chrome.exe
双击Chrome图标,会运行chrome.exe文件
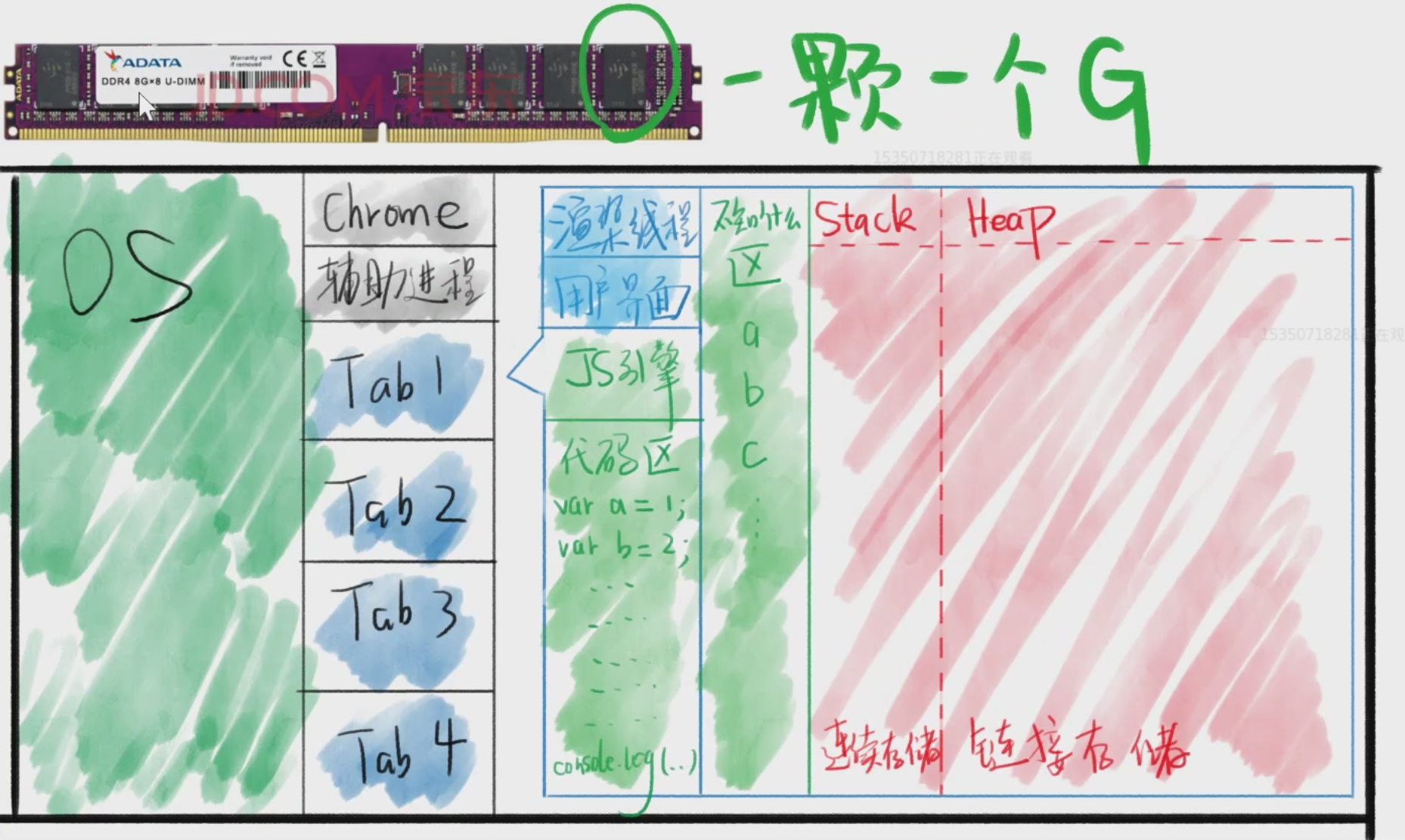
开启Chrome进程,作为主进程
主进程会开启一些辅助进程,如网络服务,Gpu加速
每新建一个网页,就有可能会开启一个子进程
浏览器的功能
发起请求,下载HTML,解析HTML,下载CSS,解析CSS,渲染页面,下载JS,解析JS,执行JS
功能模块:用户界面、渲染引擎、JS引擎、存储等
功能模块一般处于不同的线程(比进程更小)
如果进程是车间,那么线程就是车间里的流水线
JS引擎
举例:
Chrome用V8引擎,C++编写
网景用SpiderMonkey,后被Firefox使用,C++
Safair用的是JavaScriptCore
IE用的是Chakra (JScript9)
Edge用的是Chakra(JavaScript)
Node.js用的是V8引擎
主要功能
编译:把JS代码翻译为机器能执行的字节码或机器码
优化:改写代码,使其更高效
执行:执行上面的字节码或机器码
垃圾回收:把JS用完的内存回收,方便之后再次使用
执行JS代码
准备工作
提供API:window/document/setTimeout
上面这些东西都不是JS自身具备的功能,我们将这些功能称为运行环境runtime env,一旦把JS放进页面,就开始执行JS
瓜分内存及内存图

stack栈:每个数据顺序存放
heap堆:每个数据随机存放
数据分为两种:非对象和对象。非对象都存在Stack,对象都存在Heap
=总会把右边的东西复制到左边
数据原型
正规写法(太麻烦,可不用)
var person = {} 等价于var person = new Object()
var a = [1,2,3] 等价于 var a = new Array(1,2,3)
function f(){} 等价于 var f = new Function()
关于window
window变量和window对象是两个东西
window变量是一个容器,存放window对象的地址
window对象是Heap里的一坨数据
同理:console和console对象不是同一个东西
Object和Object函数对象不是同一个东西
原型与原型链
在JS刚形成的时候,已经在内存里存了Object.prototype和Array.prototype对应的对象,这两个对象放到内存里,就是让隐藏属性proto获取的
XXX.prototype存储了XXX对象的共同属性
原型让你无需重复声明共有属性(省代码、省内存)
每个对象都有一个隐藏属性,它指向这个对象的共有属性(原型)
我们只关心小写字母的隐藏属性,不关心大写的
每个对象都有原型
原型里存放着对象的共有属性
比如obj的原型就是一个对象
obj.proto存着这个对象的地址
这个对象里有toString/constructor/valueOf等属性
对象的原型也是对象
obj = {}的原型即为所有对象的原型
这个原型包含所有对象的共有属性,是对象的跟
这个原型也有原型,是null

