每一个函数在创建时都会被赋予一个prototype属性。在默认情况下,所有的原型对象都会增加一个constructor属性,指向prototype属性所在的函数,即构造函数。 当我们通过new操作符调用构造函数创建一个实例时,实例具有一个proto属性,指向构造函数的原型对象,因此proto属性可以看作是一个连接实例与构造函数的原型对象的桥梁。
function Person() {Person.prototype.name = 'Nicholas';Person.prototype.age = 29;Person.prototype.jog = 'software engineer';Person.prototype.sayName = function(){console.log(this.name);};}var perosn1 = new Person();var perosn2 = new Person();

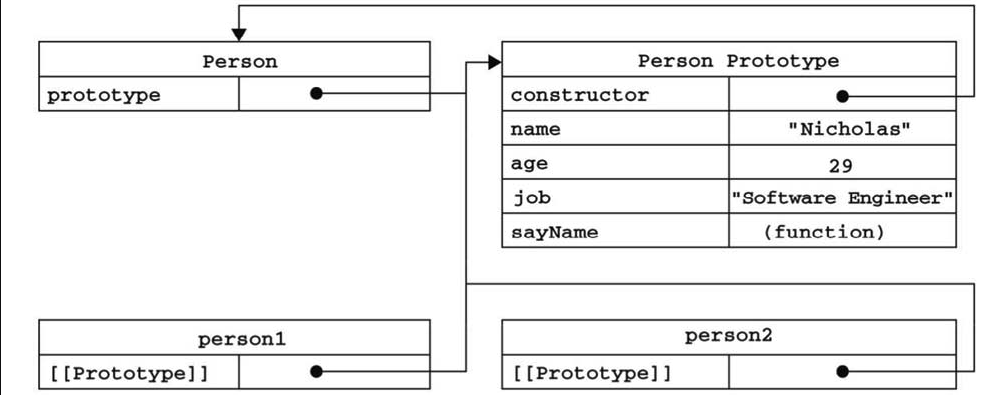
构造函数Person有个prototype属性,指向的是Person的原型对象。在原型对象中有个constructor属性和另外4个原型对象上的属性,其中constructor属性指向的构造函数本身。

