location 是最有用的 BOM 对象之一,提供了当前窗口中加载文档的信息,以及通常的导航功能。
- 这个对象独特的地方在于,它既是 window 的属性,也是 document的属性。
- 也就是说,window.location 和 document.location 指向同一个对象。
- location 对象不仅保存着当前加载文档的信息,也保存着把 URL 解析为离散片段后能够通过属性访问的信息。
假设浏览器当前加载的 URL 是 http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q= javascript#contents
location 对象的内容如下表所示。
| 属性 | 值 | 说明 |
|---|---|---|
| location.hash | “#contents” | URL 散列值(井号后跟零或多个字符),如果没有则 为空字符串 |
| location.host | “www.wrox.com:80” | 服务器名及端口号 |
| location.hostname | “www.wrox.com” | 服务器名 |
| location.href | “http://www.wrox.com:80/WileyCDA/ ?q=javascript#contents” |
当前加载页面的完整 URL。location 的 toString() 方法返回这个值 |
| location.pathname | “/WileyCDA/“ | URL 中的路径和(或)文件名 |
| location.port | “80” | 请求的端口。如果 URL中没有端口,则返回空字符串 |
| location.protocol | “http:” | 页面使用的协议。通常是”http:”或”https:” |
| location.search | “?q=javascript” | URL 的查询字符串。这个字符串以问号开头 |
| location.username | “foouser” | 域名前指定的用户名 |
| location.password | “barpassword” | 域名前指定的密码 |
| location.origin | “http://www.wrox.com“ | URL 的源地址。只读 |
let getQueryStringArgs = function() {// 取得没有开头问号的查询字符串let qs = (location.search.length > 0 ? location.search.substring(1) : ""),// 保存数据的对象args = {};// 把每个参数添加到 args 对象for (let item of qs.split("&").map(kv => kv.split("="))) {let name = decodeURIComponent(item[0]),value = decodeURIComponent(item[1]);if (name.length) {args[name] = value;}}return args;}
- 这个函数首先删除了查询字符串开头的问号,当然前提是 location.search 必须有内容。
- 解析后 的参数将被保存到 args 对象,这个对象以字面量形式创建。
- 接着,先把查询字符串按照&分割成数组, 每个元素的形式为 name=value。
- for 循环迭代这个数组,将每一个元素按照=分割成数组,
- 这个数组 第一项是参数名,第二项是参数值。
- 参数名和参数值在使用 decodeURIComponent()解码后(这是因为 查询字符串通常是被编码后的格式)分别保存在 name 和 value 变量中。
- 最后,name 作为属性而 value 作为该属性的值被添加到 args 对象。
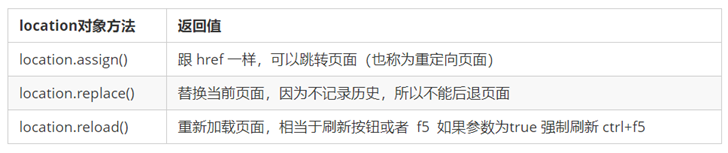
location对象的常见方法
1. assign()
可以通过修改 location 对象修改浏览器的地址。首先,最常见的是使用 assign()方法并传入一 个 URL
location.assign("http://www.wrox.com");
这行代码会立即启动导航到新 URL 的操作,同时在浏览器历史记录中增加一条记录。如果给 location.href 或 window.location 设置一个 URL,也会以同一个 URL 值调用 assign()方法。
//下面两行代码都会执行与显式调用 assign()一样的操作:window.location = "http://www.wrox.com";location.href = "http://www.wrox.com";
修改 location 对象的属性也会修改当前加载的页面。其中,hash、search、hostname、pathname 和 port 属性被设置为新值之后都会修改当前 URL
// 假设当前 URL 为 http://www.wrox.com/WileyCDA/// 把 URL 修改为 http://www.wrox.com/WileyCDA/#section1location.hash = "#section1";// 把 URL 修改为 http://www.wrox.com/WileyCDA/?q=javascriptlocation.search = "?q=javascript";// 把 URL 修改为 http://www.somewhere.com/WileyCDA/location.hostname = "www.somewhere.com";// 把 URL 修改为 http://www.somewhere.com/mydir/location.pathname = "mydir";// 把 URL 修改为 http://www.somewhere.com:8080/WileyCDA/location.port = 8080;
除了 hash 之外,只要修改 location 的一个属性,就会导致页面重新加载新 URL。
2. replace()
在以前面提到的方式修改 URL 之后,浏览器历史记录中就会增加相应的记录。当用户单击“后退” 按钮时,就会导航到前一个页面。如果不希望增加历史记录,可以使用 replace()方法。这个方法接 收一个 URL 参数,但重新加载后不会增加历史记录。调用 replace()之后,用户不能回到前一页
<!DOCTYPE html><html><head><title>You won't be able to get back here</title></head><body><p>Enjoy this page for a second, because you won't be coming back here.</p><script>setTimeout(() => location.replace("http://www.wrox.com/"), 1000);</script></body></html>
浏览器加载这个页面 1 秒之后会重定向到 www.wrox.com。此时,“后退”按钮是禁用状态,即不能 返回这个示例页面,除非手动输入完整的 URL。
3. reload()
- 它能重新加载当前显示的页面。
- 调用 reload()而不传参 数,页面会以最有效的方式重新加载。
- 也就是说,如果页面自上次请求以来没有修改过,浏览器可能会 从缓存中加载页面。
- 如果想强制从服务器重新加载,可以像下面这样给 reload()传个 true:
脚本中位于 reload()调用之后的代码可能执行也可能不执行,这取决于网络延迟和系统资源等因 素。为此,最好把 reload()作为最后一行代码。location.reload(); // 重新加载,可能是从缓存加载location.reload(true); // 重新加载,从服务器加载