onLoad
uni.getNetworkType() 获取网络类型
模板语法
2.数据绑定
3。条件判断
4。基础组件的使用
6,自定义组件使用
7基础api使用
8条件编译
9页面布局
初始化数据方法
不建议对象写法,会保留上次变量值,不会被初始化
data:{}
data(){ return {title: “helllo uni-app”}
}
 表示变量,完成数据绑定
表示变量,完成数据绑定
动态修改class v-bind: class=”className”
className=”active”
跟小程序不一样,没有大括号
事件
v-on: click=”open”
methods: {}
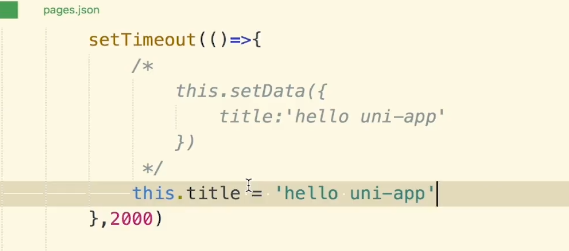
动态数据绑定
、
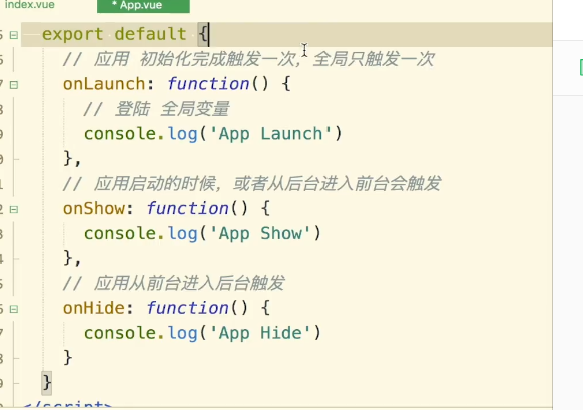
生命周期
应用生命周期,onLaunch只能在app.vue执行,onShow,onHide在其他页面执行的意义不一样
页面声明周期,
onLoad,监听页面加载
onReady,监听页面的初次渲染完成
如果渲染速度快,会在页面进入动画完成前触发
onShow() {}
监听页面显示
onHide(){}
监听页面隐藏
onUnload
监听页面卸载
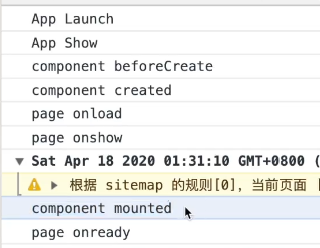
整体应用页面和组件
应用生命周期 执行onLaunch onShow ,组件 准备挂载到实例上,此时页面没有渲染完毕
mouted说明页面挂载,onready渲染完毕

