全局优化的点
1.请求接口按照服务划分文件,统一管理请求地址
api文件夹
erp.settings.api // 地址
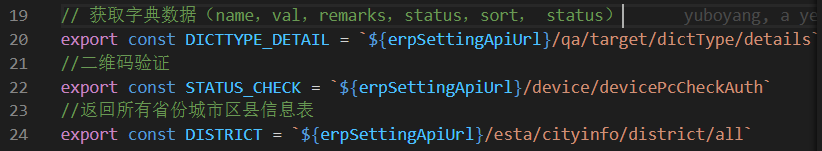
url.js
req.js // 请求方法,(一般写在这里,假如不需要请求方法的,需要地址,写在url.js)
common.core.api
url.js
req.js
erp.property.api
url.js
req.js
erp.transaction.api
url.js
req.js
erp.customer.api
url.js
req.js
erp.followup.api
url.js
req.js
第一种用法:按需引入
第二种用法,快速接入当前项目
新建index.js
import as common from ‘./common.core.api/url’
import as settings from ‘./erp.settings.api/url’
import as property from ‘./erp.property.api/url’
import as transaction from ‘./erp.transaction.api/url’
import as customer from ‘./erp.customer.api/url’
import as followup from ‘./erp.followup.api/url’
export default {
…common ,
…settings,
…property,
…transaction,
…customer,
…followup
}
第三种用法,第2种用法有个问题,相同的url会发生覆盖。
export default {
common,
settings,
property,
transaction,
customer,
followup
}
eg:this.$url.settings.DICTTYPE_DETAIL,但是需要改动现在每个引用地址
各页面按需引入req.js
2.element-ui按需引入
有些不常用的按需引入
项目没用用到的组件OptionGroup, TimeSelect、Carousel、CarouselItem、Container、Header、Aside、Main、Footer、Calendar、Backtop、PageHeader
页面优化的点
1.可以采用vue官方风格指南的风格
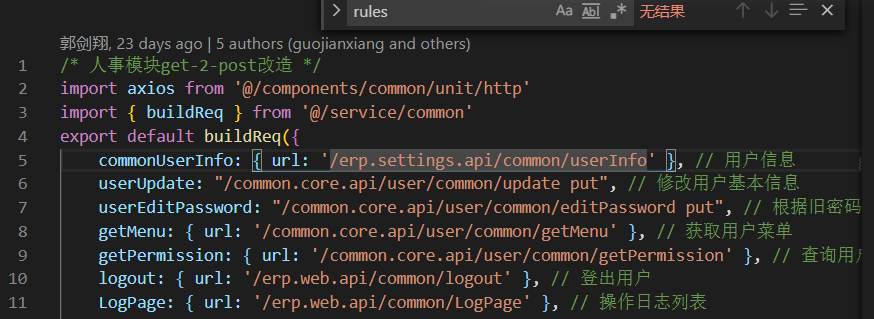
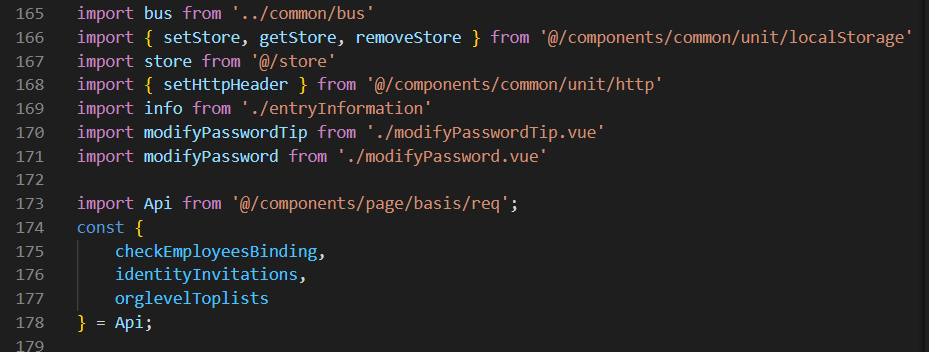
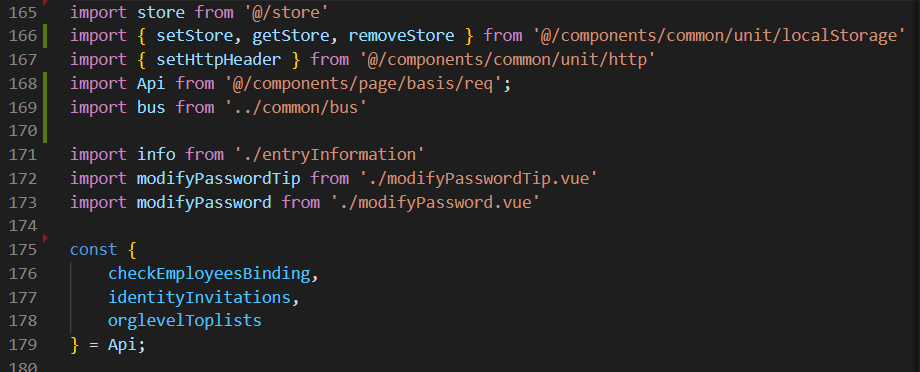
2.外部文件import的顺序
- 文件的import应该有统一的顺序
- 框架级别类库(如:vue、vuex、store)应该放在最优先
- 外部开源文件(如:lodash、axios)次之
- 内部工程级别的文件(如:@/xxx)再次之
- 模块内部文件最后(组件、方法、常量)

==》
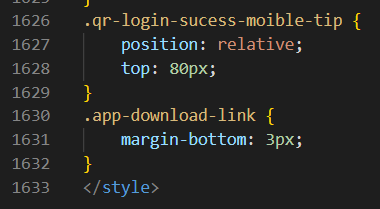
3.文件行数
- 为了提供代码的可读性,可维护性,页面代码行数为500行一个文件
- 如果超出500行,则应该考虑优化代码,功能拆分,或抽取组件等操作
- eg:
 已经超过500行建议拆分
已经超过500行建议拆分
4.其他约定
1.用mapXXX形式调用调用vuex的action、mutation等
页面缓存的实现,以及更好的方案来节省这个查找缓存的开销?
看完了代码,没有想法