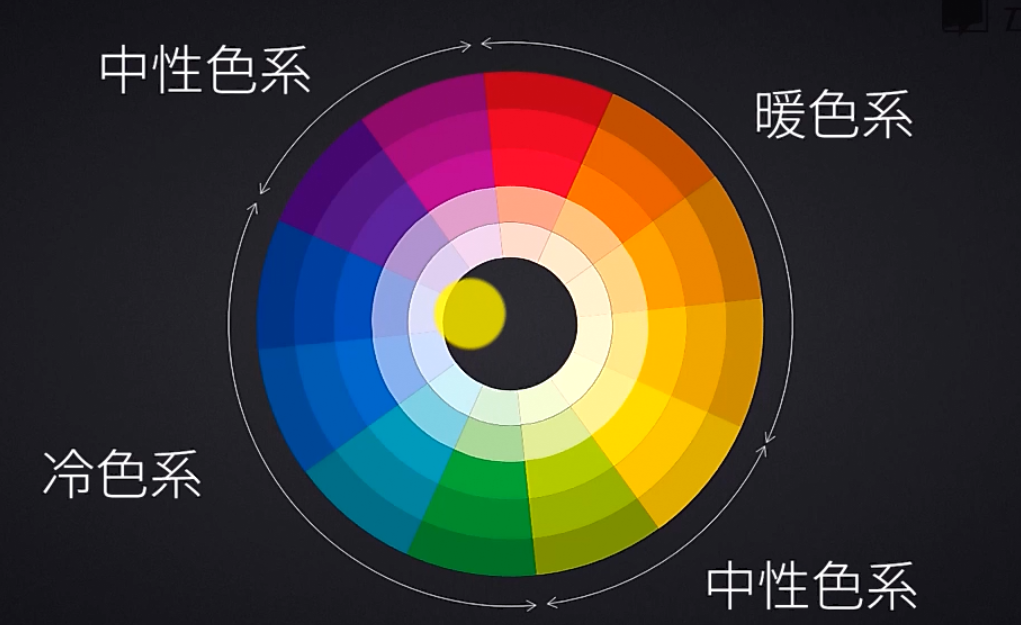
一、色彩的基本属性
1.三要素
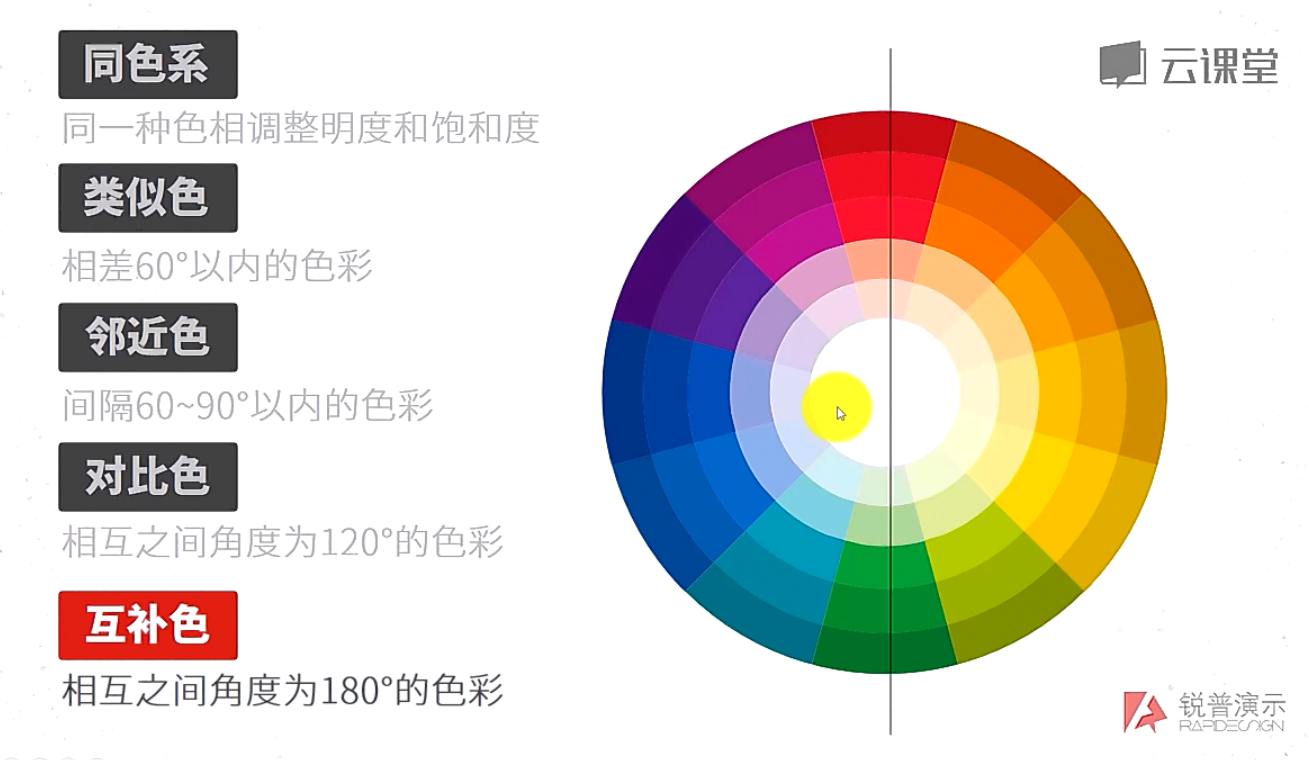
3.同色系、类似色、邻近色、互补色、对比色
二、配色误区
浅色配浅色 ×
深色配深色 × 降低纯度可以的
避免高纯度配色
高纯度=廉价
明度搭配得当
三、三色原则
指的是三种色相,不是三种纯色。
默认配色:设计-颜色-蓝色系
islide配色:深色慎用
- 主色
- 品牌色 面积最大,面积相等的,看颜色重的
- 也可以不是纯色,是图片
- 辅色
- 面积小 ,可以是几个颜色
- 强调色
- 面积小,反差大
四、配色思路
1.配色思路
- logo色、网站、画册
- 主题(使用场合或内容)
- 行业色
-
2.单色系设计风格
加入黑白灰,调和
-
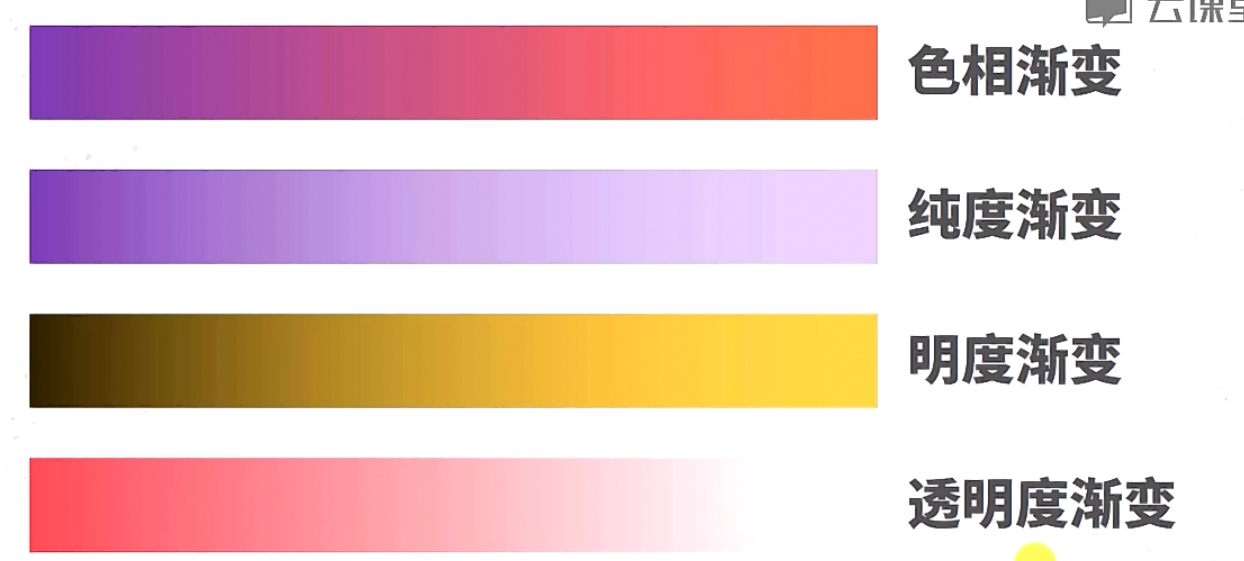
3.渐变色
微妙的变化
质感
柔和渐变
颜色 - 类似色、邻近色、对比色
- 数量 - 单色和双色
- 使用形式 - 线性渐变和径向渐变
渐变色配色网站
uigradients
coolhue
itmeo
双色渐变实例