它们中的每一类都有四个属性,以clientX为例,有clientLeft, clientTop, clientWidth和clientHeight。接下来,会先用图文一类一类的解释各个属性代表的含义,最后再加以区分。
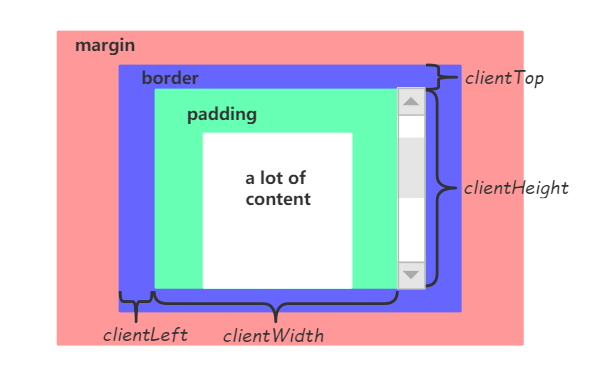
一、clientX —— 对元素本身的度量(measurement)

如上图所示,clientHeight/clientWidth都是不包含滚动条,只有padding与content的数值。而clientTop/clientLeft分别代表这元素的上方border和左方border的厚度(border-width)。其中clientLeft有一些特殊情况会包含到scrollBar的宽度,即文本方向设置为“从右向左”,且滚动条位置在左边。
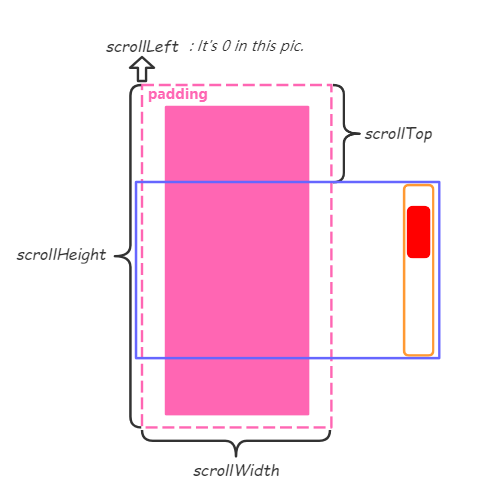
二、scrollX —— 与元素滚动相关

如上图所示,scrollHeight包含padding和content(包括因为溢出而没有显示出来的content),不包括border,margin和滚动条的值。水平方向没有滚动情况,scrollWidth数值就和clientWidth一样。
scrollHeight及scrollWidth是read-only,不可赋值的,但是scrollTop和scrollLeft却是可以赋值,也常被用来实现元素滚动到某个位置的功能。
scrollTop的值是从元素顶部,到该元素可见区域的顶部,这两处的距离。
注意:此处的scrollTop是wrapper的值,且wrapper.scrollHeight的值与其包裹着的滚动子元素的scrollHeight值一样。
An element scrollTop is a measurement of the distance from the element top to its topmost visible content.
scrollLeft的存在和scrollTop很相似,不过有一个情况,当文本方向是“从右向左”,且滑动条在最右边时,scrollLeft值为0,向左滑值将变为负。这也好理解,因为这种情况,相当于内容向右滑动了,所以scrollLeft为负值。
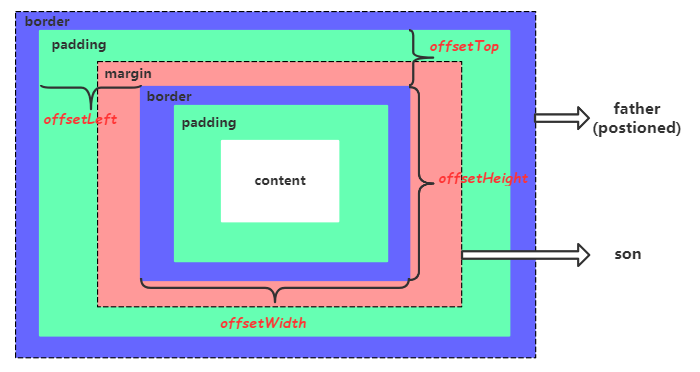
三、offsetX —— 对父级(positioned)的偏移量
这里的父级是最近的position属性不为static的祖先节点。

如图,offsetWidth和offsetHeight的数值和clientX, scrollX不同,包含了border和滚动条(如果有的话),如果有因滚动而未显示的内容,也会被包含。
offsetLeft指的是子元素左上角到其父节点左边的这段距离。也就是图示的子级的border外边缘到父级的padding外边缘。offsetTop同理。
MDN里对这两个属性的解释摘抄如下:
offsetLeft returns the number of pixels that the upper left corner of current element is offset to the left within HTMLElement.offsetParent node. offsetTop returns the number of pixels from the top of the closest relatively positioned parent element.
在MDN里,还有一些对块级元素及行级元素下offsetLeft的不同表现,可以点击这里查看。
四、三者的对比
好了,终于可以做一些比较了,这里就是否只读,数值包含的内容,所属API等方面做比较,并做成一个表格,方便查看。
| 名称 | 是否只读 | 包含的内容 | 是否包含border | 是否包含滚动条 | 所属API |
|---|---|---|---|---|---|
| clientHeight/clientWidth | 是 | content/padding | 否 | 否 | Element |
| clientTop/clientLeft | 是 | border-width | 是border本身没错了 | 否 | Element |
| scrollHeight/scrollWidth | 是 | content/padding/因滚动而未显示的部分 | 否 | 否 | Element |
| scrollTop/scrollLeft | 否 | 滚动的内容 | 否 | 否 | Element |
| offsetHeight/offsetWidth | 是 | content/padding/border/滚动条 | 是 | 是 | HTMLElement |
| offsetTop/offsetLeft | 是 | 子级border外边缘到父级padding外边缘 | 否 | 否 | HTMLElement |
呼,终于写完了,画了三张画,觉得自己可棒了。哈哈哈哈。

