2-1 原型
# JS的继承是基于原型的继承
/* 原型 1.obj.__proto__ 找到它的原型对象 2.数组上的方法都是挂载在原型上(Array.prototype)的*/// toString() 因为数组的原型上有字符串toString()// push,unshift() 因为数组原型上有var arr = [1,2,3]console.log(Array.prototype);console.log(arr.__proto__);console.log(arr.__proto__ == Array.prototype);
2-2 原型对象作用
# 原型对象:是某一类对象的基类,所有创建的对象都会共享该原型对象 (共享机制)# 作用:将对象通用的方法挂载在原型上
var arr = [1,2,3]Array.prototype.sum = function(params){ if(Array.isArray(params)){ return params.reduce((a,b)=>a+b) }}console.log(arr.sum(arr));Array.prototype.http = function(){ console.log("http");}arr.http()

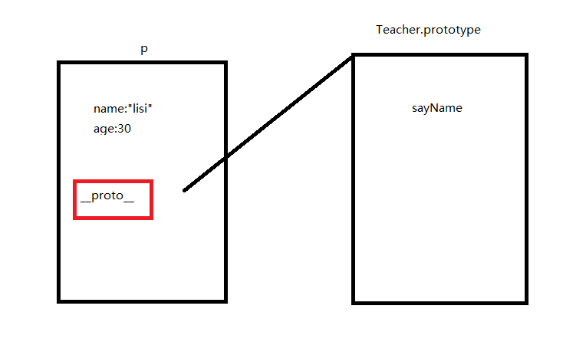
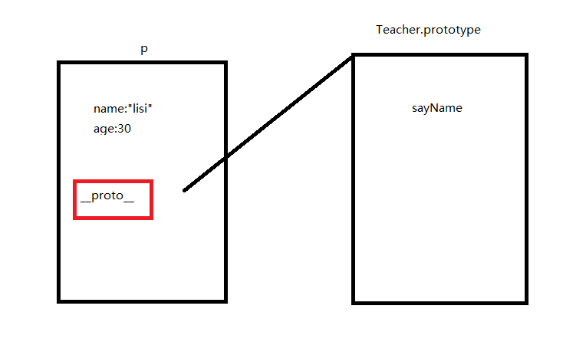
function Teacher(name,age){ this.name = name this.age = age}/* sayName */Teacher.prototype.sayName = function(){ console.log(this.name);}var p = new Teacher("lisi",30)console.log(p);