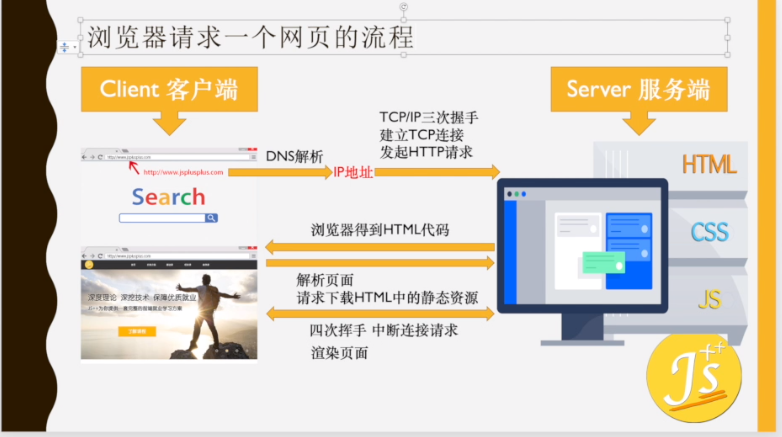
浏览器请求的过程

简单认识一下用户在输入URL后发生的过程。
其中DNS可以简单理解为:将「域名」转换为「IP」的一个工具
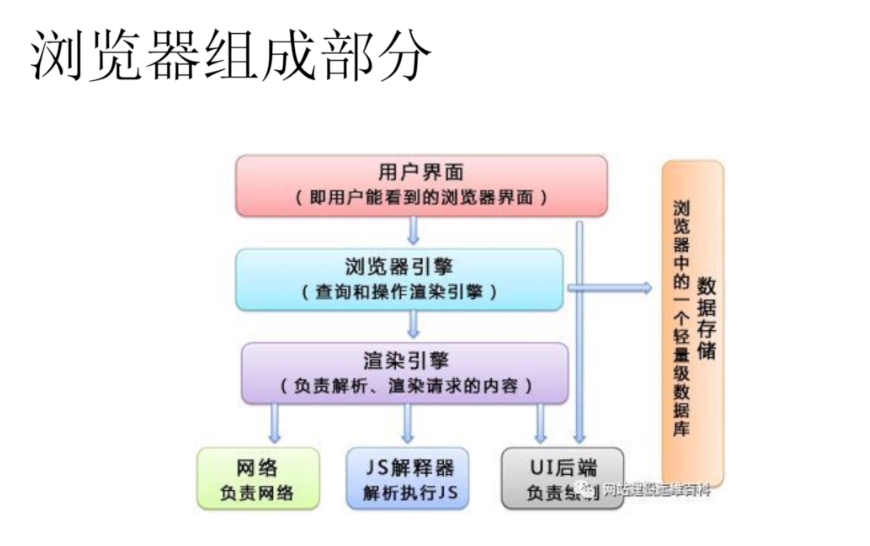
浏览器的组成部分
:::info 浏览器由以下部分组成:
- 用户界面:用户看到的浏览器的样子
- 浏览器引擎:让浏览器运行的程序接口的集合,主要是查询和操作渲染引擎
- 渲染引擎:解析
HTML/CSS,将解析的结果渲染到页面的程序 - 网络:进行网络请求的程序
UI后端:绘制组合选择框及对话框等基本组件的程序JS解释器:解释执行JS代码的程序- 数据存储:浏览器存储相关的程序
cookie/storage:::
渲染到底是什么? 渲染:用一个特定的软件将一个程序转换为用户能看到的图像的过程 渲染引擎:内部具有一套绘制图像方法集合,渲染引擎可以让特定的方法执行把HTML/CSS代码解析成图像显示在浏览器窗口中
关于页面的渲染过程:DOM/CSS/渲染树、解析与加载、回流与重绘
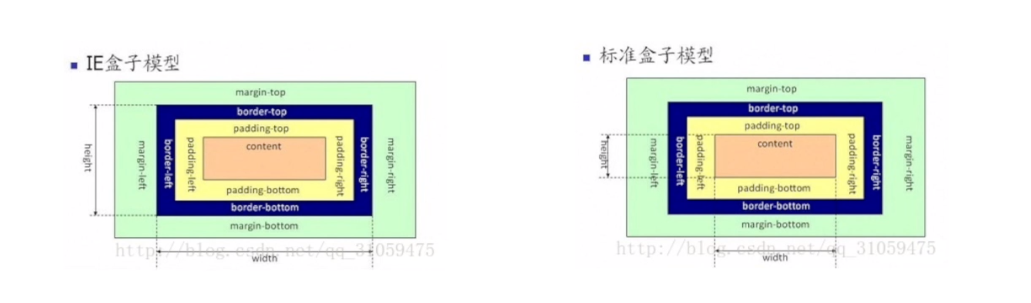
兼容性
过去浏览器厂之前存在着许多兼容问题,后来 W3C 的出现打破了这样的局面。W3C提出了「标准渲染模式」和「怪异模式」(为了兼容,保留之前的渲染标准)
目前许多现代浏览器已经取消了怪异模式。
利用<!DOCTYPE html>来声明标准模式。
<!DOCTYPE html> <!-- 声明HTML5标准模式 --><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body></body></html>
利用document.compatMode返回文档的模式
console.log(document.compatMode);// BackCompat 怪异(混杂)模式// CSS1Compat 标准模式

