WEB开发的相关知识
WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。
Internet上供外界访问的Web资源分为:
- 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。
动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
静态web资源开发技术:Html
常用动态web资源开发技术:JSP/Servlet、ASP、PHP等
在Java中,动态web资源开发技术统称为Javaweb。
WEB应用程序
WEB应用程序指供浏览器访问的程序,通常也简称为web应用。例如有a.html 、b.html…..多个web资源,这多个web资源用于对外提供服务,此时应把这多个web资源放在一个目录中,以组成一个web应用(或web应用程序)
一个web应用由多个静态web资源和动态web资源组成,如:html、css、js文件,Jsp文件、java程序、支持jar包、配置文件等等。
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚似目录的映射
WEB发展史
静态WEB
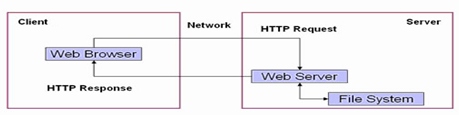
htm、html,这些是网页的后缀,如果现在在一个服务器上直接读取这些内容,那么意味着是把这些网页的内容通过网络服务器展现给用户。整个静态WEB操作的过程图如下:
在静态WEB程序中,客户端使用WEB浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给WEB服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过WEB服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
静态WEB中存在以下几个缺点:
1、Web页面中的内容无法动态更新,所有的用户每时每刻看见的内容和最终效果都是一样的。
为了可以让静态的WEB的显示更加好看,可以加入了JavaScript以完成一些页面上的显示特效,但是这些特效都是在客户端上借助于浏览器展现给用户的,所以在服务器上本身并没有任何的变化。
实现静态WEB客户端动态效果的手段:
- JavaScript- VBScript
在实际的开发中JavaScript使用得最多。
**2、静态WEB无法连接数据库,无法实现和用户的交互。**<br />使用数据库保存数据是现在大多数系统的选择,因为数据库中可以方便地管理数据,增删改查操作可以使用标准的SQL语句完成。
动态WEB
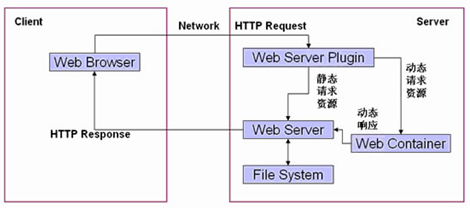
所谓的动态不是指页面会动,主要的特性的是:“WEB的页面展示效果因时因人而变”,而且动态WEB具有交互性,WEB的页面的内容可以动态更新。整个动态WEB操作的过程图如下:

动态WEB中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个WEB Server Plugin(服务器插件)来处理,此插件用于区分是请求的是静态资源(.htm或者是.htm)还是动态资源。
如果WEB Server Plugin发现客户端请求的是静态资源(.htm或者是.htm),则将请求直接转交给WEB服务器,之后WEB服务器从文件系统中取出内容,发送回客户端浏览器进行解析执行。
如果WEB Server Plugin发现客户端请求的是动态资源(.jsp、.asp/.aspx、.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。
动态WEB应用的实现手段
动态WEB现在的实现手段非常多,较为常见的有以下几种:
- Microsoft ASP、ASP.NET
- PHP
- JAVA Servlet/JSP
Microsoft ASP、ASP.NET
微软公司动态WEB开发是比较早的,而且最早在国内最流行的是ASP。ASP就是在HTML语言之中增加了VB脚本,但是标准的开发应用应该是使用ASP+COM,但是实际情况来看,在开发ASP的时候基本上都在一个页面中写上成百上千的代码,页面代码极其混乱。
ASP本身有开发平台的限制:Windows+IIS+SQL Server/Access,ASP只能运行在Windows操作系统上,ASP现在基本上已经淘汰,现在基本上都是使用ASP.NET进行开发,ASP.NET在性能有了很大的改善,而且开发迅速,但是依然受限于平台。ASP.NET中主要是使用C#语言。
PHP
PHP开发速度很快,功能强大,跨平台(平台指的就是运行的操作系统),而且代码也简单。
Servlet/JSP
这是SUN公司(SUN现在已经被Oracle公司收购)主推的B/S架构的实现语言,是基于JAVA语言发展起来的,因为JAVA语言足够简单,而且很干净。
Servlet/JSP技术的性能也是非常高的,不受平台的限制,各个平台基本上都可以使用。而且在运行中是使用多线程的处理方式,所以性能非常高。
SUN公司最早推出的WEB技术推出的是Servlet程序,Servlet程序本身使用的时候有一些问题,所有的程序是采用JAVA代码+HTML的方式编写的,即,要使用JAVA输出语句,一行一行地输出所有的HTML代码,之后,SUN公司受到了ASP的启发,发展出了JSP(Java Server Page),JSP某些代码的编写效果与ASP是非常相似的。这样可以很方便地使一些ASP程序员转向JSP的学习,加大市场的竞争力度。
WEB服务器
WEB服务器简介
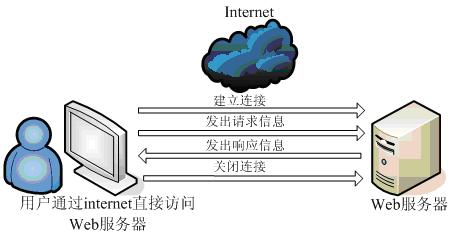
Web服务器是指驻留于因特网上某种类型计算机的程序,是可以向发出请求的浏览器提供文档的程序。当Web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件反馈到该浏览器上,附带的信息会告诉浏览器如何查看该文件(即文件类型)
服务器是一种被动程序:只有当Internet上运行在其他计算机中的浏览器发出请求时,服务器才会响应。
常见的Web服务器介绍
1、WebLogic
WebLogic是美国bea公司出品的一个application server。BEA WebLogic是用于开发、集成、部署和管理大型分布式Web应用、网络应用和数据库应用的Java应用服务器。将Java的动态功能和Java Enterprise标准的安全性引入大型网络应用的开发、集成、部署和管理之中。是目前应用最广泛的Web服务器,支持J2EE规范,而且不断的完善以适应新的开发要求,启动界面如图。

2、WebSphere
WebSphere Application Server 是一种功能完善、开放的Web应用程序服务器,是IBM公司电子商务计划的核心部分,它是基于 Java 的应用环境,用于建立、部署和管理 Internet 和 Intranet Web 应用程序。这一整套产品进行了扩展,以适应 Web应用程序服务器的需要,范围从简单到高级直到企业级。启动界面如图:

3、Tomcat
TomcatTomcat是一个实现了JAVA EE标准的最小的WEB服务器,是Apache 软件基金会的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。因为Tomcat 技术先进、性能稳定,而且开源免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。学习JavaWeb开发一般都使用Tomcat服务器,该服务器支持全部JSP以及Servlet规范,启动界面如图:

学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
tomcat使用
为什么必须要先装一个WEB服务器?
在本地计算机上随便创建一个web页面,用户是无法访问到的,但是如果启动tomcat服务器,把web页面放在tomcat服务器中,用户就可以访问了。这说明什么问题?<br /> 1、**不管什么web资源,想被远程计算机访问,都必须有一个与之对应的网络通信程序,当用户来访问时,这个网络通信程序读取web资源数据,并把数据发送给来访者**。<br /> 2、WEB服务器就是这样一个程序,它用于完成底层网络通迅。使用这些服务器,We应用的开发者只需要关注web资源怎么编写,而不需要关心资源如何发送到客户端手中,从而极大的减轻了开发者的开发工作量。
下载和安装Tomcat服务器
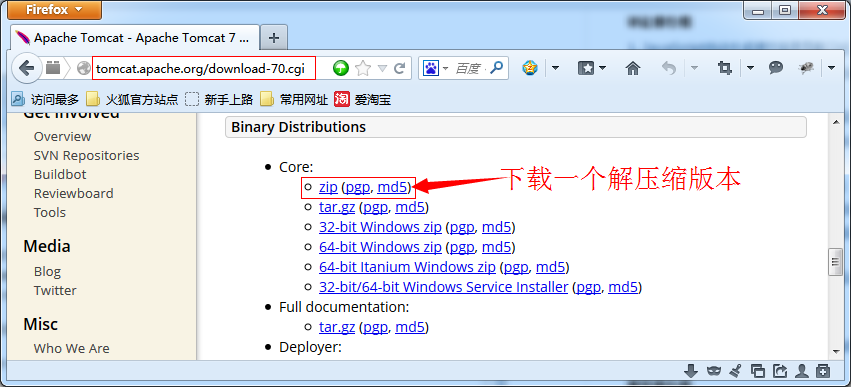
下载路径: https://tomcat.apache.org/download-80.cgi

- tar.gz文件是Linux操作系统下的安装版本
- exe文件是Windows系统下的安装版本
- zip文件是Windows系统下的压缩版本
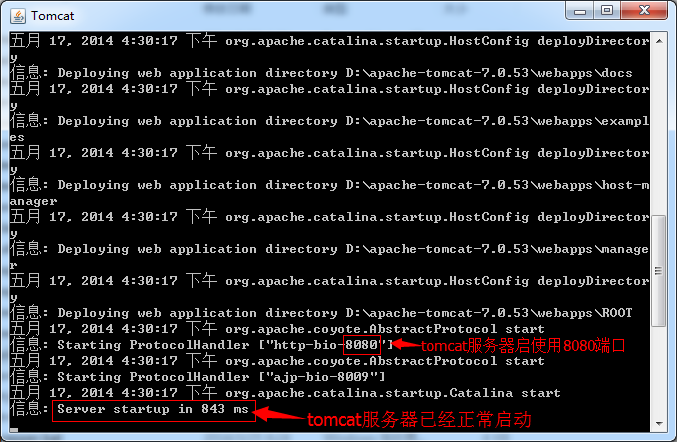
启动和测试Tomcat服务器

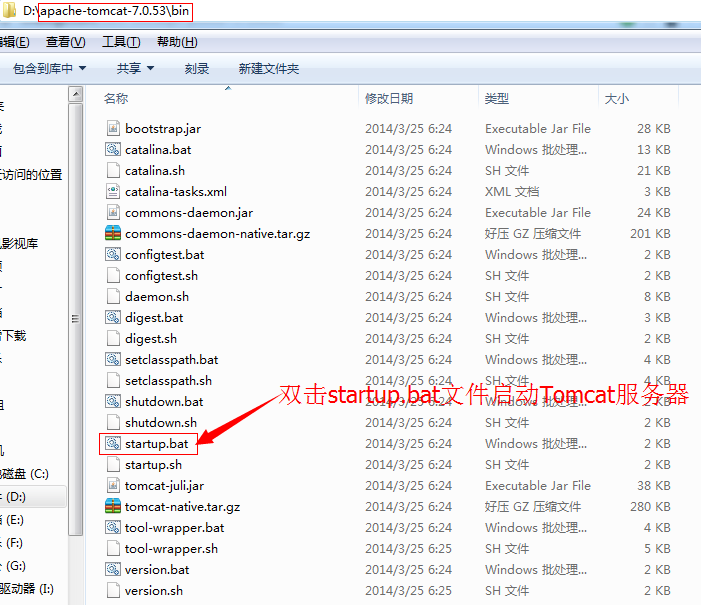
启动Tomcat服务器
双击 bin 目录下的 startup.bat 文件启动Tomcat服务器


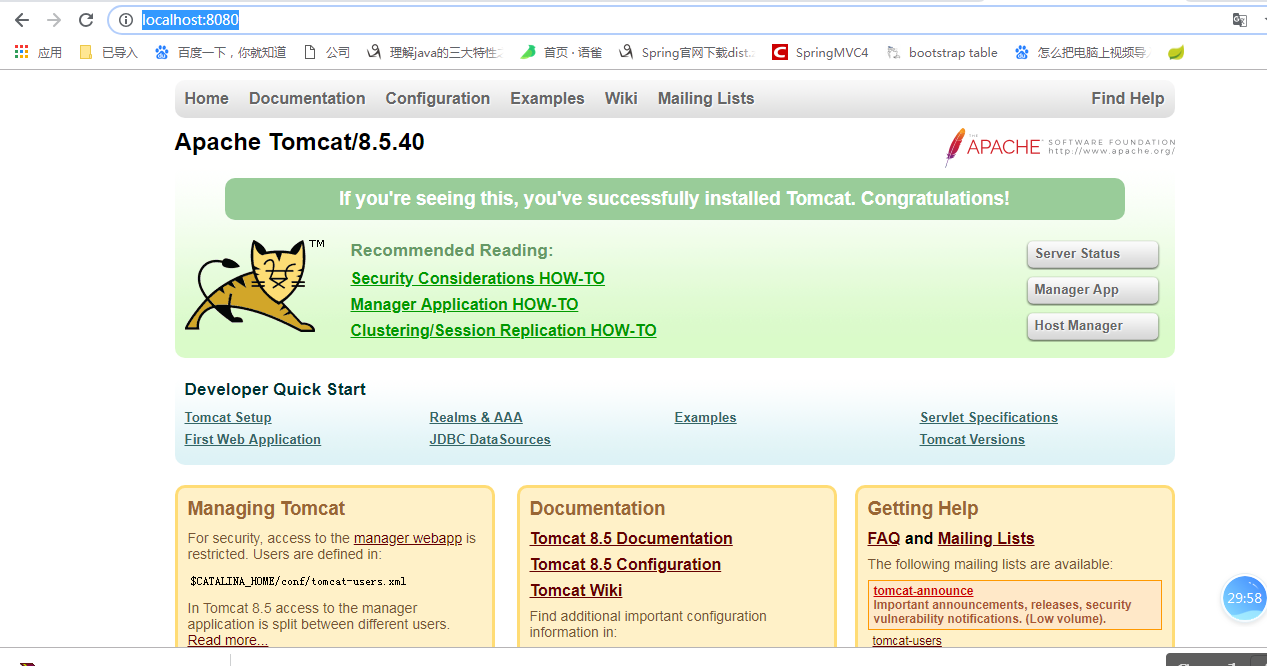
测试Tomcat服务器
打开浏览器,输入http://localhost:8080/,能显示如下界面代表安装成功。

Tomcat启动常见问题
导致Tomcat服务器无法正常启动的原因一般来说就是如下的两个:
- JAVA_HOME环境变量设置问题
- 端口占用问题
总结:当Tomcat服务器无法正常启动时,首先检查是否配置了JAVA_HOME环境变量,然后再检查Tomcat服务器启动时的端口是否被别的应用程序占用了。
idea使用
IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等。免费版只支持Java,Kotlin等少数语言。
下载
https://www.jetbrains.com/idea/download/#section=windows
安装
.java 选中。基本是傻瓜安装
激活/破解
百度一下
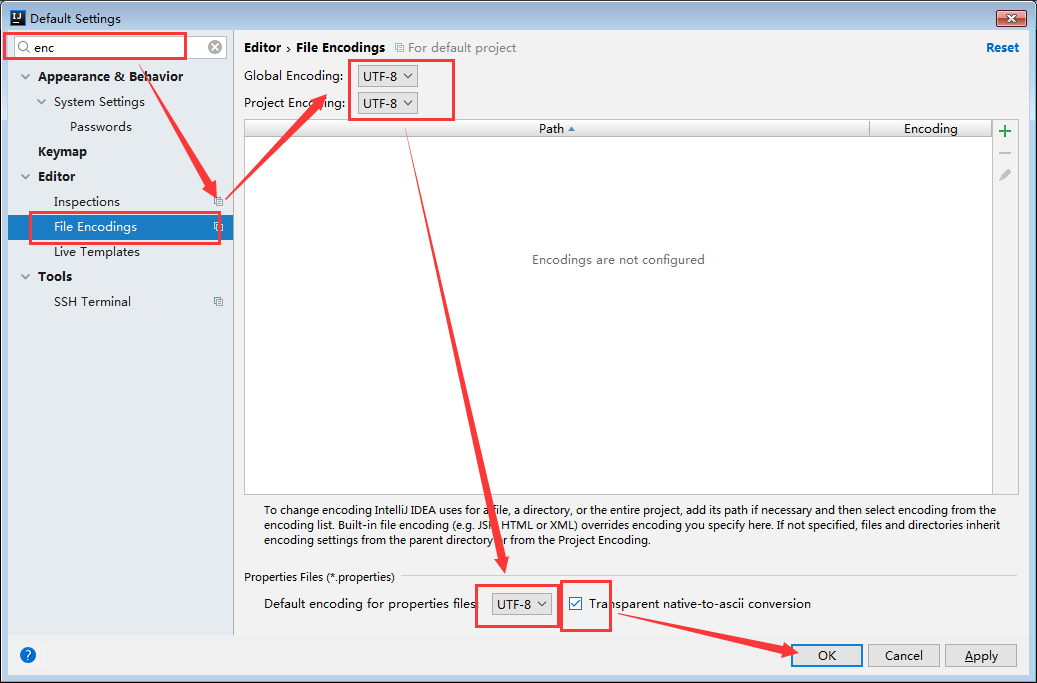
基础配置
- 配置默认编码

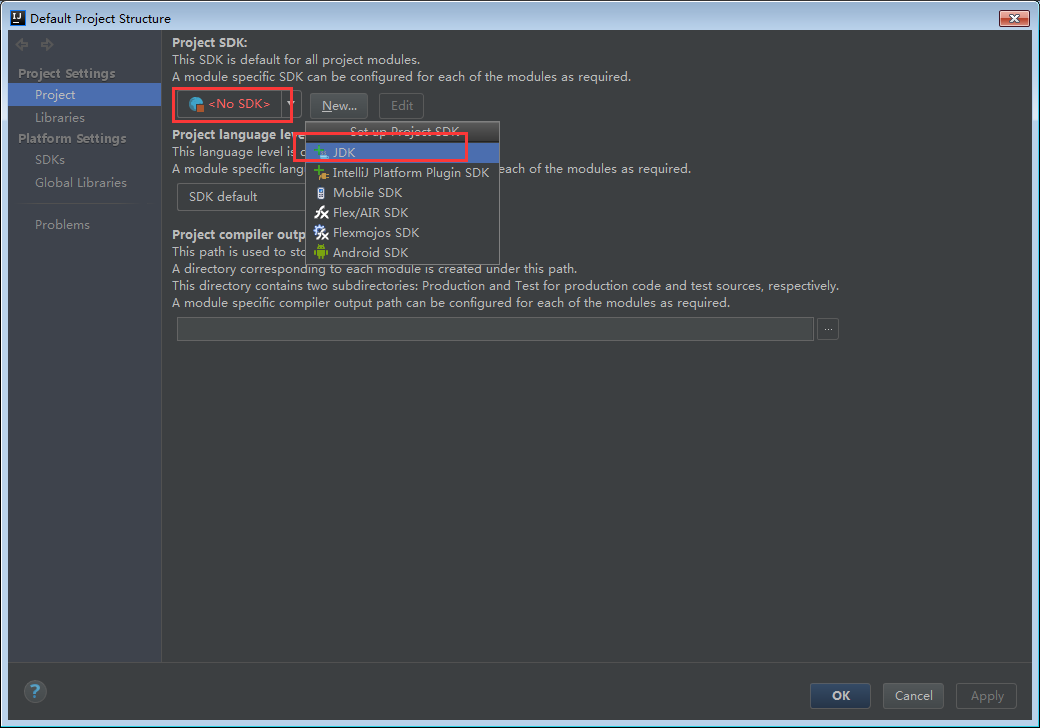
- 配置默认jdk
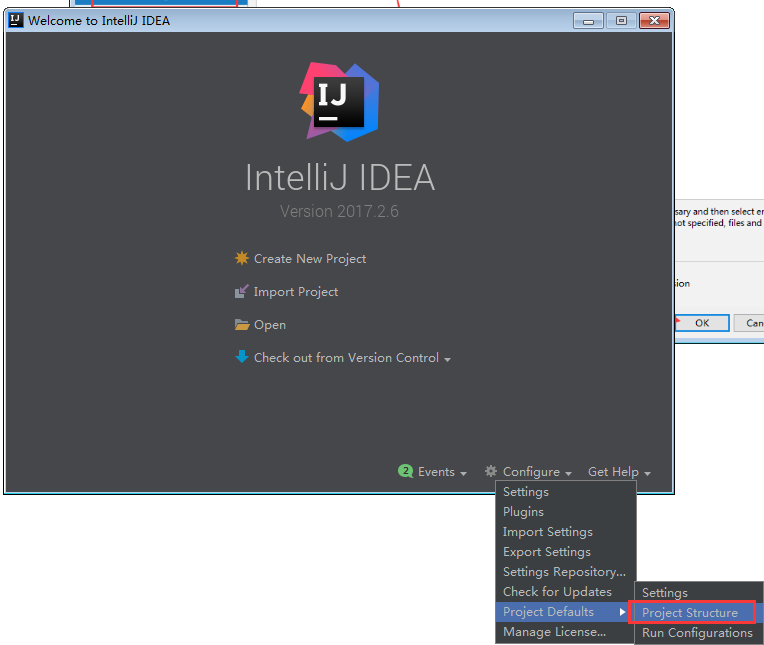
configure>project Defaults>Project Stru…..


maven使用
目前所有的项目都在使用maven。
为什么使用Maven这样的构建工具【why】?
- 一个项目就是一个工程
如果项目非常庞大,就不适合使用package来划分模块,最好是每一个模块对应一个工程,利于分工协作。借助于maven就可以将一个项目拆分成多个工程
- 项目中使用jar包,需要“复制”、“粘贴”项目的lib中
同样的jar包重复的出现在不同的项目工程中,你需要做不停的复制粘贴的重复工作。借助于maven,可以将jar包保存在“仓库”中,不管在哪个项目只要使用引用即可就行。
- jar包需要的时候每次都要自己准备好或到官网下载
借助于maven我们可以使用统一的规范方式下载jar包,规范。
- jar包版本不一致的风险
不同的项目在使用jar包的时候,有可能会导致各个项目的jar包版本不一致,导致未执行错误。借助于maven,所有的jar包都放在“仓库”中,所有的项目都使用仓库的一份jar包。
- 一个jar包依赖其他的jar包需要自己手动的加入到项目中
FileUpload组件->IO组件,commons-fileupload-1.3.jar依赖于commons-io-2.0.1.jar极大的浪费了我们导入包的时间成本,也极大的增加了学习成本。借助于maven,它会自动的将依赖的jar包导入进来。
maven是什么?
- maven是一款服务于java平台的自动化构建工具
make->Ant->Maven->Gradle
名字叫法:我们可以叫妹文也可以叫麦文,但是没有叫妈文的。
- 构建
构建定义:把动态的Web工程经过编译得到的编译结果部署到服务器上的整个过程。
编译:java源文件[.java]->编译->Classz字节码文件[.class]。
部署:最终在sevlet容器中部署的不是动态web工程,而是编译后的文件。
构建的各个环节
- 清理clean:将以前编译得到的旧文件class字节码文件删除
- 编译compile:将java源程序编译成class字节码文件
- 测试test:自动测试,自动调用junit程序
- 报告report:测试程序执行的结果
- 打包package:动态Web工程打War包,java工程打jar包
- 安装install:Maven特定的概念——-将打包得到的文件复制到“仓库”中的指定位置
- 部署deploy:将动态Web工程生成的war包复制到Servlet容器下,使其可以运行
安装maven
下载maven
http://maven.apache.org/download.cgi
- 当前系统是否配置JAVA_HOME的环境变量
- 下载maven,解压maven放在一个非中文无空格的路径下
- 配置maven的相关环境变量
- 在环境变量增加M2_HOME,路径是maven解压后的根目录
- 在环境变量里的path中增加maven/bin的目录
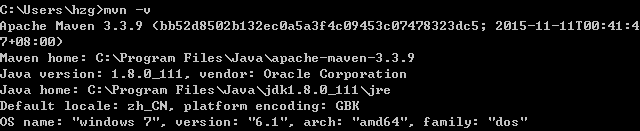
- 验证:maven -v 查看maven版本
看到版本信息,恭喜你已经OK了。
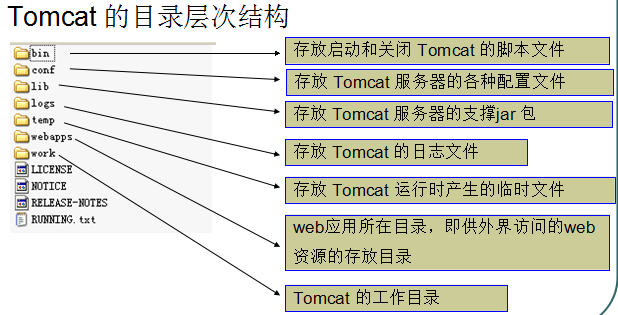
maven的目录结构
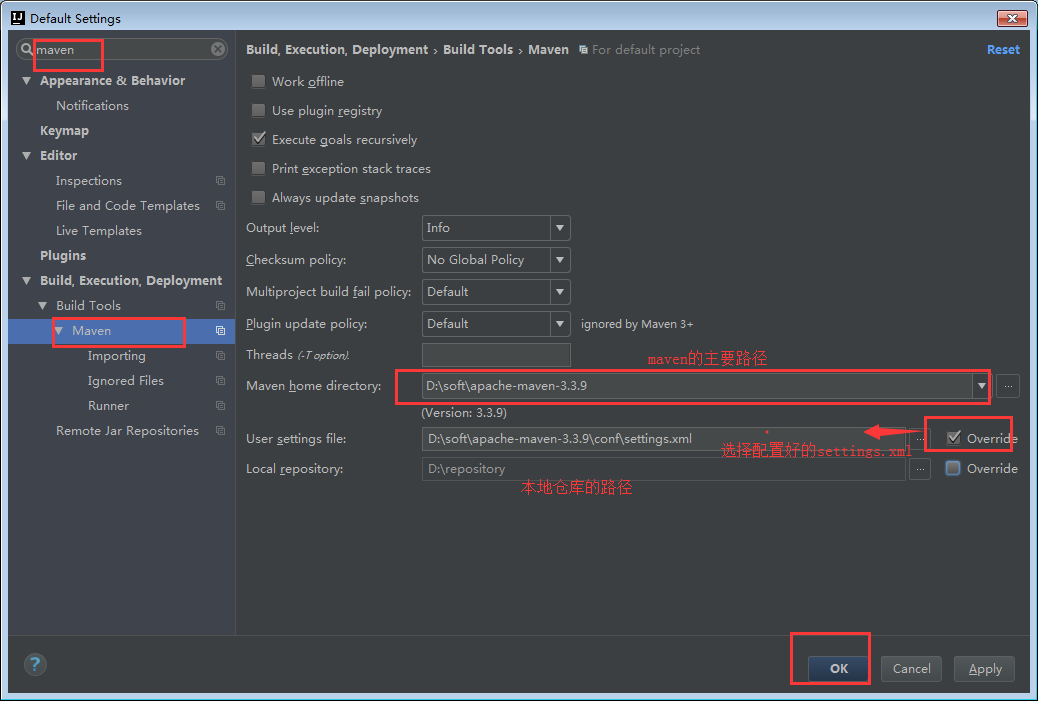
bin:存放二进制文件,可执行文件。例如:mvn.cmdconf:存放配置文件settings.xml maven的核心配置文件settings.xml一般进行maven的修改1.修改默认的本地仓库地址默认53行:<localRepository>/path/to/local/repo</localRepository>复制一样:不要放在注释里面,修改我们自己的路径,如下,修改本地仓库为 D:\repository<localRepository>D:\repository</localRepository>2.为了提高下载速度,配置国内阿里云镜像大概160行左右 有个 <mirrors> 节点下,新增一个字节点<mirror><id>alimaven</id><mirrorOf>central</mirrorOf><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url></mirror>如果有私服,可以配置私服;
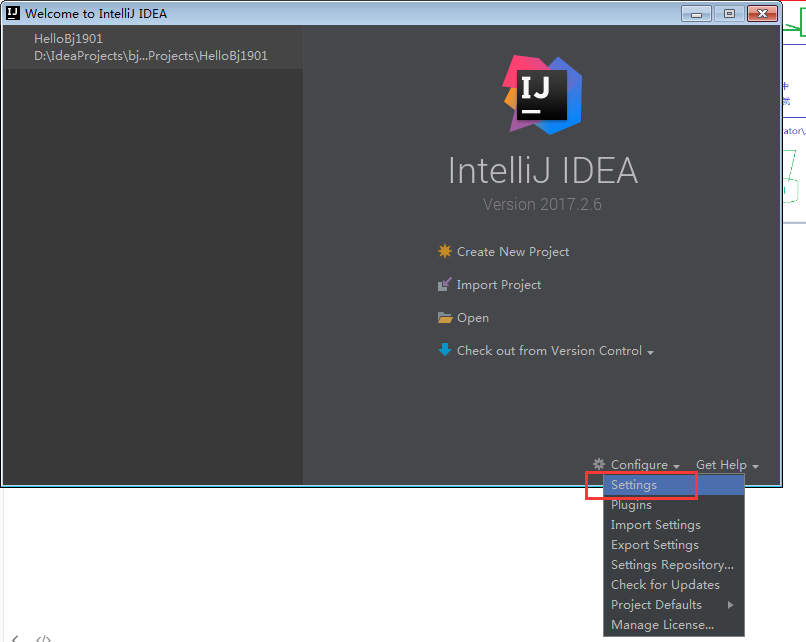
idea 配置 默认 maven


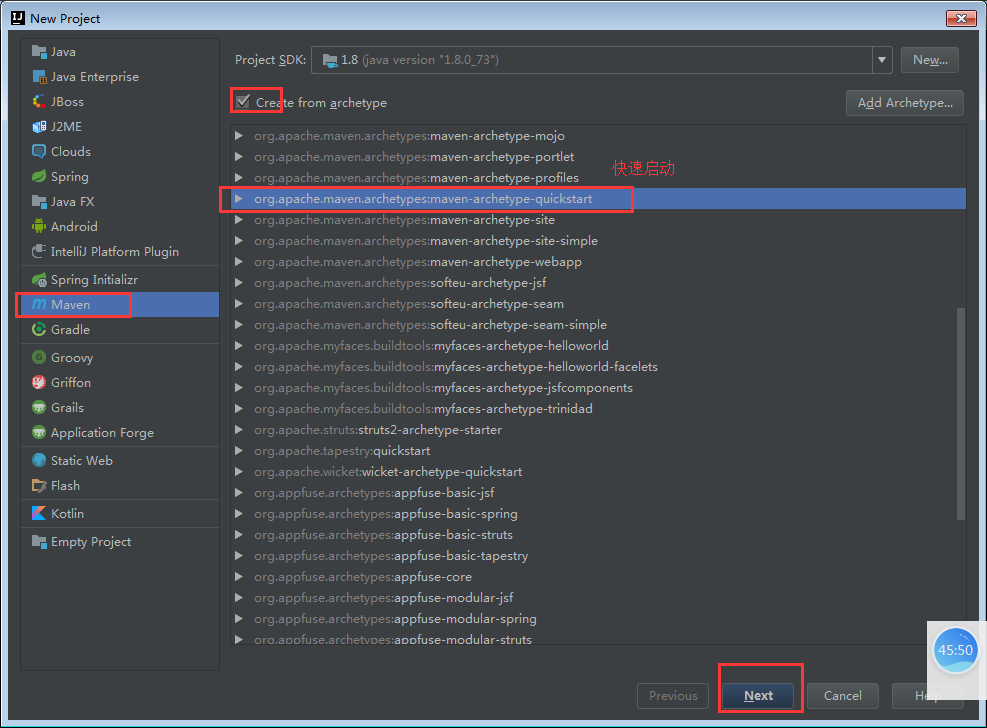
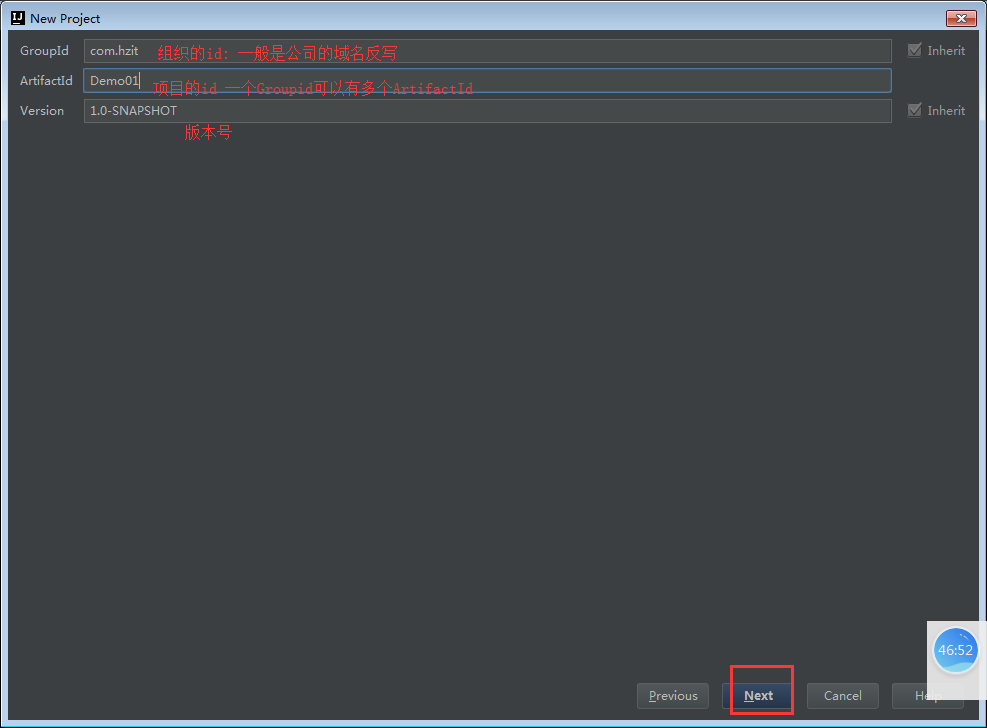
创建mavne项目


maven的项目结构
它所有的项目都有如下的结构:
| 目录 | 目的 |
|---|---|
| ${basedir} | 存放 pom.xml和所有的子目录(src) |
| ${basedir}/src/main/java | 项目的 java源代码 |
| ${basedir}/src/main/resources | 项目的资源,比如说 数据源配置文件,spring配置文件 |
| ${basedir}/src/test/java | 项目的测试类,比如说 JUnit代码 |
| ${basedir}/src/test/resources | 测试使用的资源 |
不同的模板,可能目录有些许区别。少的目录需要自己手动的创建。
maven导入jar包
maven通过pom.xml来导入jar包。具体导入哪个jar包,取决于jar包的具体坐标。
怎么查找jar包的具体坐标:https://mvnrepository.com/
在pom.xml 中包含了 一个<
<dependencies><!-- https://mvnrepository.com/artifact/junit/junit --><!--坐标觉得了 导入哪个包 --><dependency><!--组织id--><groupId>junit</groupId><!--项目id--><artifactId>junit</artifactId><!--版本--><version>4.12</version><!--使用范围 该jar包只会tese测试环境中使用--><scope>test</scope></dependency><!-- jdbc 驱动包 --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.39</version></dependency></dependencies>
总结:
1.web服务器,tomcat。角色: 运行写好的代码
2.idea:编译工具
3.maven项目管理工具,管理jar包的依赖关系
创建web项目
选择模板:xxxxxx-webapp
此处省略。。。
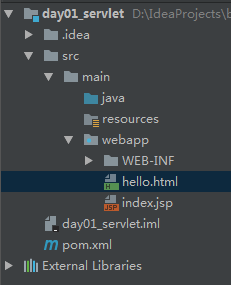
javaweb项目的目录结构

- java:存放所有的源代码
- webapp:存放所有的web资源(js,css,html,jsp,image)
- WEB-INF:表示受保护的资源。该路径下所有资源,都不能直接被浏览器访问.否则返回404
- WEB-INF/web.xml:配置文件,表示整个web的配置信息。例如配置 servlet
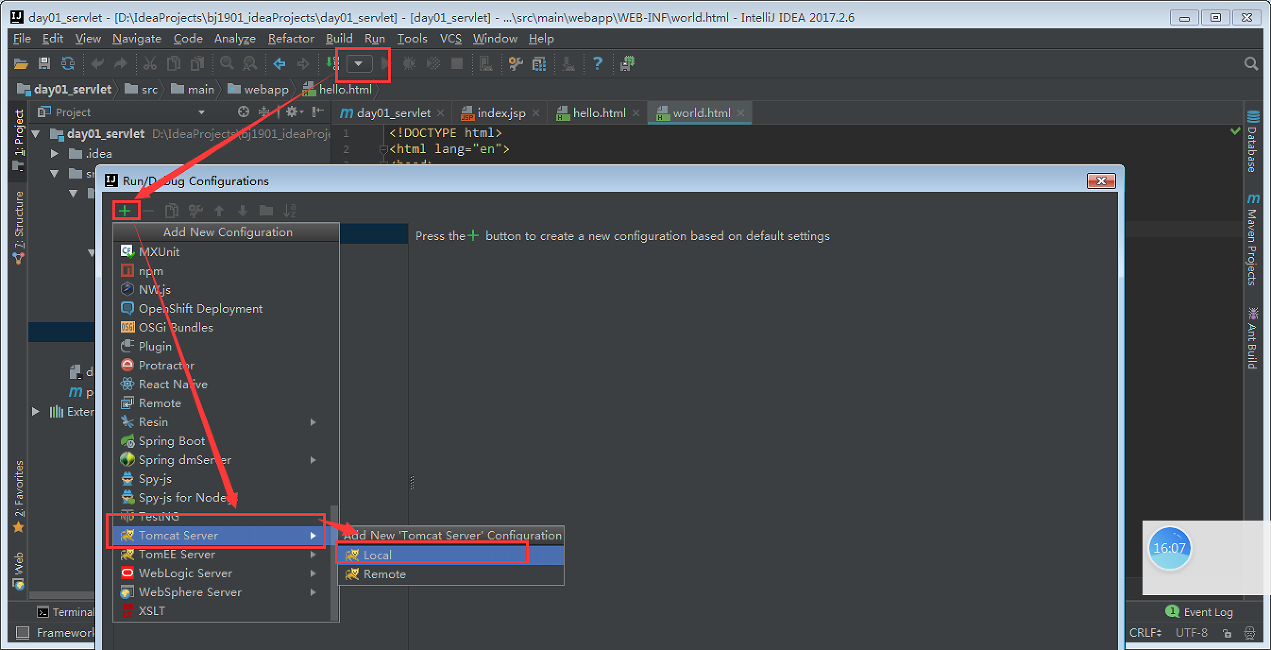
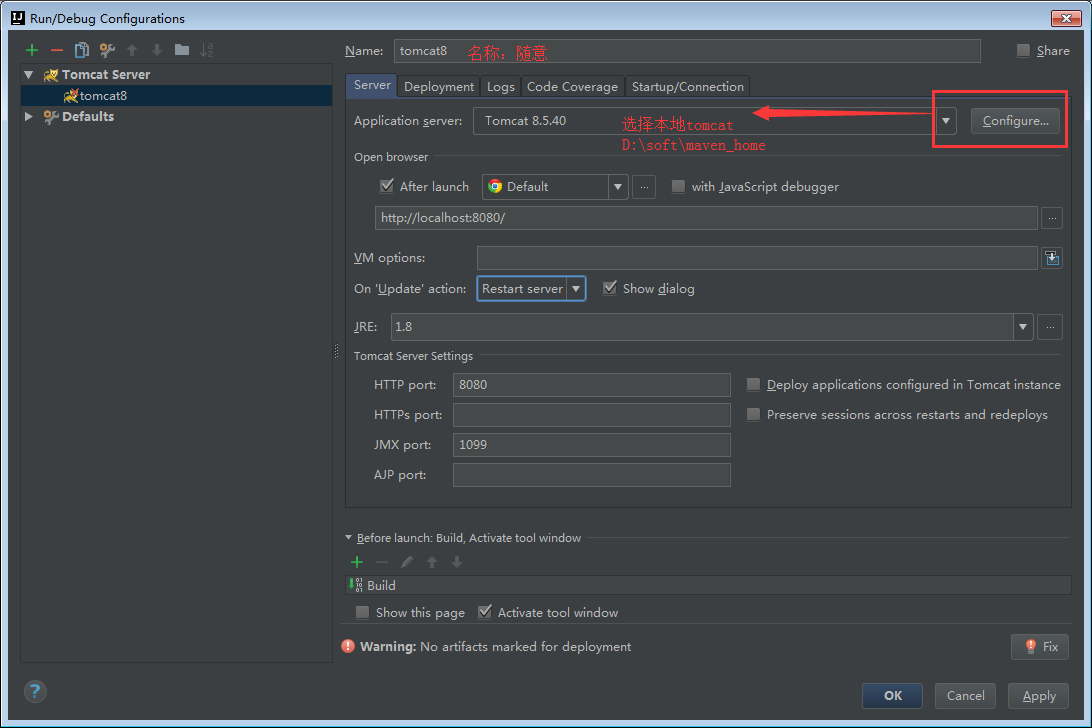
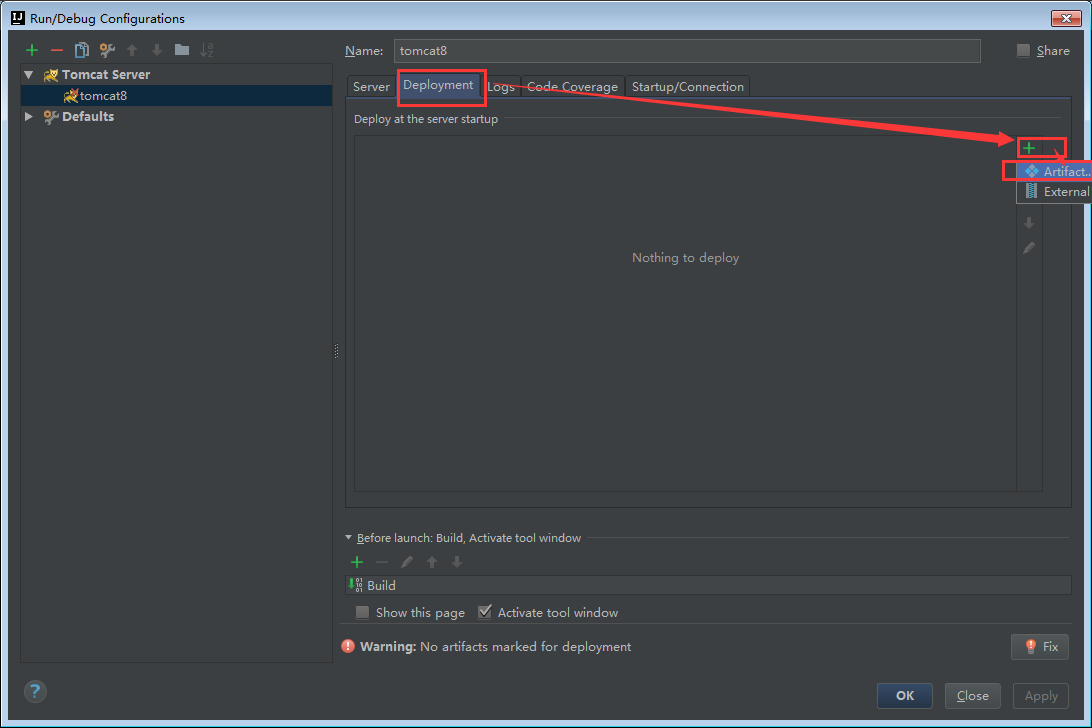
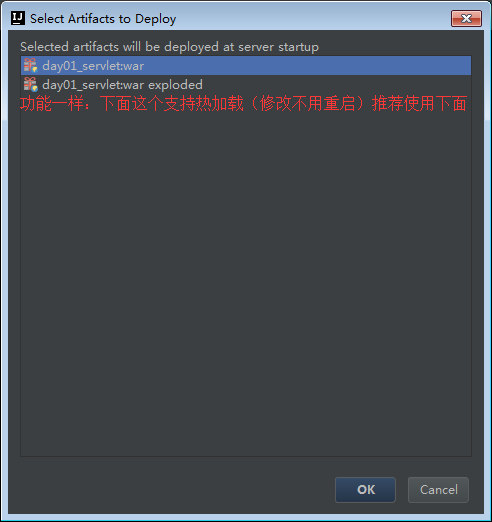
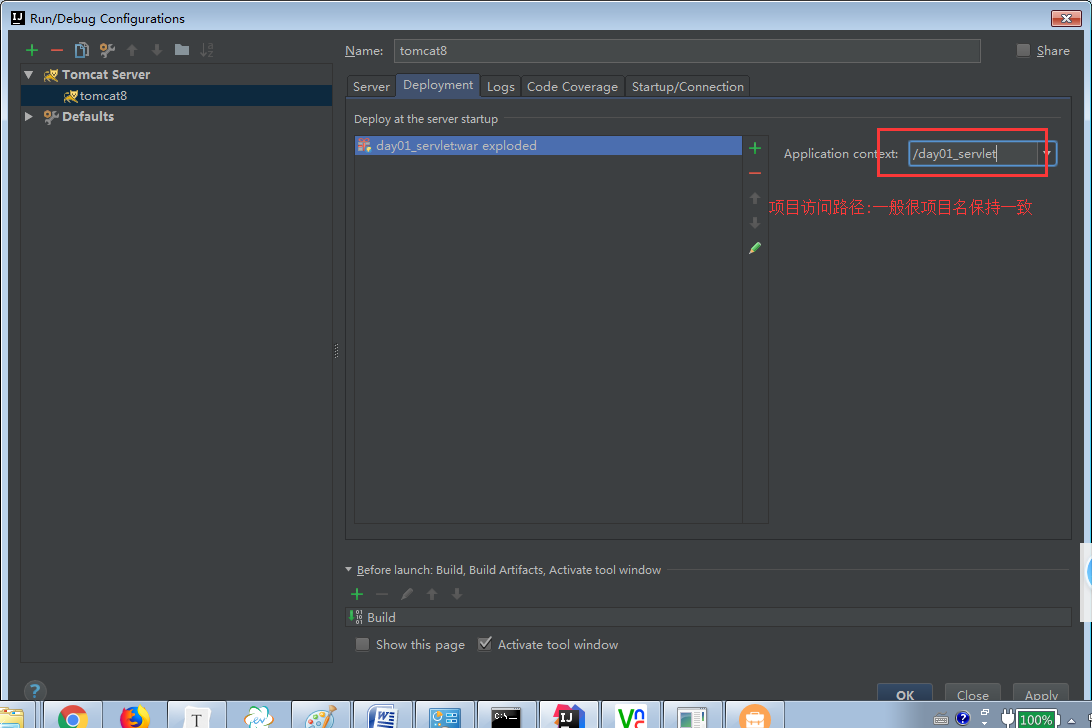
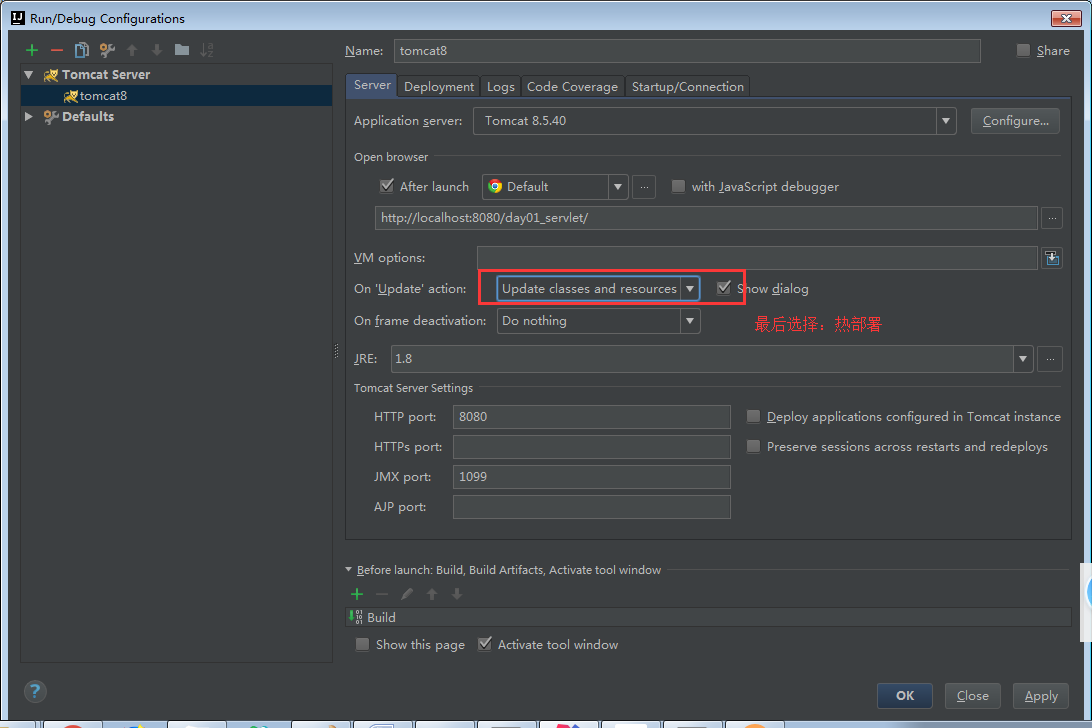
配置tomcat启动项目







启动成功之后,可以直接访问指定的html

Servlet
概述
Servlet(Server Applet)是Java Servlet的简称,称为小服务程序或服务连接器;<br /> 运行在服务端,属于服务端的资源。并且是一个动态资源。<br /> 动态资源:浏览器无法直接识别,需要通过web容器(tomcat)将动态资源变成静态资源;浏览器识别静态资源
作用|功能
a.接受请求数据
b.完成具体的业务(相关处理)
c.响应最终的处理结果
Servlet的创建方式
Servlet需要我们自己来编写,每个Servlet必须实现javax.servlet.Servlet接口。
提供了三种创建方式:
需要导入servlet的依赖jar包。项目当中的pom.xml中引用如下配置
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency>
- 1.实现javax.servlet.Servlet接口,实现里面的抽象方式,配置web.xml
- 2.继承javax.servlet.GenericServlet类,配置web.xml
- 3.继承javax.servlet.http.HttpServlet类(常用),配置web.xml
第一种创建方式
实现javax.servlet.Servlet接口
public class AServlet implements javax.servlet.Servlet {@Overridepublic void init(ServletConfig config) throws ServletException {System.out.println("init....");}@Overridepublic ServletConfig getServletConfig() {System.out.println("config....");return null;}@Overridepublic void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {System.out.println("service....");}@Overridepublic String getServletInfo() {System.out.println("info....");return null;}@Overridepublic void destroy() {System.out.println("destroy....");}}
第二种创建方式
继承javax.servlet.GenericServlet类
相对于第一种,该方式更加简单,只需要关注service方法就可以了
public class BServlet extends javax.servlet.GenericServlet {@Overridepublic void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {//因为servlet最终关注的方法只有 service.所以GenericServlet在Servlet接口上做了优化System.out.println("B service....");}}
第三种创建方式(常用)
- 继承javax.servlet.http.HttpServlet。
在第二种创建方式上,做了优化。默认支持Http协议,并且提供了doPost()和doGet()等方法。
本身拥有service()方法,而且提供了新的处理方法 doPost() doGet()
public class CServlet extends javax.servlet.http.HttpServlet {@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//默认提供的对象 支持http协议。不需要自己在去做转换处理// 所有请求都处理 包括 doGet|doPostSystem.out.println("c....servlet");}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 只处理 get 请求System.out.println("c....do get");}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//只处理 post请求System.out.println("c...do post");}}
配置web.xml
除了基于注解开发之外,这三种方式都需要在WEB-INF/web.xml配置节点信息
<!--serlvet--><servlet><servlet-name>AServlet</servlet-name><!--servlet具体的处理类--><servlet-class>com.hzit.AServlet</servlet-class></servlet><!--servlet映射--><servlet-mapping><!--该名称随便取,和serlvet节点中的servlet-name保持一致--><servlet-name>AServlet</servlet-name><!--浏览器的访问地址,这里写了什么,浏览器也需要写对应的内容,否则404--><url-pattern>/AServlet</url-pattern></servlet-mapping>
例如: http://localhost:8080/day01_servlet/AServlet
- 第一步:根据URL中的访问路径AServlet,去找servlet-mapping中的url-pattern节点(如果没有404)
- 第二步:根据url-pattern 找到当前节点的servlet-name,例如找到:AServlet
- 第三步:根据在servlet-mapping找到的AServlet,匹配servlet节点中的servlet-name
- 第四步:如果两个servlet-name一致,自己去查找servlet-class对应的servlet处理类
- 第五步:在servlet的class类中,自动的去调用相应指定的方法 例如:service,doGet,doPost,init…
url-pattern的使用
url-pattern就是浏览器的访问地址.
一个serlvet-mapping 可以配置多个url-pattern
<servlet-mapping><servlet-name>CServlet</servlet-name><url-pattern>/CServlet</url-pattern></servlet-mapping><servlet-mapping><servlet-name>CServlet</servlet-name><url-pattern>/C2Servlet</url-pattern></servlet-mapping><servlet-mapping><servlet-name>CServlet</servlet-name><url-pattern>/C3Servlet</url-pattern></servlet-mapping>
还可以使用通配符(模糊匹配)
<url-pattern>/servlet/* <url-patter>:/servlet/a、/servlet/b,都匹配/servlet/*;<url-pattern>*.do </url-pattern>:/abc/def/ghi.do、/a.do,都匹配*.do;<url-pattern>/* <url-pattern>:匹配所有URL;
如果存放多个都匹配的url那么越精确的配置,优先级更高。
例如:/AServlet /* 如果用户请求的是/AServlet那么优先级 AServlet更高
servlet 的生命周期
生命周期:xxx的创建到消亡的过程
生命周期的阶段:
- 第一阶段:实例化(new一个对象)
- 第二阶段:init()初始化 执行一次
- 第三阶段:service() 提供服务,每次调用都会被执行
- 第四阶段:destory() 销毁 执行一次
javax.servlet.Servlet接口中总共有五个方法,其中三个为生命周期方法。
1.init()
该方法表示初始化,只执行一次。出生之后
2.service()
提供服务,每次都会调用
3.destroy()
销毁方法,当关闭服务器之前调用 死亡之前
注意:servlet由我们自己创建,但是对象由服务器(tomcat)创建,方法的调用也是由服务器自动来调用
特点:
- servlet是单例的,一个servlet只能创建一个对象。
- servlet是线程不安全
- servlet默认是第一次访问的时候创建和调用生命周期,但是可以配置让servlet随着服务器的启动而启动。
<servlet><servlet-name>AServlet</servlet-name><!--servlet具体的处理类--><servlet-class>com.hzit.AServlet</servlet-class><!--非负数整数 默认是第一次访问时候启动,修改为随着服务器启动而启动(提前)--><load-on-startup>1</load-on-startup></servlet>
使用注解的方式创建Servlet
从servlet2.5版本开始支持注解的使用。
注解优点:
- 简单
- 使用方便
注解的缺点:
- 可读性相对较差
- 注解写在每个class类里面,不方便统一管理
现在的主流:推荐使用注解
@WebServlet(name = "EServlet",urlPatterns = {"/EServlet","/E2Servlet","/E3Servlet"})public class EServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.getWriter().println("注解版的 EServlet");}}
Servlet常用的对象
HttpServletRequest
HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象提供的方法,可以获得客户端请求的所有信息。
| 方法名称 | 描述 |
|---|---|
| getParameter(String)方法(常用) | 根据名称获取参数 |
| getParameterValues(String name)方法(常用) | 根据名称获取参数(多个) |
| getParameterNames()方法(不常用) | 获取所有参数名称 |
| getParameterMap()方法(编写框架时常用) | 获取所有参数,封装到map |
| getHeader(string name)方法:String | 获取指定请求头 |
| getHeaders(String name)方法:Enumeration | 获取指定请求头 多个 |
| getHeaderNames()方法 | 获取所有请求头名称 |
| getRequestURL() | 方法返回客户端发出请求时的完整URL |
| getRequestURI() | 方法返回请求行中的资源名部分。 |
| getQueryString() | 方法返回请求行中的参数部分 |
| getRemoteAddr() | 方法返回发出请求的客户机的IP地址 |
| getRemoteHost() | 方法返回发出请求的客户机的完整主机名。 |
| getRemotePort() | 方法返回客户机所使用的网络端口号。 |
| getLocalAddr() | 方法返回WEB服务器的IP地址。 |
| getLocalName() | 方法返回WEB服务器的主机名 |
| getAttribute() | 获取属性值(域对象) |
| setAttribute() | 设置属性值(域对象) |
| removeAttribute() | 删除属性值(域对象) |
| getCharacterEncoding() | 获取当前编码方式 |
| setCharacterEncoding() | 设置编码方式 |
| getSession() | 获取session会话对象 |
| getInputStream() | 获取字节输入流 |
| getCookies() | 获取cookie对象 |
| getRequestDispatcher() | 获取转发对象 |
HttpServletResponse
Web服务器收到客户端的http请求 ,会针对每一次请求,分别创建一个用于代表请求的request对象、和代表响应的response对象。
request和response对象即然代表请求和响应,那我们要获取客户机提交过来的数据,只需要找request对象就行了。要向客户机输出数据,只需要找response对象就行了。
| 方法名称 | 描述 |
|---|---|
| getWriter() | 获取打印流 |
| getCharacterEncoding() | 获取响应编码 |
| setCharacterEncoding() | 设置响应编码 |
| setContentType() | 设置文档类型 |
| addCookie() | 添加cookie |
| sendError() | 发送错误信息 |
| setStatus() | 设置状态码 |
| addHeader() | 设置响应头 |
| sendRedirect() | 重定向路径 |
Http协议
介绍
- HTTP协议(Hyper Text Transfer Protocol,超文本传输协议),是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
- HTTP基于TCP/IP通信协议来传递数据。
- HTTP基于客户端/服务端(C/S)架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
特点
- HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP是媒体独立的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态:无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
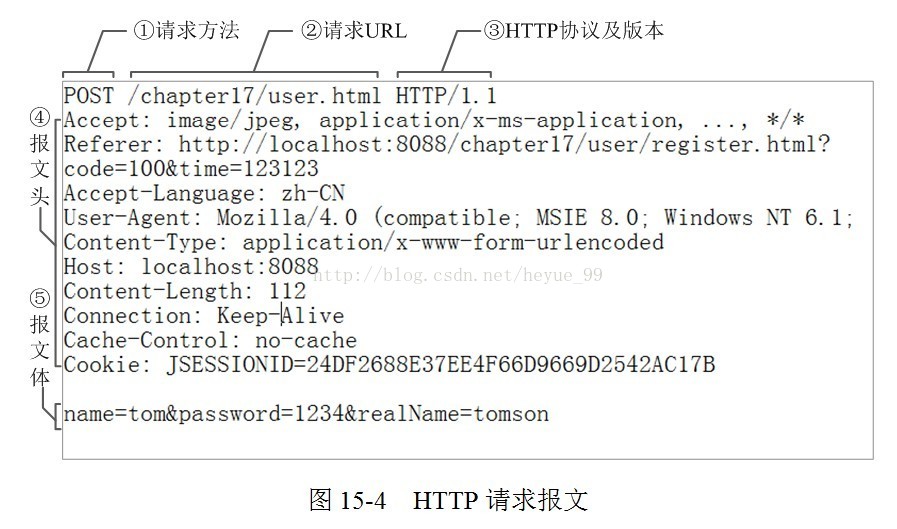
HTTP请求报文
HTTP请求报文由3部分组成(请求行+请求头+请求体)

请求行:
①是请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。
②为请求对应的URL地址,它和报文头的Host属性组成完整的请求URL。
③是协议名称及版本号。
请求头:
④是HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。
与缓存相关的规则信息,均包含在header中
请求体:
⑤是报文体,它将一个页面表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求URL也可以通过类似于“/chapter15/user.html? param1=value1¶m2=value2”的方式传递请求参数。
get请求
GET /WebDemo/LoginServlet?username=admin&pwd=123456&city=0 HTTP/1.1Host: localhost:8080Connection: keep-aliveUpgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8Referer: http://localhost:8080/WebDemo/demo03.htmlAccept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9,en;q=0.8Cookie: _ga=GA1.1.172676159.1536295332
post请求
POST /WebDemo/LoginServlet HTTP/1.1 //首行Host: localhost:8080Connection: keep-aliveContent-Length: 32Cache-Control: max-age=0Origin: http://localhost:8080Upgrade-Insecure-Requests: 1Content-Type: application/x-www-form-urlencodedUser-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8Referer: http://localhost:8080/WebDemo/demo03.htmlAccept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9,en;q=0.8Cookie: _ga=GA1.1.172676159.1536295332//空行 上面请求头 下面是请求体username=admin&pwd=123456&city=0
常用的HTTP请求头
| 协议头 | 说明 | 示例 | 状态 |
|---|---|---|---|
| Accept | 可接受的响应内容类型(Content-Types)。 |
Accept: text/plain |
固定 |
| Accept-Charset | 可接受的字符集 | Accept-Charset: utf-8 |
固定 |
| Accept-Encoding | 可接受的响应内容的编码方式。 | Accept-Encoding: gzip, deflate |
固定 |
| Accept-Language | 可接受的响应内容语言列表。 | Accept-Language: en-US |
固定 |
| Accept-Datetime | 可接受的按照时间来表示的响应内容版本 | Accept-Datetime: Sat, 26 Dec 2015 17:30:00 GMT | 临时 |
| Authorization | 用于表示HTTP协议中需要认证资源的认证信息 | Authorization: Basic OSdjJGRpbjpvcGVuIANlc2SdDE== | 固定 |
| Cache-Control | 用来指定当前的请求/回复中的,是否使用缓存机制。 | Cache-Control: no-cache |
固定 |
| Connection | 客户端(浏览器)想要优先使用的连接类型 | Connection: keep-alive``Connection: Upgrade |
固定 |
| Cookie | 由之前服务器通过Set-Cookie(见下文)设置的一个HTTP协议Cookie |
Cookie: $Version=1; Skin=new; |
固定:标准 |
| Content-Length | 以8进制表示的请求体的长度 | Content-Length: 348 |
固定 |
| Content-MD5 | 请求体的内容的二进制 MD5 散列值(数字签名),以 Base64 编码的结果 | Content-MD5: oD8dH2sgSW50ZWdyaIEd9D== | 废弃 |
| Content-Type | 请求体的MIME类型 (用于POST和PUT请求中) | Content-Type: application/x-www-form-urlencoded | 固定 |
| Date | 发送该消息的日期和时间(以RFC 7231 中定义的”HTTP日期”格式来发送) |
Date: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Expect | 表示客户端要求服务器做出特定的行为 | Expect: 100-continue |
固定 |
| From | 发起此请求的用户的邮件地址 | From: user@itbilu.com |
固定 |
| Host | 表示服务器的域名以及服务器所监听的端口号。如果所请求的端口是对应的服务的标准端口(80),则端口号可以省略。 | Host: www.itbilu.com:80``Host: www.itbilu.com |
固定 |
| If-Match | 仅当客户端提供的实体与服务器上对应的实体相匹配时,才进行对应的操作。主要用于像 PUT 这样的方法中,仅当从用户上次更新某个资源后,该资源未被修改的情况下,才更新该资源。 | If-Match: “9jd00cdj34pss9ejqiw39d82f20d0ikd” | 固定 |
| If-Modified-Since | 允许在对应的资源未被修改的情况下返回304未修改 | If-Modified-Since: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| If-None-Match | 允许在对应的内容未被修改的情况下返回304未修改( 304 Not Modified ),参考 超文本传输协议 的实体标记 | If-None-Match: “9jd00cdj34pss9ejqiw39d82f20d0ikd” | 固定 |
| If-Range | 如果该实体未被修改过,则向返回所缺少的那一个或多个部分。否则,返回整个新的实体 | If-Range: “9jd00cdj34pss9ejqiw39d82f20d0ikd” | 固定 |
| If-Unmodified-Since | 仅当该实体自某个特定时间以来未被修改的情况下,才发送回应。 | If-Unmodified-Since: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Max-Forwards | 限制该消息可被代理及网关转发的次数。 | Max-Forwards: 10 |
固定 |
| Origin | 发起一个针对跨域资源共享 的请求(该请求要求服务器在响应中加入一个 Access-Control-Allow-Origin的消息头,表示访问控制所允许的来源)。 |
Origin: http://www.itbilu.com |
固定: 标准 |
| Pragma | 与具体的实现相关,这些字段可能在请求/回应链中的任何时候产生。 | Pragma: no-cache |
固定 |
| Proxy-Authorization | 用于向代理进行认证的认证信息。 | Proxy-Authorization: Basic IOoDZRgDOi0vcGVuIHNlNidJi2== | 固定 |
| Range | 表示请求某个实体的一部分,字节偏移以0开始。 | Range: bytes=500-999 |
固定 |
| Referer | 表示浏览器所访问的前一个页面,可以认为是之前访问页面的链接将浏览器带到了当前页面。Referer其实是 Referrer这个单词,但RFC制作标准时给拼错了,后来也就将错就错使用 Referer了。 |
Referer: http://itbilu.com/nodejs | 固定 |
| TE | 浏览器预期接受的传输时的编码方式:可使用回应协议头Transfer-Encoding中的值(还可以使用”trailers”表示数据传输时的分块方式)用来表示浏览器希望在最后一个大小为0的块之后还接收到一些额外的字段。 |
TE: trailers,deflate |
固定 |
| User-Agent | 浏览器的身份标识字符串 | User-Agent: Mozilla/…… |
固定 |
| Upgrade | 要求服务器升级到一个高版本协议。 | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 | 固定 |
| Via | 告诉服务器,这个请求是由哪些代理发出的。 | Via: 1.0 fred, 1.1 itbilu.com.com (Apache/1.1) | 固定 |
| Warning | 一个一般性的警告,表示在实体内容体中可能存在错误。 | Warning: 199 Miscellaneous warning | 固定 |
HTTP响应报文
HTTP的响应报文也由三部分组成(响应行+响应头+响应体)

响应行:
①报文协议及版本;
②状态码及状态描述;**
响应头:
③响应报文头,也是由多个属性组成;
响应体:
④响应报文体,即我们真正要的“干货”
响应状态码
和请求报文相比,响应报文多了一个“响应状态码”,它以“清晰明确”的语言告诉客户端本次请求的处理结果。
HTTP的响应状态码由5段组成:
- 1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急…
- 2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
- 3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理。
- 4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
- 5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
以下是几个常见的状态码:
- 200 (OK): 找到了该资源,并且一切正常。
- 302/307:临时重定向,指出请求的文档已被临时移动到别处, 此文档的新的url在location响应头中给出
- 304 (NOT MODIFIED): 该资源在上次请求之后没有任何修改。这通常用于浏览器的缓存机制。
- 401 (UNAUTHORIZED): 客户端无权访问该资源。这通常会使得浏览器要求用户输入用户名和密码,以登录到服务器。
- 403 (FORBIDDEN): 客户端未能获得授权。这通常是在401之后输入了不正确的用户名或密码。
- 404 Not Found
你最不希望看到的,即找不到页面。如你在google上找到一个页面,点击这个链接返回404,表示这个页面已经被网站删除了,google那边的记录只是美好的回忆。 - 500 Internal Server Error
看到这个错误,你就应该查查服务端的日志了,肯定抛出了一堆异常,别睡了,起来改BUG去吧!
常用的HTTP响应头
| 响应头 | 说明 | 示例 | 状态 |
|---|---|---|---|
| Access-Control-Allow-Origin | 指定哪些网站可以跨域源资源共享 |
Access-Control-Allow-Origin: * |
临时 |
| Accept-Patch | 指定服务器所支持的文档补丁格式 | Accept-Patch: text/example;charset=utf-8 | 固定 |
| Accept-Ranges | 服务器所支持的内容范围 | Accept-Ranges: bytes |
固定 |
| Age | 响应对象在代理缓存中存在的时间,以秒为单位 | Age: 12 |
固定 |
| Allow | 对于特定资源的有效动作; | Allow: GET, HEAD |
固定 |
| Cache-Control | 通知从服务器到客户端内的所有缓存机制,表示它们是否可以缓存这个对象及缓存有效时间。其单位为秒 | Cache-Control: max-age=3600 |
固定 |
| Connection | 针对该连接所预期的选项 | Connection: close |
固定 |
| Content-Disposition | 对已知MIME类型资源的描述,浏览器可以根据这个响应头决定是对返回资源的动作,如:将其下载或是打开。 | Content-Disposition: attachment; filename=”fname.ext” | 固定 |
| Content-Encoding | 响应资源所使用的编码类型。 | Content-Encoding: gzip |
固定 |
| Content-Language | 响就内容所使用的语言 | Content-Language: zh-cn |
固定 |
| Content-Length | 响应消息体的长度,用8进制字节表示 | Content-Length: 348 |
固定 |
| Content-Location | 所返回的数据的一个候选位置 | Content-Location: /index.htm |
固定 |
| Content-MD5 | 响应内容的二进制 MD5 散列值,以 Base64 方式编码 | Content-MD5: IDK0iSsgSW50ZWd0DiJUi== | 已淘汰 |
| Content-Range | 如果是响应部分消息,表示属于完整消息的哪个部分 | Content-Range: bytes 21010-47021/47022 | 固定 |
| Content-Type | 当前内容的MIME类型 |
Content-Type: text/html; charset=utf-8 | 固定 |
| Date | 此条消息被发送时的日期和时间(以RFC 7231 中定义的”HTTP日期”格式来表示) |
Date: Tue, 15 Nov 1994 08:12:31 GMT | 固定 |
| ETag | 对于某个资源的某个特定版本的一个标识符,通常是一个 消息散列 | ETag: “737060cd8c284d8af7ad3082f209582d” | 固定 |
| Expires | 指定一个日期/时间,超过该时间则认为此回应已经过期 | Expires: Thu, 01 Dec 1994 16:00:00 GMT | 固定: 标准 |
| Last-Modified | 所请求的对象的最后修改日期(按照 RFC 7231 中定义的“超文本传输协议日期”格式来表示) | Last-Modified: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Link | 用来表示与另一个资源之间的类型关系,此类型关系是在RFC 5988 中定义 |
Link:; rel=”alternate” |
固定 |
| Location | 用于在进行重定向,或在创建了某个新资源时使用。 | Location: http://www.itbilu.com/nodejs | 固定 |
| P3P | P3P策略相关设置 | P3P: CP=”This is not a P3P policy! | 固定 |
| Pragma | 与具体的实现相关,这些响应头可能在请求/回应链中的不同时候产生不同的效果 | Pragma: no-cache |
固定 |
| Proxy-Authenticate | 要求在访问代理时提供身份认证信息。 | Proxy-Authenticate: Basic |
固定 |
| Public-Key-Pins | 用于防止中间攻击,声明网站认证中传输层安全协议的证书散列值 | Public-Key-Pins: max-age=2592000; pin-sha256=”……”; | 固定 |
| Refresh | 用于重定向,或者当一个新的资源被创建时。默认会在5秒后刷新重定向。 | Refresh: 5; url=http://itbilu.com | |
| Retry-After | 如果某个实体临时不可用,那么此协议头用于告知客户端稍后重试。其值可以是一个特定的时间段(以秒为单位)或一个超文本传输协议日期。 | 示例1:Retry-After: 120示例2: Retry-After: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Server | 服务器的名称 | Server: nginx/1.6.3 |
固定 |
| Set-Cookie | 设置HTTP cookie |
Set-Cookie: UserID=itbilu; Max-Age=3600; Version=1 | 固定: 标准 |
| Status | 通用网关接口的响应头字段,用来说明当前HTTP连接的响应状态。 | Status: 200 OK |
|
| Trailer | Trailer用户说明传输中分块编码的编码信息 |
Trailer: Max-Forwards |
固定 |
| Transfer-Encoding | 用表示实体传输给用户的编码形式。包括:chunked、 compress、 deflate、 gzip、 identity。 |
Transfer-Encoding: chunked | 固定 |
| Upgrade | 要求客户端升级到另一个高版本协议。 | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 | 固定 |
| Vary | 告知下游的代理服务器,应当如何对以后的请求协议头进行匹配,以决定是否可使用已缓存的响应内容而不是重新从原服务器请求新的内容。 | Vary: * |
固定 |
| Via | 告知代理服务器的客户端,当前响应是通过什么途径发送的。 | Via: 1.0 fred, 1.1 itbilu.com (nginx/1.6.3) | 固定 |
| Warning | 一般性警告,告知在实体内容体中可能存在错误。 | Warning: 199 Miscellaneous warning | 固定 |
| WWW-Authenticate | 表示在请 |
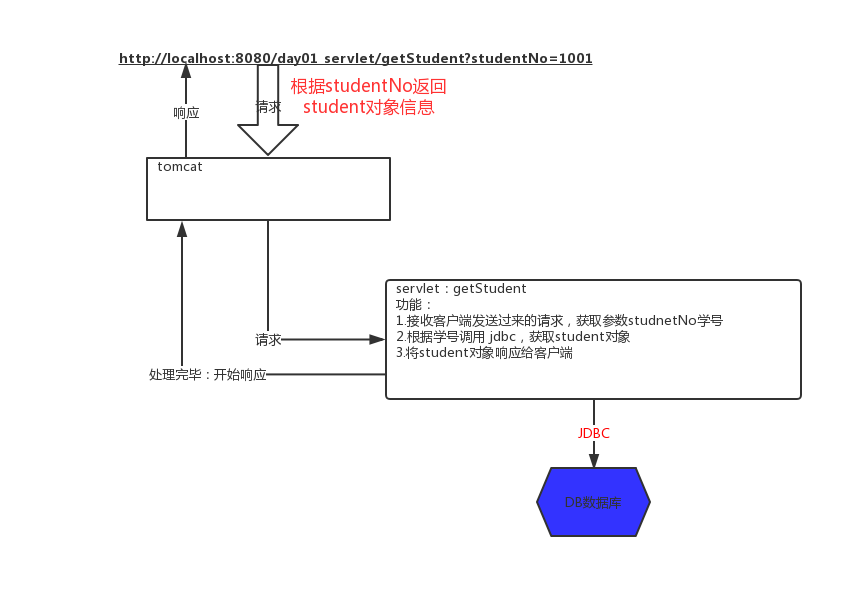
综合案例
1.根据名称 查询用户信息
根据不同的studentNo查找对应的student,并将数据放到页面显示。
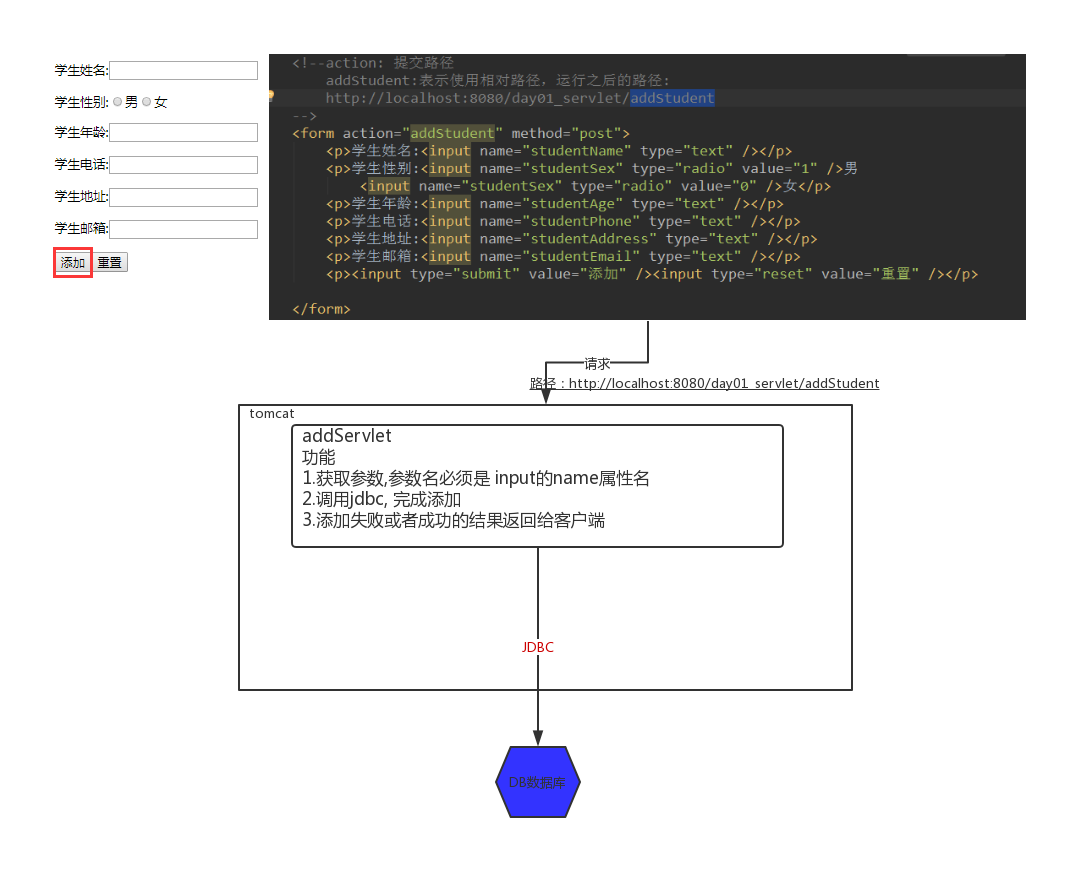
2.添加学生
创建add.html 创建表单,提交方式改为post,提交路径改为 addStudent