https://github.com/vuejs/vue-devtools/blob/dev/packages/shell-electron/README.md(官方文档)
vue项目中使用
1.在项目中安装依赖包@vue/devtools
npm install --save-dev @vue/devtools
2.运行
vue-devtools
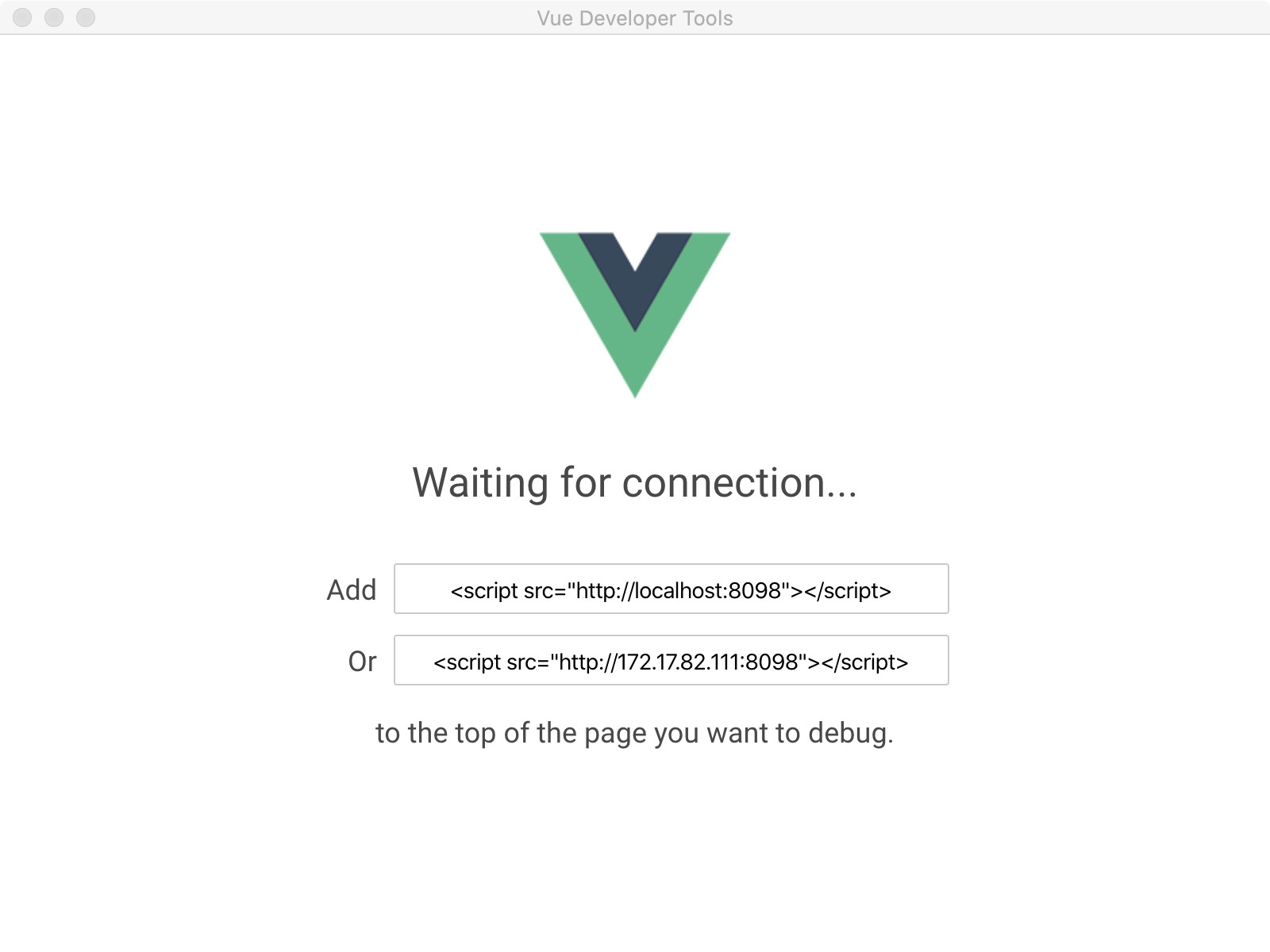
启动成功后显示下图:
3.在项目index.html中加入:
<script src="http://localhost:8098"></script>
之后就可以看到iframe的内容了