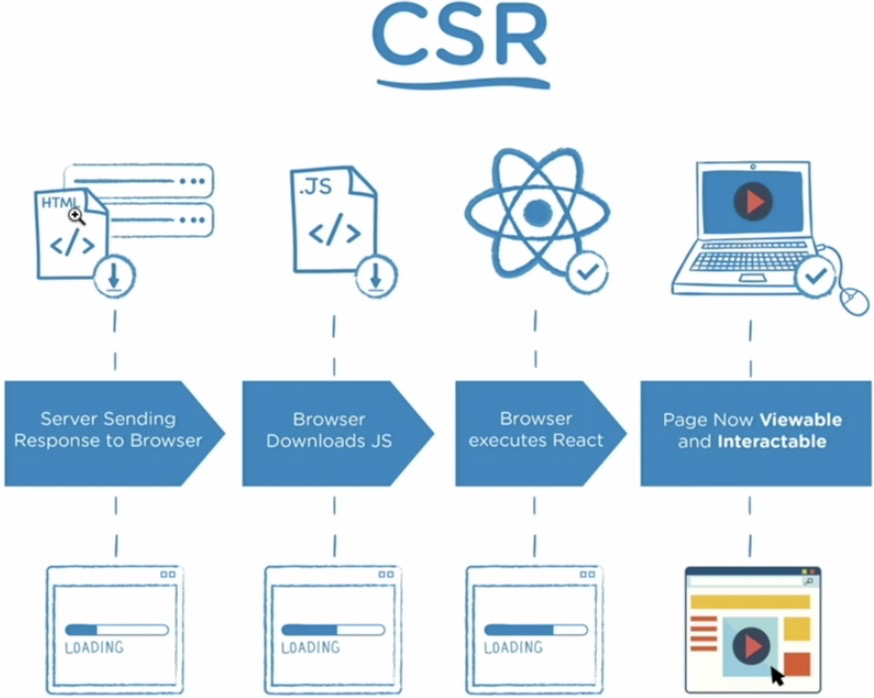
2-1 SSR基础及工作原理(04:30)
2-2 SSR学习路径(07:04)
2-3 SSR的webpack打包配置(15:52)
2-4 第一个SSR应用(05:29)
2-5 配置SSR webpack热重载流程分析(10:54)
2-6 配置学习webpack-dev-middleware&webpack-hot-middleware(18:10)
2-7 调试webpack热重载(06:01)
2-8 路由和代码分割(08:31)
2-9 数据预取和状态(18:58)
第3章 Vue服务端渲染方案二:Nuxt.js
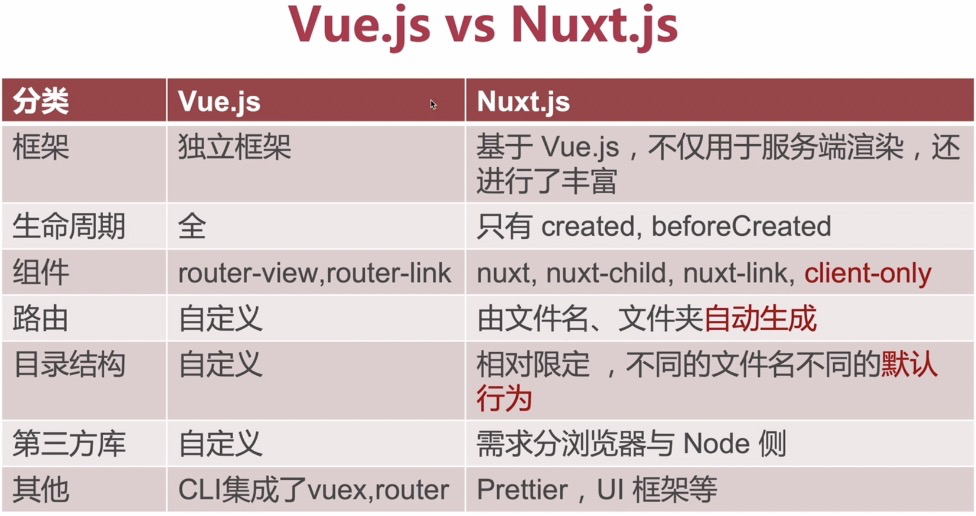
3-1 Nuxtjs 简介(08:44)
3-2 工程目录&自动生成路由(09:37)
3-3 Nuxtjs异步数据(16:04)
3-4 Universal Mode(07:13)
3-5 登录鉴权之nuxtjs auth模块(18:51)
第4章 服务端渲染实战-改造PC 端首页与登录鉴权
4-1 首页项目初始化&完成头部底部样式(17:23)
4-2 完成首页服务端渲染及调试(17:47)