一、背景
最近做的一个项目,自测环境和生产环境的接口请求前缀不同,导致前端每次打包都要先修改前缀再打包,非常麻烦。
二、错误做法
起初,在package.json中添加命令,尝试用不同命令区分环境进行打包,接口封装中使用定义的环境名称来区分
"scripts": {"start": "vue-cli-service serve","build": "vue-cli-service build", // 自测环境"prod": "cross-env NODE_ENV=prod vue-cli-service build" // 生产环境},
和
"scripts": {"start": "vue-cli-service serve","build": "vue-cli-service build", // 自测环境"prod": "vue-cli-service build --mode prod" // 生产环境},
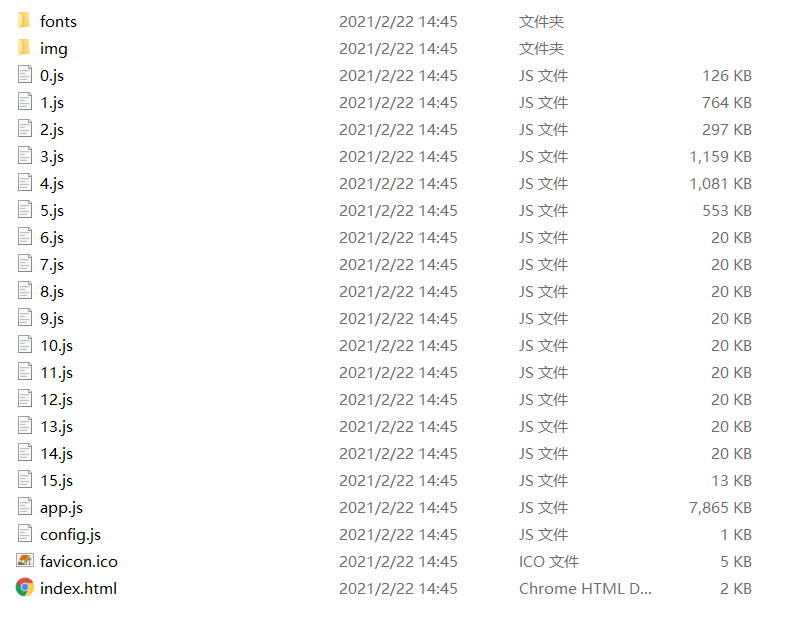
实际情况是,这两种配置用npm run prod打包出来的文件如下,js文件没有在js文件夹里,也没有hash
我要的结果是:
错误原因:看一下vue cli3的文档就能知道,vue cli3只有三种模式,所以自定义的模式无法识别,更不会将自定义的模式名称赋值给NODE_ENV
三、正确做法
在根目录下创建两个.env的文件,.env.build是自测环境,.env.prod是生产环境,两个文件的 NODE_ENV都设置为“production”
用另一个变量 VUE_APP_CURRENTMODE 来区分环境

如此,就可以用 process.env.VUE_APP_CURRENTMODE 来区分环境了。
四、一句命令打包不同环境
默认打包输出文件夹是dist,如果要同时打包不同环境的文件,就要配置不同的输入文件夹了,一样在 .env 文件里设置

然后在 vue.config.js 文件里配置 outputDir
...module.exports = {...outputDir: process.env.outputDir,...}...
在package.json文件里合并打包命令
vue-cli-service build --mode build && vue-cli-service build --mode prod
这样能同时打包 dist 和 dist_prod 文件夹。

