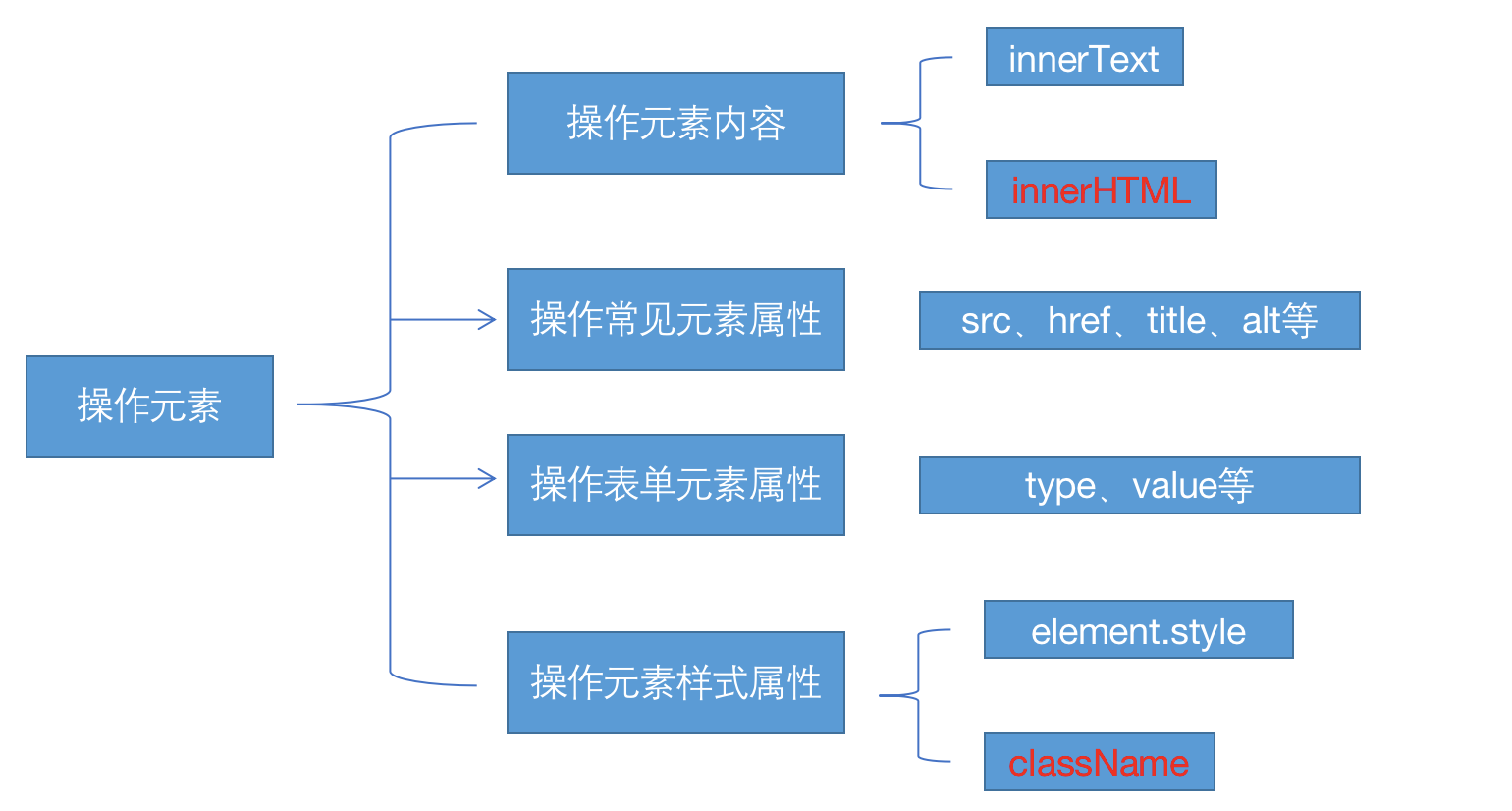
改变元素的内容
两种方式
innerText
innerText识别不了我们内容里面的标签,会全部打印出来
innerHTML
innerHTML能够识别我们内容里面的标签,并能使用。
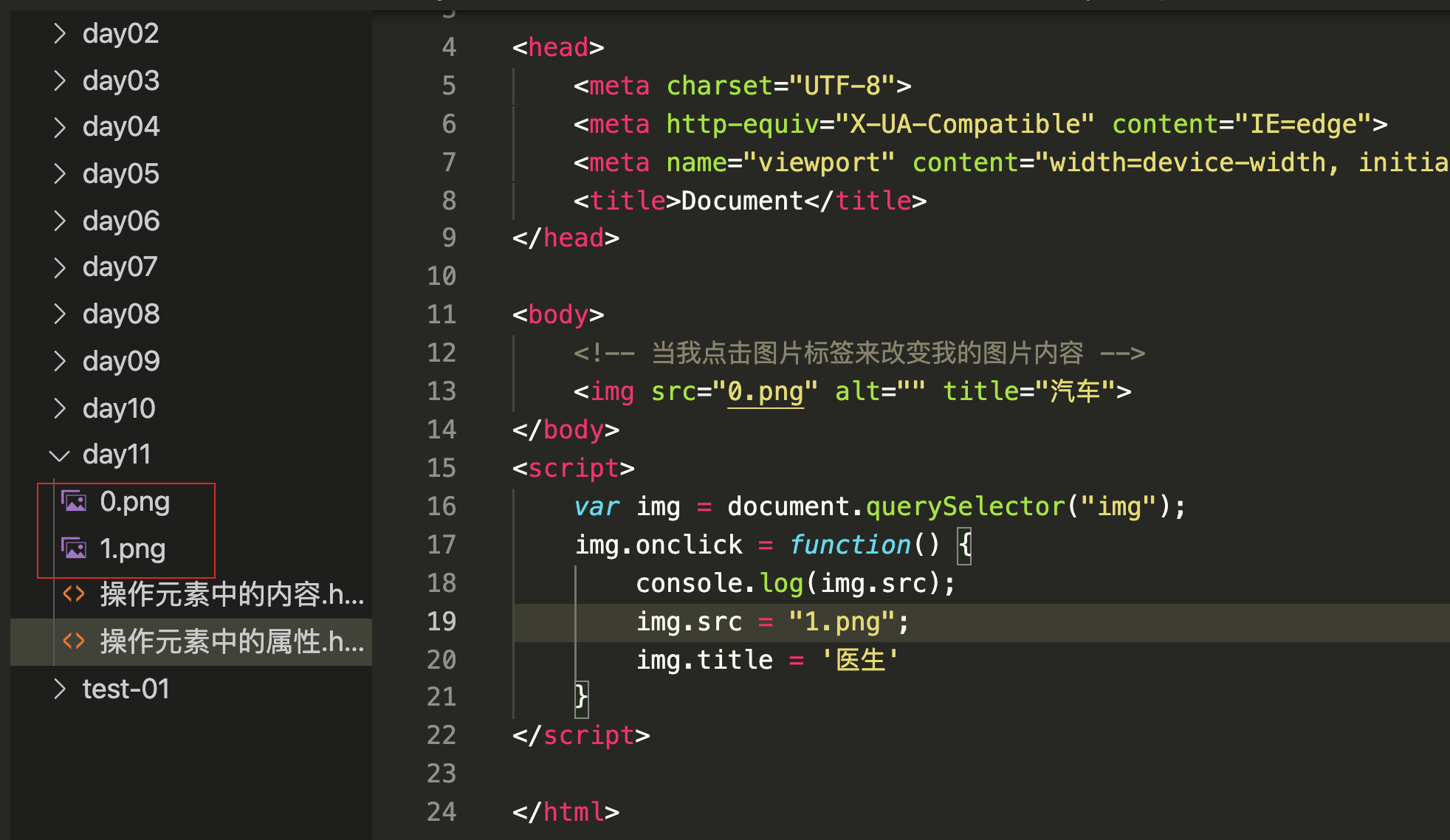
元素的属性操作
其实就是来操作我们元素中属性
img标签(元素) 中src属性 height 
样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作
注意:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高